一、表單輸入綁定 1.1、基礎用法 你可以用 v-model 指令在表單控制項元素上創建雙向數據綁定。它會根據控制項類型自動選取正確的方法來更新元素。儘管有些神奇,但 v-model 本質上不過是語法糖,它負責監聽用戶的輸入事件以更新數據,並特別處理一些極端的例子。 v-model 並不關心表單控制項初始 ...
一、表單輸入綁定
1.1、基礎用法
你可以用 v-model 指令在表單控制項元素上創建雙向數據綁定。它會根據控制項類型自動選取正確的方法來更新元素。儘管有些神奇,但 v-model 本質上不過是語法糖,它負責監聽用戶的輸入事件以更新數據,並特別處理一些極端的例子。
v-model 並不關心表單控制項初始化所生成的值。因為它會選擇 Vue 實例數據來作為具體的值。
1.1.1、文本
<input v-model="message" placeholder="edit me"> <p>Message is: {{ message }}</p>
1.1.2、多行文本
<span>Multiline message is:</span> <p style="white-space: pre">{{ message }}</p> <br> <textarea v-model="message" placeholder="add multiple lines"></textarea>
在文本區域插值( <textarea></textarea> ) 並不會生效,應用 v-model 來代替
1.1.3、覆選框
單個勾選框,邏輯值:
<input type="checkbox" id="checkbox" v-model="checked"> <label for="checkbox">{{ checked }}</label>
多個勾選框,綁定到同一個數組:
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames"> <label for="jack">Jack</label> <input type="checkbox" id="john" value="John" v-model="checkedNames"> <label for="john">John</label> <input type="checkbox" id="mike" value="Mike" v-model="checkedNames"> <label for="mike">Mike</label> <br> <span>Checked names: {{ checkedNames }}</span>
new Vue({ el: '...', data: { checkedNames: [] } })
1.1.4、單選按鈕
<input type="radio" id="one" value="One" v-model="picked"> <label for="one">One</label> <br> <input type="radio" id="two" value="Two" v-model="picked"> <label for="two">Two</label> <br> <span>Picked: {{ picked }}</span>
1.1.5、選擇列表
單選列表:
<select v-model="selected"> <option>A</option> <option>B</option> <option>C</option> </select> <span>Selected: {{ selected }}</span>
多選列表(綁定到一個數組):
<select v-model="selected" multiple> <option>A</option> <option>B</option> <option>C</option> </select> <br> <span>Selected: {{ selected }}</span>
動態選項,用 v-for 渲染:
<select v-model="selected"> <option v-for="option in options" v-bind:value="option.value"> {{ option.text }} </option> </select> <span>Selected: {{ selected }}</span>
new Vue({ el: '...', data: { selected: 'A', options: [ { text: 'One', value: 'A' }, { text: 'Two', value: 'B' }, { text: 'Three', value: 'C' } ] } })
1.2、綁定 value
對於單選按鈕,勾選框及選擇列表選項, v-model 綁定的 value 通常是靜態字元串(對於勾選框是邏輯值):
<!-- 當選中時,`picked` 為字元串 "a" --> <input type="radio" v-model="picked" value="a"> <!-- `toggle` 為 true 或 false --> <input type="checkbox" v-model="toggle"> <!-- 當選中時,`selected` 為字元串 "abc" --> <select v-model="selected"> <option value="abc">ABC</option> </select>
但是有時我們想綁定 value 到 Vue 實例的一個動態屬性上,這時可以用 v-bind 實現,並且這個屬性的值可以不是字元串。
1.2.1、覆選框
<input type="checkbox" v-model="toggle" v-bind:true-value="a" v-bind:false-value="b" >
// 當選中時 vm.toggle === vm.a // 當沒有選中時 vm.toggle === vm.b
1.2.2、單選按鈕
<input type="radio" v-model="pick" v-bind:value="a">
// 當選中時 vm.pick === vm.a
1.2.3、選擇列表設置
<select v-model="selected"> <!-- 內聯對象字面量 --> <option v-bind:value="{ number: 123 }">123</option> </select>
// 當選中時 typeof vm.selected // -> 'object' vm.selected.number // -> 123
示例:
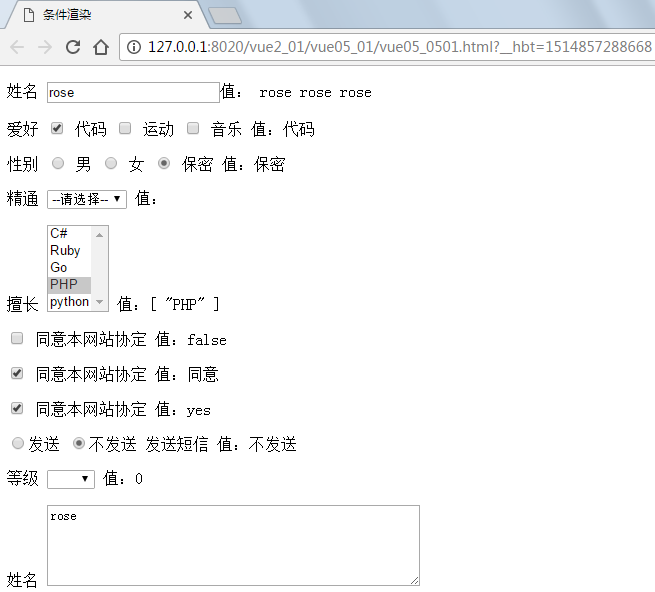
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表單</title> </head> <body> <div id="vm"> <p> <label for="name">姓名</label> <input v-model="name" id="name" name="name" value="tom" />值: <span v-text="name"></span> <span v-html="name"></span> <span>{{name}}</span> </p> <p> <label>愛好</label> <input type="checkbox" v-model="hobbies" value="代碼" id="hobbies1" /> <label for="hobbies1">代碼</label> <input type="checkbox" v-model="hobbies" value="運動" id="hobbies2" /> <label for="hobbies2">運動</label> <input type="checkbox" v-model="hobbies" value="音樂" id="hobbies3" /> <label for="hobbies3">音樂</label> 值:{{hobbies.join(',')}} </p> <p> <label>性別</label> <input type="radio" v-model="sex" value="男" id="sex1" /> <label for="sex1">男</label> <input type="radio" v-model="sex" value="女" id="sex2" /> <label for="sex2">女</label> <input type="radio" v-model="sex" value="保密" id="sex3" /> <label for="sex3">保密</label> 值:{{sex}} </p> <p> <label>精通</label> <select v-model="skill1"> <option value="Java">Java</option> <option value="前端">前端</option> <option value="Oracle">Oracle</option> <option value="">--請選擇--</option> </select> 值:{{skill1}} </p> <p> <label>擅長</label> <select v-model="skill2" multiple="multiple" size="5"> <option value="C#">C#</option> <option value="Ruby">Ruby</option> <option value="Go">Go</option> <option value="PHP">PHP</option> <option value="python">python</option> </select> 值:{{skill2}} </p> <p> <input type="checkbox" v-model="isAllow" id="isAllow" /> <label for="isAllow">同意本網站協定</label> 值:{{isAllow}} </p> <p> <input type="checkbox" v-model="isOk" id="isOk" v-bind:true-value="yes" v-bind:false-value="no" /> <label for="isOk">同意本網站協定</label> 值:{{isOk}} </p> <p> <input type="checkbox" v-model="isOk2" id="isOk2" v-bind:true-value="'yes'" v-bind:false-value="'no'" /> <label for="isOk2">同意本網站協定</label> 值:{{isOk2}} </p> <p> <input type="radio" v-model="isSend" name="isSend" value="發送"/>發送 <input type="radio" v-model="isSend" name="isSend" value="不發送"/>不發送 <label>發送簡訊</label> 值:{{isSend}} </p> <p> <label>等級</label> <select v-model="grade"> <option :value="{level:1}">A級</option> <option :value="{level:2}">B級</option> <option v-bind:value="{level:3}">C級</option> </select> 值:{{grade.level}} </p> <p> <label for="name">姓名</label> <textarea rows="5" cols="50">{{name}}</textarea> </p> </div> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var vm = new Vue({ el: "#vm", data: { isShow: true, name: "rose", hobbies: ["代碼"], sex: '保密', skill1: '', skill2: ['PHP'], isAllow: false, isOk: "同意", yes: '同意', no: '不同意', isOk2: "yes", isSend:'不發送', grade:{ name:"技術等級", level:0 } } }); </script> </body> </html>
結果:

1.3、修飾符
1.3.1、.lazy
在預設情況下, v-model 在 input 事件中同步輸入框的值與數據,但你可以添加一個修飾符 lazy ,從而轉變為在 change 事件中同步:
<!-- 在 "change" 而不是 "input" 事件中更新 --> <input v-model.lazy="msg" >
示例:
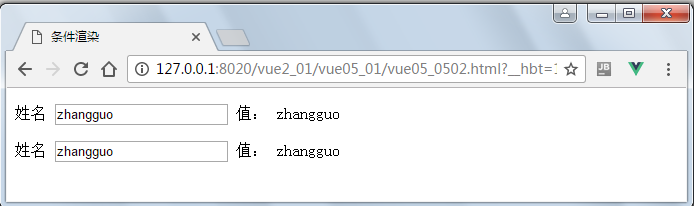
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表單</title> </head> <body> <div id="vm"> <p> <label for="name">姓名</label> <input v-model="name" id="name" name="name" value="tom" /> 值: <span v-text="name"></span> </p> <p> <label>姓名</label> <input v-model.lazy="name" value="tom" /> 值: <span v-text="name"></span> </p> </div> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var vm = new Vue({ el: "#vm", data: { name: "rose" } }); </script> </body> </html>
結果:

1.3.2、.number
如果想自動將用戶的輸入值轉為 Number 類型(如果原值的轉換結果為 NaN 則返回原值),可以添加一個修飾符 number 給 v-model 來處理輸入值:
<input v-model.number="age" type="number">
這通常很有用,因為在 type="number" 時 HTML 中輸入的值也總是會返回字元串類型。
示例:
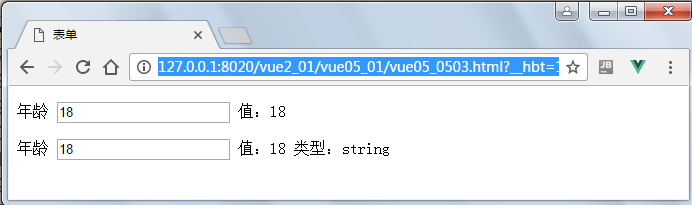
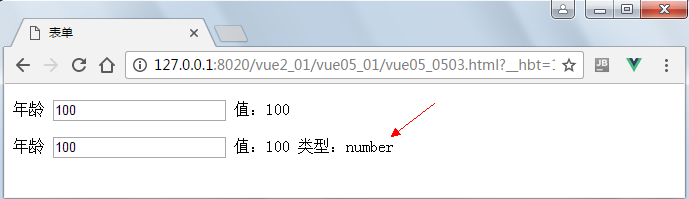
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表單</title> </head> <body> <div id="vm"> <p> <label for="age">年齡</label> <input v-model="age" id="age" name="age" type="number" /> 值:{{age}} </p> <p> <label for="age">年齡</label> <input v-model.number="age" id="age" name="age"/> 值:{{age}} 類型:{{typeof(age)}} </p> </div> <script src="../js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var vm = new Vue({ el: "#vm", data: { name: "rose", age: "18" } }); </script> </body> </html>
結果:


1.3.2、.trim
如果要自動過濾用戶輸入的首尾空格,可以添加 trim 修飾符到 v-model 上過濾輸入:
<input v-model.trim="msg">
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表單</title> </head> <body> <div id="vm"> <p> <label for="memo1">自我介紹</label



