json相信大家都用的多,jsonp我就一直沒有機會用到,但也經常看到,只知道是“用來跨域的”,一直不知道具體是個什麼東西。今天總算搞明白了。下麵一步步來搞清楚jsonp是個什麼玩意。 同源策略 首先基於安全的原因,瀏覽器是存在同源策略這個機制的,同源策略阻止從一個源載入的文檔或腳本獲取或設置另一個 ...
json相信大家都用的多,jsonp我就一直沒有機會用到,但也經常看到,只知道是“用來跨域的”,一直不知道具體是個什麼東西。今天總算搞明白了。下麵一步步來搞清楚jsonp是個什麼玩意。
同源策略
首先基於安全的原因,瀏覽器是存在同源策略這個機制的,同源策略阻止從一個源載入的文檔或腳本獲取或設置另一個源載入的文檔的屬性。看起來不知道什麼意思,實踐一下就知道了。
1.隨便建兩個網頁
一個埠是2698,一個2701,按照定義它們是不同源的。
2.用jQuery發起不同源的請求
在2698埠的網頁上添加一個按鈕,Click事件隨便發起兩個向埠為2701域的請求。
$("#getOtherDomainThings").click(function () {
$.get("http://localhost:2701/Scripts/jquery-1.4.4.min.js", function (data) {
console.log(data)
})
$.get("http://localhost:2701/home/index", function (data) {
console.log(data)
})
})
根據同源策略,很明顯會悲劇了。瀏覽器會阻止,根本不會發起這個請求。(not allowed by Access-Control-Allow-Origin)
OK,原來jsonp是要解決這個問題的。
script標簽的跨域能力
不知道大家知不知道CDN這個東西,例如微軟的CDN,使用它,我們的網頁可以不提供jQuery,由微軟的網站幫我們提供:
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.8.0.js" type="text/javascript"></script>
回到我們的2698埠的網頁,上面我們在Click事件里有一個對2701埠域的jQuery文件的請求,這次使用script標簽來請求。
<script type="text/javascript" src="http://localhost:2701/Scripts/jquery-1.4.4.min.js"></script>
當然,200,OK了
同樣是埠2698的網頁發起對2701域的請求,放在script里設置scr屬性的OK了,另一個方式就悲劇。利用script的跨域能力,這就是jsonp的基礎。
利用script獲取不同源的json
既然它叫jsonp,很明顯目的還是json,而且是跨域獲取。根據上面的分析,很容易想到:利用js構造一個script標簽,把json的url賦給script的scr屬性,把這個script插入到dom里,讓瀏覽器去獲取。實踐:
function CreateScript(src) {
$("<script><//script>").attr("src", src).appendTo("body")
}
添加一個按鈕事件來測試一下:
$("#getOtherDomainJson").click(function () {
$.get('http://localhost:2701/home/somejson', function (data) {
console.log(data)
})
})
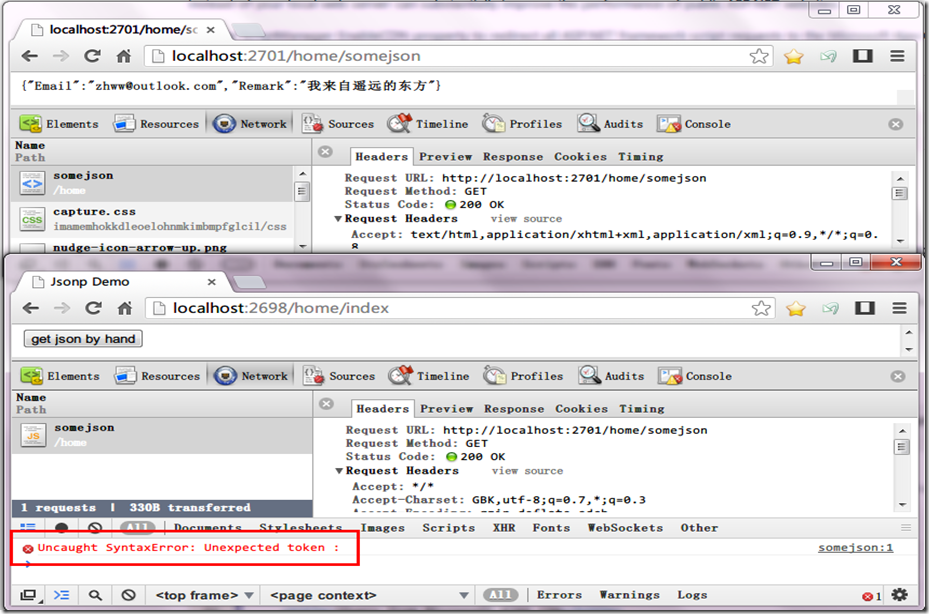
首先,第一個瀏覽器,http://localhost:2701/home/somejson這個Url的確是存在一個json的,而且在 2698網頁上用script標簽來請求這個2701這個Url也是200OK的,但是最下麵報js語法錯誤了。原來用script標簽載入完後,會立即 把響應當js去執行,很明顯{"Email":"[email protected]","Remark":"我來自遙遠的東方"}不是合法的js語句。
利用script獲取異域的jsonp
顯然,把上面的json放到一個回調方法里是最簡單的方法。例如,變成這樣:
如果存在jsonpcallback這個方法,那麼jsonpcallback({"Email":"[email protected]","Remark":"我來自遙遠的東方"})就是合法的js語句。
由於伺服器不知道客戶端的回調是什麼,不可能hard code成jsonpcallback,所以就帶一個QueryString讓客戶端告訴服務端,回調方法是什麼,當然,QueryString的key要遵從服務端的約定,上面的是”callback“。
添加回調函數:
function jsonpcallback(json) {
console.log(json)
}
把前面的方法稍微改改參數:
$("#getJsonpByHand").click(function () {
CreateScript("http://localhost:2701/home/somejsonp?callback=jsonpcallback")
})
200OK,伺服器返回jsonpcallback({"Email":"[email protected]","Remark":"我來自遙遠的 東方"}),我們也寫了jsonpcallback方法,當然會執行。OK順利獲得了json。沒錯,到這裡就是jsonp的全部。
利用jQuery獲取jsonp
上面的方式中,又要插入script標簽,又要定義一個回調,略顯麻煩,利用jQuery可以直接得到想要的json數據,同樣是上面的jsonp:
$("#getJsonpByJquery").click(function () {
$.ajax({
url: 'http://localhost:2701/home/somejsonp',
dataType: "jsonp",
jsonp: "callback",
success: function (data) {
console.log(data)
}
})
})
得到的結果跟上面類似。
總結
一句話就是利用script標簽繞過同源策略,獲得一個類似這樣的數據,jsonpcallback是頁面存在的回調方法,參數就是想得到的json。
jsonpcallback({"Email":"[email protected]","Remark":"我來自遙遠的東方"})
來源:http://www.cnblogs.com/lemontea/archive/2012/12/11/2812268.html
ADD 原生js:
<button id="btn">click</button>
<script type="text/javascript">
function $(str){
return document.getElementById(str)
}
function CreateScript(src) {
var Scrip=document.createElement('script');
Scrip.src=src;
document.body.appendChild(Scrip);
}
function jsonpcallback(json) {
console.log(json);//Object { email="中國", email2="中國222"}
}
$('btn').onclick=function(){
CreateScript("http://localhost:51335/somejson?callback=jsonpcallback")
}
</script>
本文轉載於:http://www.cnblogs.com/yuzhongwusan/archive/2012/12/11/2812849.html





![image_thumb[3] image_thumb[3]](https://images.cnblogs.com/cnblogs_com/lemontea/201212/201212110108081305.png)
![image_thumb[8] image_thumb[8]](https://images.cnblogs.com/cnblogs_com/lemontea/201212/201212110108201969.png)

