寫在開始 小程式升級實時音視頻錄製及播放能力,開放 Wi Fi、NFC(HCE) 等硬體連接功能。同時提供按需載入、自定義組件和更多訪問層級等新特性,增強了第三方平臺的能力,以滿足日趨豐富的業務需求。 為更高效地連接用戶與商家,小程式提供了實時音視頻錄製及播放組件。符合類目要求的小程式自助開通後,可 ...
寫在開始
小程式升級實時音視頻錄製及播放能力,開放 Wi-Fi、NFC(HCE) 等硬體連接功能。同時提供按需載入、自定義組件和更多訪問層級等新特性,增強了第三方平臺的能力,以滿足日趨豐富的業務需求。
為更高效地連接用戶與商家,小程式提供了實時音視頻錄製及播放組件。符合類目要求的小程式自助開通後,可自建或使用雲服務,實現單向、雙向甚至多向的音視頻功能,如線上授課、遠程咨詢、視頻客服,以及多人會議等。
2017-12-26微信小程式推送了這樣一條消息,文檔,代碼也是簡單的一筆帶過,用戶需要自建或使用雲服務,實現單向、雙向甚至多向的音視頻功能。目前僅支持 flv, rtmp 格式。
本篇博客通過介紹使用nginx的rtmp模塊來使nginx服務支持rtmp協議,可以完成推流和播放的功能。
開發環境
Linux (centos7),Nginx (openresty),nginx-rtmp-module
安裝
由於之前已經安裝過了openresty,詳見博文。這裡我們只需要安裝nginx-rtmp-module模塊即可。
下載並解壓模塊:
wget https://github.com/arut/nginx-rtmp-module/archive/master.zip
unzip master.zip停止原來的Nginx服務:
nginx -s stop配置並編輯:
./configure --add-module=/home/nginx-rtmp-module-master
make複製Nginx:
## 路徑根據自己軟體路徑自行配置
cp /home/openresty/build/nginx-1.11.2/objs/nginx /usr/local/openresty/nginx/sbin配置rtmp服務:
rtmp { #RTMP服務
server {
listen 1935; #//服務埠
chunk_size 4096; #//數據傳輸塊的大小
application vod {
play /opt/video; #//視頻文件存放位置。
}
application live{ #直播
live on;
}
}
}檢查並啟動服務:
nginx -t
nginx播放
上傳一個視頻文件test.flv至/opt/video目錄。
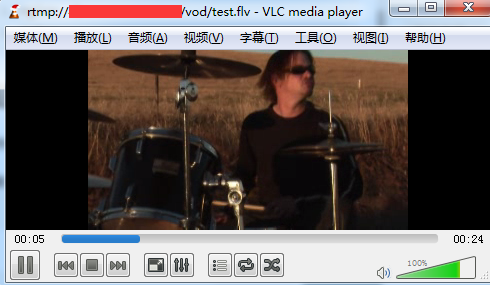
下載一個VLC media player,工具欄-媒體-打開網路串流-網路,然後偶輸入網路URL(rtmp://ip:port/vod/test.flv),點擊播放。

回看
實時回看視頻伺服器的配置:
events {
use epoll;# 選擇epoll模型可以達到最佳的IO性能
worker_connections 1024;
}
rtmp { #RTMP服務
server {
listen 1935; #//服務埠
chunk_size 4096; #//數據傳輸塊的大小
application vod {
play /opt/video; #//視頻文件存放位置。
}
application live{ #直播
live on;
hls on; #這個參數把直播伺服器改造成實時回放伺服器。
wait_key on; #對視頻切片進行保護,這樣就不會產生馬賽克了。
hls_path /opt/video/hls; #切片視頻文件存放位置。
hls_fragment 600s; #設置HLS片段長度。
hls_playlist_length 10m; #設置HLS播放列表長度,這裡設置的是10分鐘。
hls_continuous on; #連續模式。
hls_cleanup on; #對多餘的切片進行刪除。
hls_nested on; #嵌套模式。
}
}
}HTTP服務:
server {
listen 80;
server_name rtmp.52itstyle.com;
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
root /home/nginx-rtmp-module-master/;
}
location / {
root html;
index index.html index.htm;
}
location /live { #這裡也是需要添加的欄位。
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
alias /opt/video/hls;
expires -1;
add_header Cache-Control no-cache;
add_header Access-Control-Allow-Origin *;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}微信推流
<live-pusher webviewId="push" url="rtmp://ip:port/live/itstyle"
mode="HD"
autopush ="true"
bindstatechange="statechange"
beauty = "10"
whiteness="10"
style="width: 300px; height: 225px;" />手機打開小程式頁面,進行視頻推流服務,稍後我們會在/opt/video/hls/itstyle 目錄下發現一些ts文件和index.m3u8文件。
註意 url中的itstyle可以隨便定義,相當於一個房間標識。
PC推流
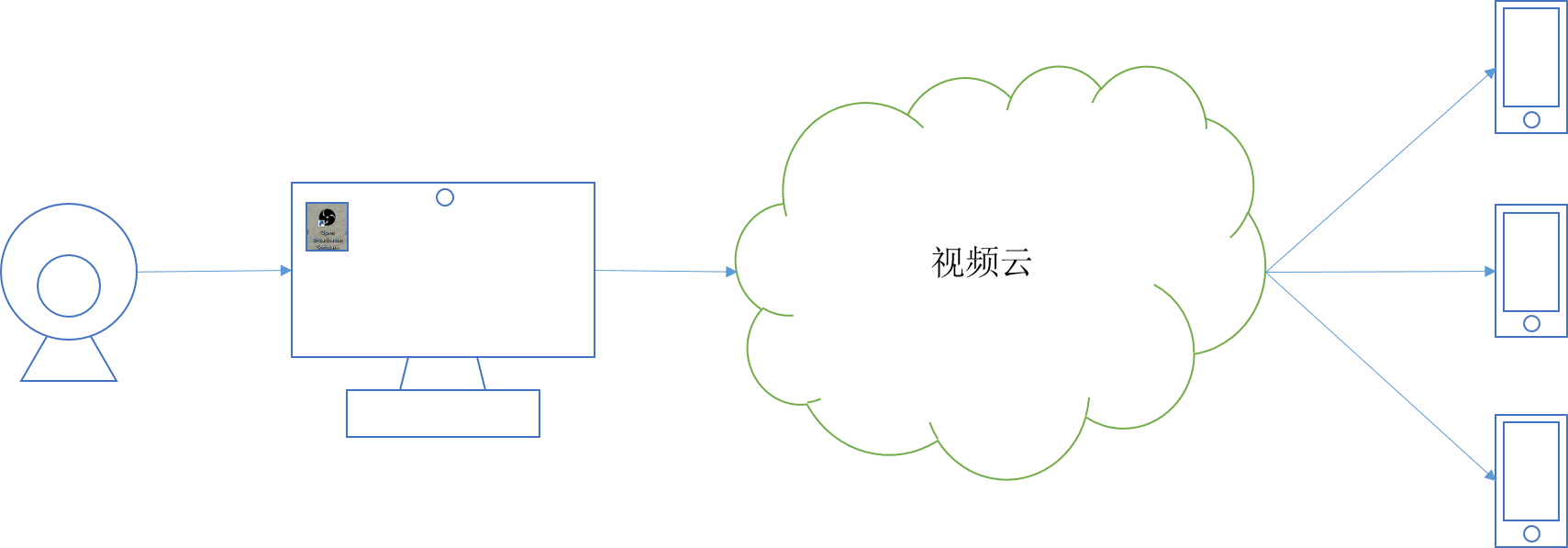
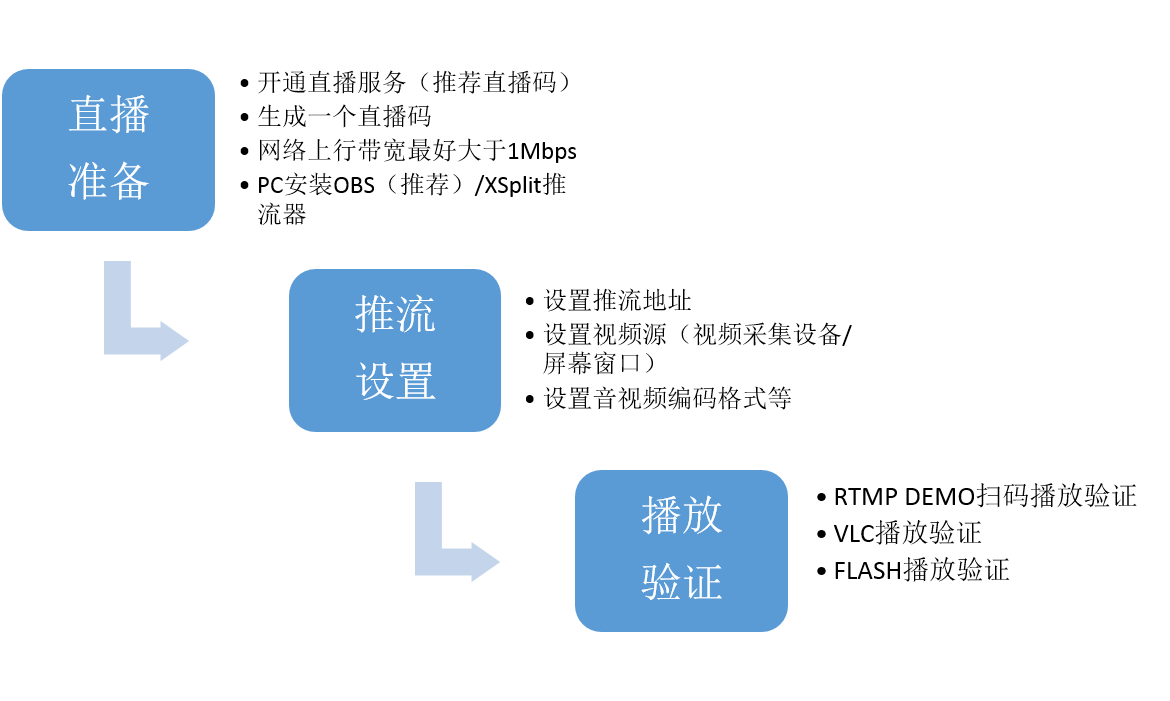
PC 直播是在 PC(windows/mac)上藉助安裝的推流軟體 OBS(推薦)或者 XSplit 向RTMP視頻雲的推流地址,推送經過壓縮編碼現場活動、教學、投影或者游戲等畫面,同時觀眾可以通過和推流地址相對應的播放地址收看實時畫面。

PC 直播流程非常簡單,主要步驟:
- 通過RTMP自定義一個推流地址,解決往哪推流的問題;
- 採用第三方的推流軟體,設置推流音視頻源以及編碼參數,解決推什麼內容的問題;
- 觀眾就可以使用我們提供的 RTMP DEMO 通過設置播放地址即可進行觀看,解決內容觸達到觀眾那裡的問題。

推薦閱讀:第三方推流工具使用指南
Web播放
xiaozhibo.html:
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, shrink-to-fit=no">
<title>小直播</title>
<meta name="keywords" content="">
<meta name="description" content="小直播——直播分享">
<meta name="format-detection" content="telephone=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="msapplication-tap-highlight" content="no">
<script src="//imgcache.qq.com/open/qcloud/video/vcplayer/TcPlayer-2.2.1.js" charset="utf-8"></script>
</head>
<body>
<div id="id_test_video" style="width:100%; height:auto;"></div>
<script type="text/javascript">
var player = new TcPlayer('id_test_video', {
"m3u8": "http://rtmp.52itstyle.com/live/itstyle002/index.m3u8",
"autoplay" : true,//iOS下safari瀏覽器,以及大部分移動端瀏覽器是不開放視頻自動播放這個能力的
"coverpic" : "https://blog.52itstyle.com/usr/uploads/2017/12/2652725976.jpg",
"width" : '480',//視頻的顯示寬度,請儘量使用視頻解析度寬度
"height" : '320'//視頻的顯示高度,請儘量使用視頻解析度高度
});
</script>
</body>
</html>跨域問題crossdomain.xml放置在網站根目錄:
<cross-domain-policy>
<allow-access-from domain="*.qq.com" secure="false"/>
</cross-domain-policy>測試訪問地址:http://rtmp.52itstyle.com/xiaozhibo.html
參考文檔:
http://www.cnblogs.com/zx-admin/p/5783523.html
https://cloud.tencent.com/document/product/267
https://github.com/arut/nginx-rtmp-module/wiki/Directives#rtmp
作者: 小柒
出處: https://blog.52itstyle.com
分享是快樂的,也見證了個人成長歷程,文章大多都是工作經驗總結以及平時學習積累,基於自身認知不足之處在所難免,也請大家指正,共同進步。


