原本該在過WebpackOptionsApply時講解這個方法的,但是當時一不小心過掉了,所以在這裡補上。 compiler.resolvers 該對象的三個方法均在WebpackOptionsApply中生成,代碼如下: 由於調用的是一個工廠函數,所以用normal作為示例講解。 其中參數中的re ...
原本該在過WebpackOptionsApply時講解這個方法的,但是當時一不小心過掉了,所以在這裡補上。
compiler.resolvers
該對象的三個方法均在WebpackOptionsApply中生成,代碼如下:
compiler.resolvers.normal = ResolverFactory.createResolver(Object.assign({ fileSystem: compiler.inputFileSystem }, options.resolve)); compiler.resolvers.context = ResolverFactory.createResolver(Object.assign({ fileSystem: compiler.inputFileSystem, resolveToContext: true }, options.resolve)); compiler.resolvers.loader = ResolverFactory.createResolver(Object.assign({ fileSystem: compiler.inputFileSystem }, options.resolveLoader));
由於調用的是一個工廠函數,所以用normal作為示例講解。
/* "resolve": { "unsafeCache": true, "modules": ["node_modules"], "extensions": [".js", ".json"], "mainFiles": ["index"], "aliasFields": ["browser"], "mainFields": ["browser", "module", "main"], "cacheWithContext": false }, */ compiler.resolvers.normal = ResolverFactory.createResolver(Object.assign({ fileSystem: compiler.inputFileSystem }, options.resolve));
其中參數中的resolve取了預設值,如註釋所示。
ResolveFactory.createResolver
這個方法比較有意思,一塊一塊的來看源碼,所有註釋保留英文原文更好理解:
exports.createResolver = function(options) { //// OPTIONS //// // A list of directories to resolve modules from, can be absolute path or folder name // 模塊文件夾的目錄或者文件夾名稱 var modules = options.modules || ["node_modules"]; // A list of description files to read from // 描述配置文件名 var descriptionFiles = options.descriptionFiles || ["package.json"]; // A list of additional resolve plugins which should be applied // The slice is there to create a copy, because otherwise pushing into plugins // changes the original options.plugins array, causing duplicate plugins // 額外的插件 var plugins = (options.plugins && options.plugins.slice()) || []; // A list of main fields in description files // 不知道幹啥的 var mainFields = options.mainFields || ["main"]; // A list of alias fields in description files // 不知道幹啥的 var aliasFields = options.aliasFields || []; // A list of main files in directories // 模塊主入口文件名 var mainFiles = options.mainFiles || ["index"]; // A list of extensions which should be tried for files // 預設的文件擴展名 var extensions = options.extensions || [".js", ".json", ".node"]; // Enforce that a extension from extensions must be used var enforceExtension = options.enforceExtension || false; // A list of module extensions which should be tried for modules var moduleExtensions = options.moduleExtensions || []; // Enforce that a extension from moduleExtensions must be used var enforceModuleExtension = options.enforceModuleExtension || false; // A list of module alias configurations or an object which maps key to value // 別名 var alias = options.alias || []; // ...還有一些其他奇奇怪怪的屬性 //// options processing //// // ...第二部分 };
這一步是包裝參數,主要看註釋,基本上對resolve參數下的各個key都做瞭解釋,有一些實在不知道幹啥用的就省略了。
基本上可能會自定義的大概只有extensions、alias兩個屬性。
下麵來看第二部分:
exports.createResolver = function(options) { //// OPTIONS //// // ...第一部分 //// options processing //// if (!resolver) { // useSyncFileSystemCalls預設為undefined resolver = new Resolver(useSyncFileSystemCalls ? new SyncAsyncFileSystemDecorator(fileSystem) : fileSystem); } // 數組包裝 extensions = [].concat(extensions); moduleExtensions = [].concat(moduleExtensions); // 返回[['node_modules']] modules = mergeFilteredToArray([].concat(modules), function(item) { return !isAbsolutePath(item); }); // 不懂這個參數幹啥的 // 返回一個對象數組 mainFields = mainFields.map(function(item) { if (typeof item === "string") { item = { name: item, forceRelative: true }; } return item; }); // 處理別名 if (typeof alias === "object" && !Array.isArray(alias)) { /**/ } // 不知道什麼東西 if (unsafeCache && typeof unsafeCache !== "object") { unsafeCache = {}; } //// pipeline //// // ...第三部分 };
這一部分是處理參數,resolver是最後返回的對象,到調用的時候再細看。
幾個參數由於不太懂什麼作用,處理方法也很簡單,就不做解釋,這裡看一下alias別名的處理:
/* alias: { 'vue$': 'vue/dist/vue.esm.js', '@': '../src' } */ /* alias:[ { name: 'vue', onlyModule: true, alias: 'vue/dist/vue.esm.js' }, { name: '@', onlyModule: false, alias: '../src' } ] */ if (typeof alias === "object" && !Array.isArray(alias)) { alias = Object.keys(alias).map(function(key) { var onlyModule = false; var obj = alias[key]; // 測試是否以$結尾 if (/\$$/.test(key)) { onlyModule = true; key = key.substr(0, key.length - 1); } // alias的值是否為字元串 if (typeof obj === "string") { obj = { alias: obj }; } obj = Object.assign({ name: key, onlyModule: onlyModule }, obj); return obj; }); }
這裡以vue-cli為例,展示了轉換後的alias,看註釋就OK了。
第三部分有點噁心,源碼大概是這樣子的:
exports.createResolver = function(options) { //// OPTIONS //// // ...第一部分 //// options processing //// // ...第二部分 //// pipeline //// // resolve if (unsafeCache) { plugins.push(new UnsafeCachePlugin("resolve", cachePredicate, unsafeCache, cacheWithContext, "new-resolve")); plugins.push(new ParsePlugin("new-resolve", "parsed-resolve")); } else { plugins.push(new ParsePlugin("resolve", "parsed-resolve")); } // ...無窮多的if + plugins.push(...) //// RESOLVER //// plugins.forEach(function(plugin) { resolver.apply(plugin); }); return resolver; };
雖然有非常多的plugin,但是內部處理形式大同小異。所以就一個常用參數作為例子,比如說:
// described-resolve alias.forEach(function(item) { plugins.push(new AliasPlugin("described-resolve", item, "resolve")); });
簡要的看一下內部,這裡的alias就是上面轉換後的對象數組。
class AliasPlugin { constructor(source, options, target) { this.source = source; this.name = options.name; this.alias = options.alias; this.onlyModule = options.onlyModule; this.target = target; } apply(resolver) { var target = this.target; var name = this.name; var alias = this.alias; var onlyModule = this.onlyModule; resolver.plugin(this.source, function(request, callback) { /**/ }); } }
第三部分所有的plugins都是這樣的形式。
1、構造函數僅僅獲取並初始化值
2、有一個apply方法,接受一個resolver參數
3、根據傳入的參數對resolver進行plugin,事件流為第一個參數source
4、target參數會在resolver.doResolve方法中被調用,這裡代碼被省略了
在函數的最後,可以看到有一個這樣的調用:
plugins.forEach(function(plugin) { resolver.apply(plugin); });
這裡就是依次執行所有plugin的apply方法,傳入resolver作為參數。
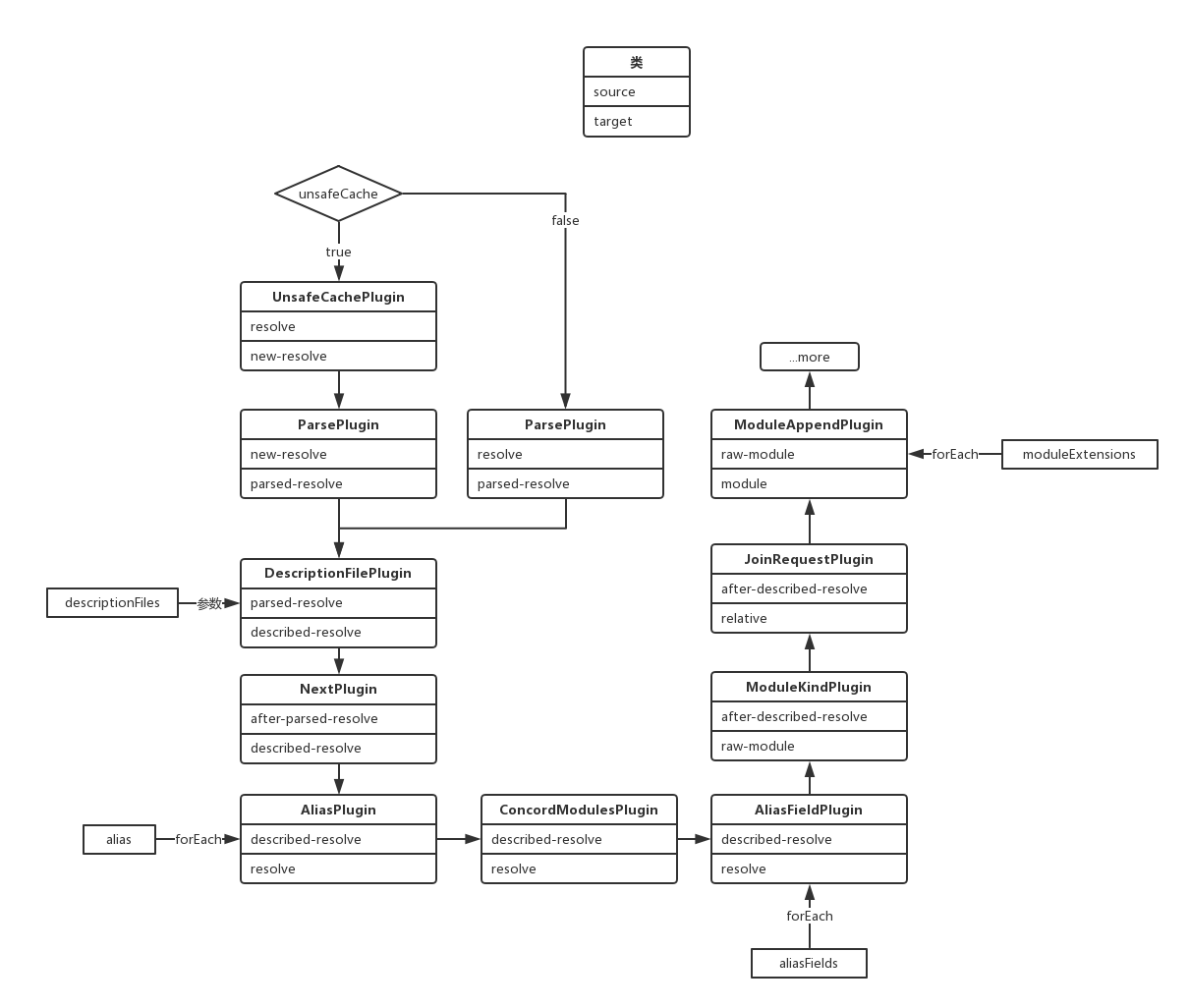
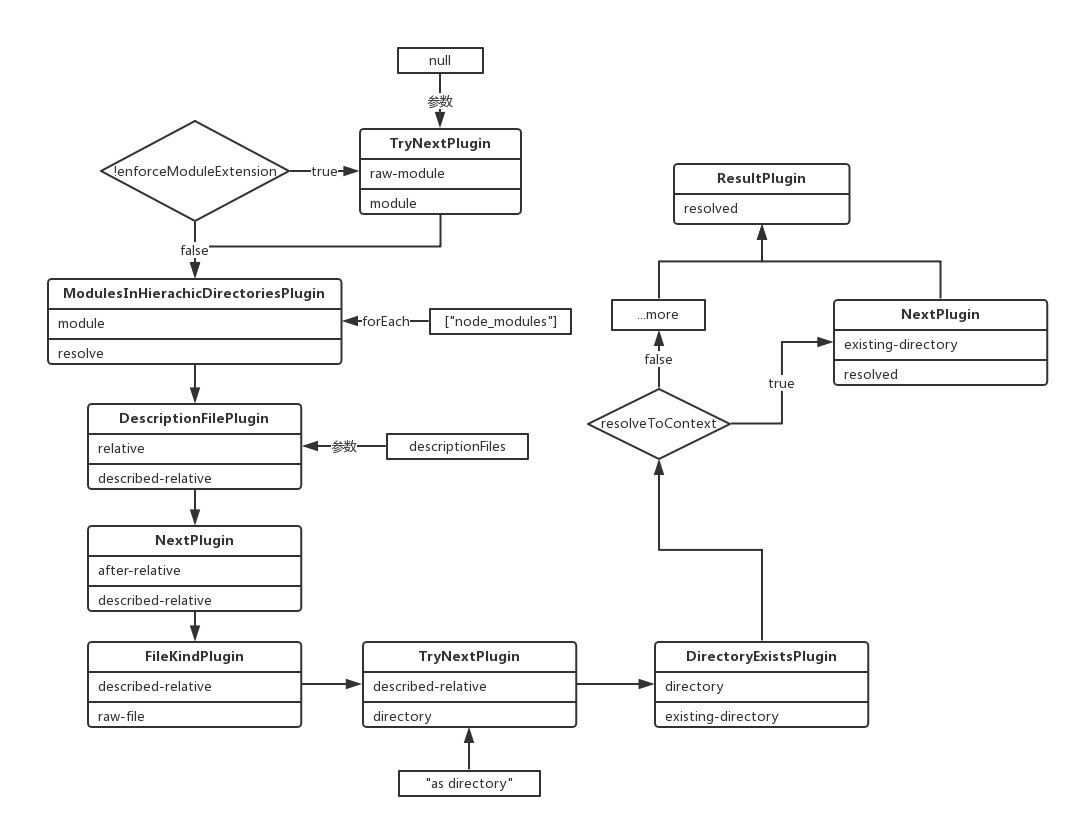
所有的插件plugin流程以示意圖的形式給出,這裡就不一一分析了。



註入完所有的事件流後,返回這個resolver對象,也就是compiler.resolvers.normal(loader、context)。


