有時候我們需要拿到對象和數組進行操作卻避免其受影響,就需要拷貝一份新的出來。 對於字元串的拷貝是對其值進行複製: 對對象的拷貝: 圖中是我的理解,Object.assign()只實現了一級克隆,當然對於沒有嵌套的對象可以直接用,可是對於多層嵌套的對象,也想對其子對象進行克隆這種方法就不行了。 通常對 ...
有時候我們需要拿到對象和數組進行操作卻避免其受影響,就需要拷貝一份新的出來。
對於字元串的拷貝是對其值進行複製:
let person1="zs";
let person2=person1;//複製
person2="ls";//改變person2的值並不會影響到person1
console.log(person1);//zs
console.log(person2);//ls
對對象的拷貝:
let person1={
name:"zs",
age:66,
sex:"female",
grandson:{
name:"ls",
age:18,
sex:"male"
}
}
//註:執行藍色標題下代碼時將別的藍色標題下代碼註釋
//我理解的這種才是淺拷貝
let person2=person1;//複製的是引用地址,person2和person1指向同一個引用地址
person2.age=80;
person2.grandson.age=20;
console.log(person1.age);//80
console.log(person1.grandson.age);//20
//ES6中有新的方法對對象進行克隆
let person3=Object.assign({},person1);//有人理解這種也是淺拷貝
person3.age=50;
console.log(person1.age);//66
console.log(person3.age);//50
//發現了沒?person1的age並未收到影響,person3拷貝出來的指向新的引用地址?是的
person3.grandson.age=40;//改變了person3中子對象中的age
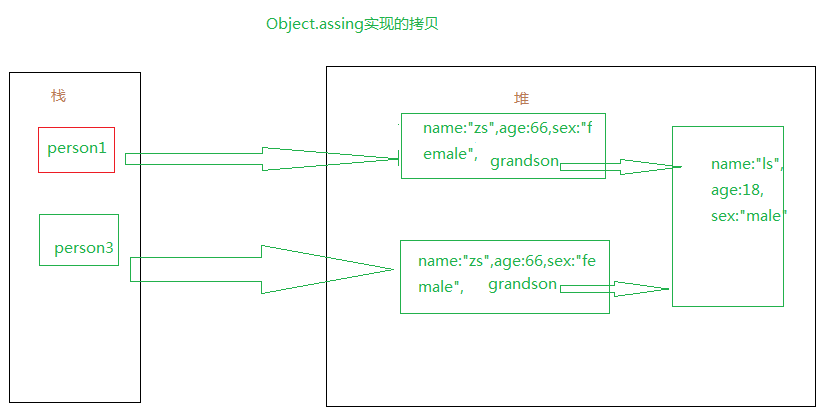
console.log(person1.grandson.age);//40,person1中grandson的age發生了變化,說明person3只拷貝了一級,看下圖
圖中是我的理解,Object.assign()只實現了一級克隆,當然對於沒有嵌套的對象可以直接用,可是對於多層嵌套的對象,也想對其子對象進行克隆這種方法就不行了。
通常對數組的拷貝:1. [].concact(arr),2.arr.slice(0).這兩種方法和Object.assign()作用一樣,對於一維數組就ok,二維數組或多維數組就沒轍了。
深拷貝:完全複製一份新的對象出來,和原對象就沒有任何瓜葛了,完全指向新的引用地址(包括子代對象)
最簡單的一種: JSON.parse(JSON.stringify(obj)),但是這種方法對obj的要求必須是符合json格式,像正則等都不能用這種方法了。
第二種就是遞歸:
var copyObj = function(obj){ var newobj = obj.constructor === Array ? [] : {}; if(typeof obj !== 'object'){ return; } else { for(var i in obj){ newobj[i] = typeof obj[i] === 'object' ? copyObj(obj[i]) : obj[i]; } } return newobj; }
以上純屬個人理解,歡迎指正。