這幾天學習了一個祖瑪游戲的小Demo,記錄下這個小游戲的編寫過程。 1:首先實現的一個簡單界面效果。 2:在圖形繪製完成後,讓黑色小球沿著圓形弧線運動。 編碼過程 創建畫布,繪製圓形弧線。 首先在Html頁面上定義一個Canvas標簽。 在JS代碼中,實現Canvas繪圖功能。 1:繪製弧形圖。 2 ...
這幾天學習了一個祖瑪游戲的小Demo,記錄下這個小游戲的編寫過程。
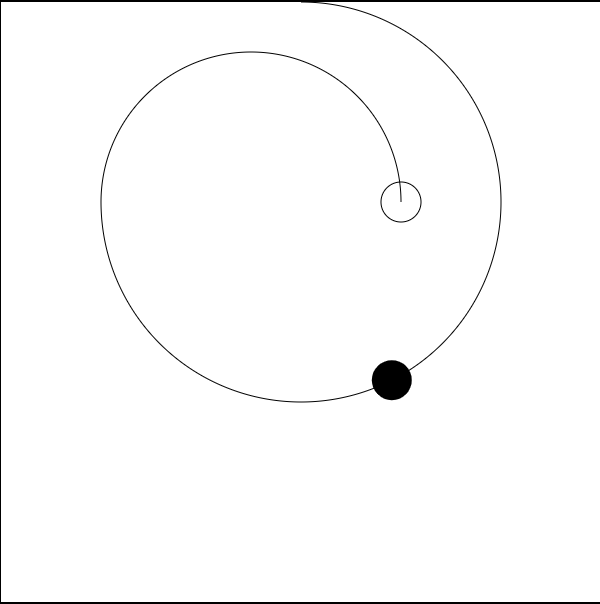
1:首先實現的一個簡單界面效果。

2:在圖形繪製完成後,讓黑色小球沿著圓形弧線運動。
編碼過程
創建畫布,繪製圓形弧線。
首先在Html頁面上定義一個Canvas標簽。
<div style="width: 600px;height: 600px;background-color: white; margin: 20px auto;"> <!--在畫布上創建一個Canvas--> <canvas id="context" width="600" height="600" ></canvas> </div>
在JS代碼中,實現Canvas繪圖功能。
1:繪製弧形圖。
gc.beginPath();
//調用繪圖的 arc(x,y,r,start,stop,counterclockwise) 方法創建一個園
//其中x,y是圓心坐標,r是半徑,start是開始弧度,
//stop是結束弧度,counterclockwise false順時鐘 true逆時鐘 預設位順時鐘。
//三點鐘是0弧度 ,12點是1.5弧度。
gc.arc(300,200,200,1.5*Math.PI,1*Math.PI,false);
//stroke()和fill()的區別在於,fill()是填充繪製圖形
gc.stroke();
gc.closePath();
gc.beginPath();
//繪製在180度的時候,大圓變成小圓。將圓心移動(250,200)處。
gc.arc(250,200,150,1.*Math.PI,2*Math.PI,false);
gc.stroke();
gc.closePath();
gc.beginPath();
//繪製結束處的小圓,半徑為20.
gc.arc(400,200,20,0*Math.PI,2*Math.PI);
gc.stroke();
gc.closePath();
2:創建一個動起來的小球。由於後面的目標小球會有多個,需定義一個數組。
var ball=[];
ball[0]={
x:300,//繪製小球的中心點x坐標
y:0,//繪製小球的中心點y坐標
r:200,//繪製小球的半徑
angle:0,//小球從0度開始轉過的角度
firstx:300,//小球的起始點x坐標
firsty:200 //小球的起始點y坐標
};
3:讓創建的小球動起來。創建的小球動起來,通過改變小球的圓心坐標,重新繪製這個小球。
改變小球的圓心坐標,通過角度計算相加得到

//創建一個定時器,每隔30秒改變小球的圓心點坐標 setInterval(function(){ for(var i=0;i<ball.length;i++){ ball[i].angle++; //新的小球x坐標等於,等於原始起點x坐標加上小球轉過的角度後的x軸的分量。 ball[i].x=ball[i].firstx+Math.sin(ball[i].angle*Math.PI/180)*ball[i].r; //新的小球y坐標等於,等於原始起點y坐標減去小球轉過的角度後的y軸的分量。 ball[i].y=ball[i].firsty-Math.cos(ball[i].angle*Math.PI/180)*ball[i].r; } },30); }
4:動態能夠改變小球的圓心點坐標後,把小球加入到畫布,小球動起來。
小球能夠動起來,實際上通過每隔多少秒,重新清理下畫布,在重新繪製該畫布,達到實現動態的效果。
調用:clearRect(x,y,width,height)方法,清理從(x,y)處開始的坐標的長度的畫布。
//清理畫布
gc.clearRect(0,0,context.width,context.height);
//加入小球
for(var i=0;i<ball.length;i++){ gc.beginPath(); gc.moveTo(ball[i].x,ball[i].y); //繪製目標小球 gc.arc(ball[i].x,ball[i].y,20,0*Math.PI,2*Math.PI); gc.fillStyle="black"; gc.fill(); gc.closePath(); }
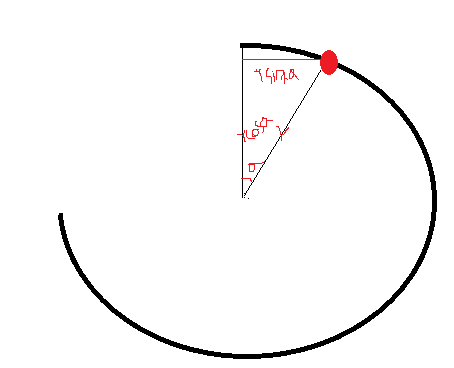
5:關於弧度和角度的換算問題。
canvas中大多數函數,以弧度計算 需將角度轉換弧度,角度轉換弧度只需將角度乘以 0.017453293 (2PI/360)即可轉換為弧度。
即Math.PI/180。
未完待續。



