項目:https://github.com/ccyinghua/vue-node-mongodb-project/blob/master/07-shoppingCart.md 實時計算屬性的computed功能,實時計算的是屬性,只不過是函數的寫法,data裡面就不用再聲明瞭。computed裡面可 ...
項目:https://github.com/ccyinghua/vue-node-mongodb-project/blob/master/07-shoppingCart.md
實時計算屬性的computed功能,實時計算的是屬性,只不過是函數的寫法,data裡面就不用再聲明瞭。computed裡面可以放置一些業務邏輯代碼,一定記得return。
實例:

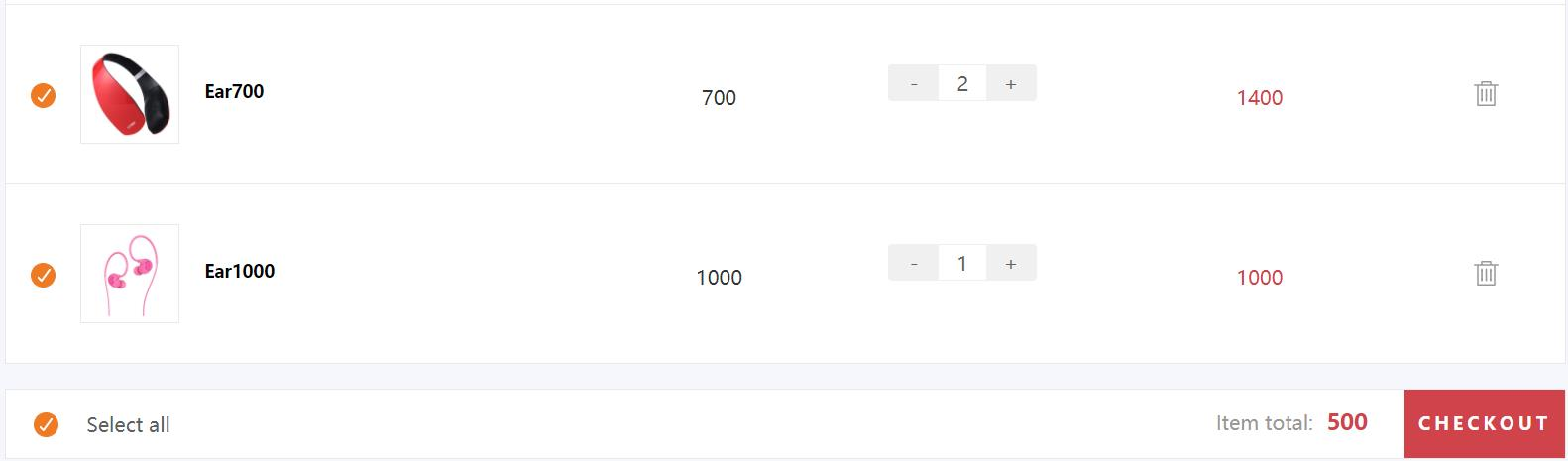
實現點擊全選功能
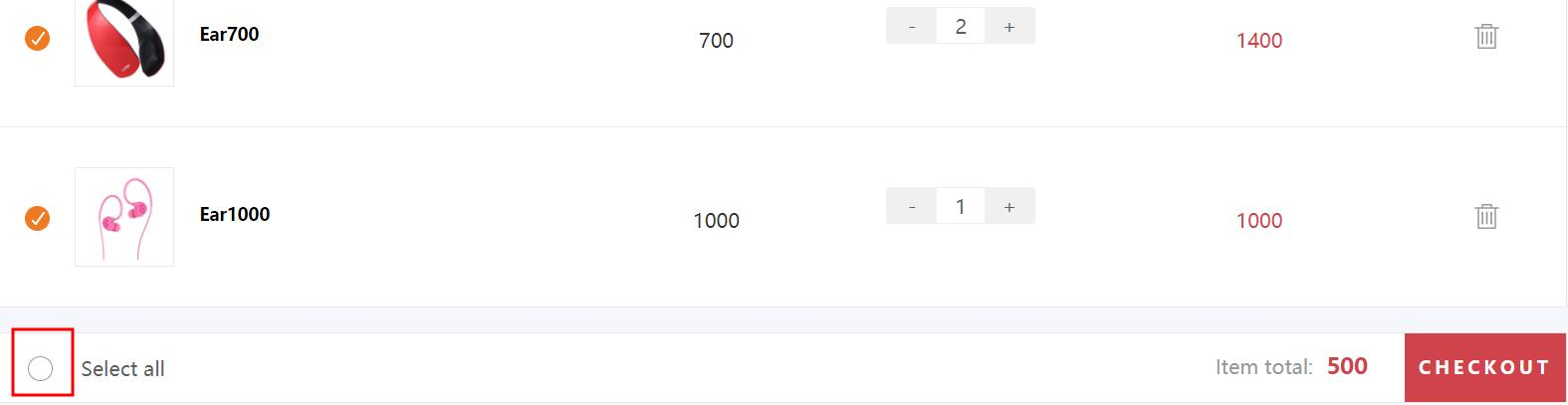
<a href="javascipt:;" @click="toggleCheckAll"> <span class="checkbox-btn item-check-btn" v-bind:class="{'check':checkAllFlag}"> <svg class="icon icon-ok"><use xlink:href="#icon-ok"/></svg> </span> <span>Select all</span> </a> export default { data(){ return { checkAllFlag:false // 控制全選 } }, methods:{ toggleCheckAll(){ // 全選和取消全選 this.checkAllFlag = !this.checkAllFlag; // 取反 this.cartList.forEach((item)=>{ item.checked = this.checkAllFlag; }) axios.post('/users/editCheckAll',{ checkAll:this.checkAllFlag }).then((response)=>{ let res = response.data; if(res.status=='0'){ console.log("update suc"); } }) } } }在點擊select All全選之後,向後端請求,修改所有商品的選中狀態,這樣頁面刷新之後還是這個狀態。 但是select All的選擇狀態並沒有存儲到資料庫中保存,所以頁面刷新之後所有商品是選中的,但是select All 並沒有選中。 【解決辦法】 這裡就要用到實時計算的computed功能
export default { data(){ return { // checkAllFlag:false // 控制全選 } }, computed:{ // 實時計算的是屬性,只不過是函數的寫法,data裡面就不用在聲明瞭 checkAllFlag(){ // 是否全選屬性 return this.checkedCount == this.cartList.length; // 勾選的商品種數=購物車商品列表的商品種數時,返回true代表全選。 }, checkedCount(){ // 獲取已勾選的商品種數(幾種商品已勾選) var i = 0; this.cartList.forEach((item)=>{ if(item.checked=='1')i++; }); return i; } }, methods:{ toggleCheckAll(){ // 全選和取消全選 // this.checkAllFlag = !this.checkAllFlag; // 不能使用取反這種寫法了,checkAllFlag是實時計算的屬性,如果true取反變成false之後,這樣頁面一刷新就實時計算了,如果勾選的商品總數=購物車商品列表的商品總數,全選屬性checkAllFlag為true,select All就自動勾選了。
還沒來得及執行下麵的所有商品取消勾選,就實時計算了檢測到勾選的商品種數=購物車商品列表的商品種數,就又變成全選了。 var flag = !this.checkAllFlag; // 聲明變數取代 this.cartList.forEach((item)=>{ item.checked = flag ?'1':'0'; }) axios.post('/users/editCheckAll',{ checkAll:flag }).then((response)=>{ let res = response.data; if(res.status=='0'){ console.log("update suc"); } }) } } }