6、設置顏色單位 L 普通英文單詞 {color : 屬性值red;} 此方法簡單,便捷。但設置的顏色在不同瀏覽器中,可能顯示的顏色出現差異 * 三原色 - 紅、綠、藍 L 顏色的八進位方式 格式:rgb(數字,數字,數字),數字範圍是0 ~ 255 r紅色g綠色b藍色 L 顏色的十六進位方式 格式 ...
6、設置顏色單位
L 普通英文單詞 {color : 屬性值red;}
此方法簡單,便捷。但設置的顏色在不同瀏覽器中,可能顯示的顏色出現差異
* 三原色 - 紅、綠、藍
L 顏色的八進位方式
格式:rgb(數字,數字,數字),數字範圍是0 ~ 255 r紅色g綠色b藍色
L 顏色的十六進位方式
格式:#紅色綠色藍色,範圍是00 ~ FF eg: #ff0000或#f00
7、偽類
作用:為<a>元素添加樣式
:link - 設置鏈接元素未訪問的樣式 :visited - 設置鏈接元素訪問後的樣式
:hover - 設置滑鼠懸停鏈接元素的樣式 :active - 設置滑鼠選中鏈接元素的樣式
* text-decoration: none; 即去掉鏈接元素自帶的下劃線
<a>實現按鈕的效果 格式:<a href="#">按鈕</a>
Eg: a {
text-decoration: none; order: 1px solid lightslategrey;
padding: 5px 10px; background-color: lightgray;
}
偽元素
:before向指定元素添加第一個子元素(不是真正的子元素),通過為添加的第一個子元素設置指定的樣式
:after 向指定元素添加最後一個子元素
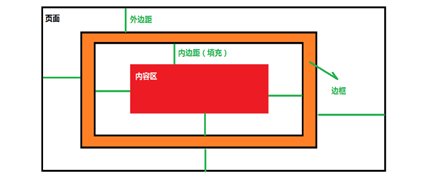
8、盒子模型

作用:實現HTML的頁面佈局 (所有HTML元素可以看作盒子)
它包括: 內容區(content) 內邊距(padding) 邊框(border) 外邊距(margin)
i 邊框(border):
border-bottom(下邊框) border-left(左邊框) border-right(右邊框) border-top(上邊框)
* 只設置邊框的寬度,未設置邊框的顏色和樣式 - 沒有任何效果
* 設置邊框的寬度和顏色,未設置邊框的樣式 - 沒有任何效果
* 設置邊框的顏色和樣式 - 邊框的寬度具有一個預設值
【設置邊框,必須同時設置邊框寬度、顏色和樣式(與順序無關) 】
格式:第一種:分別單獨寫;
eg: border-width: 數字px;border-color: 顏色; border-style:樣式;
第二種:合併寫(簡寫屬性);
eg: border:寬度 顏色 樣式 ;
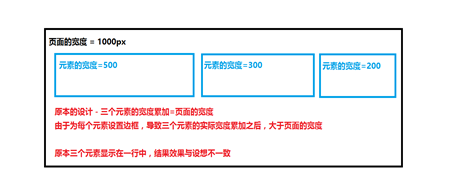
盒子模型的邊框對頁面佈局的影響

顯示的實際寬度 = width + border-left-width + border-right-width
顯示的實際高度 = height + border-top-width + border-bottom-width
² 邊框寬度(px)
(1)分四個情況:
設置一個值:同時設置四個邊框的寬度;
設置兩個值:上下邊框 左右邊框;
設置三個值:上邊框 左右邊框 下邊框;
設置四個值:上邊框 右邊框 下邊框 左邊框 (順時針方向);
(2)分四個方向
border-top-width; border-right-width; border-bottom-width; border-left-width;
² 邊框樣式
none無邊框; solid實線; double 雙實線; dashed 虛線; dotted點狀框
² 邊框顏色 border-color
* 內邊距(padding)
定義:元素邊框與元素內容之間的距離 [簡寫屬性]
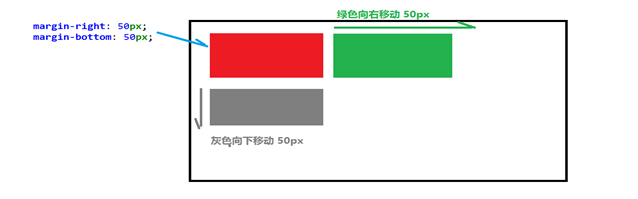
* 外邊距(margin)
定義:邊框到頁面的邊緣距離(不會影響元素的可見大小,但影響元素位置)[簡寫屬性]

元素在 HTML頁面中預設是靠左靠上顯示的。預設情況下,修改左外邊距和上外邊距時,會影響當前元素的位置。
* 影響自身元素的位置:margin-top margin-left
* 影響相鄰元素的位置:margin-right margin-bottom
² 外邊距重疊
上一個元素設置下外邊距,下一個元素設置上外邊距。(相鄰兄弟關係)
結果:垂直方向的相鄰的外邊距會發生重疊現象,則外邊距會取兩者中的【最大值】;
且重疊現象只會出現在垂直方向,而水平方向則不可。
解決:只設置其中一個的外邊距
² 外邊距負值
下一個元素上周上外邊距為負值, 結果:下一個元素會覆蓋上一個元素
元素設置左外邊距設為負值,則向相反方向移動 結果:當前元素移出頁面
² 外邊距傳遞
子元素設置(上外邊距),此操作會傳遞給父元素。 解決:設置為父元素的(上內邊距)
*子元素在父元素居中
(1)父元素用padding,此法會在原有大小添加內邊距,改變大小
(2)子元素用margin,此法僅是左右居中
上下居中:子元素height + 父元素padding-top =父元素height
左右居中:子元素margin-left = (父元素-子元素)width 的一半
- Ø 行內元素的盒子模型
行內元素設置width和height無效;且顯示的寬度和高度取決於文本內容
屬性設置時:邊框有效;內邊距有效;外邊距左右有效,【上下無效】;
- Ø 盒子模型分類
box-sizing屬性:
* content-box ---預設盒子模型 實際的寬度 = width + border + padding
* border-box ---怪異盒子模型 實際的寬度 = width
註:原本設置的寬高,若是預設盒子模型,在原有寬度、高度的基礎增加邊框和內邊距,使得寬度增大;而怪異盒子模型,它是向里擴展,使得原有設置的寬度



