介紹ECMAScript各版本的內容,以及使用Babel把ES6及以上的代碼編譯為ES5. ...
1. 介紹
1.1 什麼是ECMAScript
ECMAScript,簡稱ES,是由Ecma國際(前身為歐洲電腦製造商協會,英文名稱是European Computer Manufacturers Association)按照ECMA-262和ISO/IEC 16262標準制定的一種腳本語言規範。
1.2 JavaScript 與 ECMAScript 的關係
JavaScript是按ECMAScript規範實現的一種腳本語言,其他的還有JScript、ActionScript。
這三種語言還提供了ECMA規範外的額外功能。
1.3 ECMAScript版本
截止到2017年年底,ECMAScript共發佈了8個版本:
ECMAScript 1
1997年06月:發佈首版。
ECMAScript 2
1997年06月:修改規範完全符合ISO/IEC 16262國際標準。
ECMAScript 3
1999年12月:增加正則、更好的文字處理、新的控制語句、try/catch異常處理、更加明確的錯誤定義,數字輸出格式等等。
ECMAScript 4
放棄發佈。
ECMAScript 5
2009年12月:完善了ECMAScript 3版本、增加"strict mode,"(嚴格模式)、以及新的功能,如getter和setter、JSON庫支持和更完整的對象屬性。
ECMAScript 5.1
2011年06月:使規範更符合ISO/IEC 16262:2011第三版。
ECMAScript 6
2015年06月:第六版的名字有很多,可以叫ECMAScript 6(ES6),也可以叫ECMAScript 2015(ES2015)。
此版本增加了非常重要的東西:let、const、class、modules、 arrow functions,、template string, destructuring, default, rest argument、binary data、promises等等。
規範地址:http://www.ecma-international.org/ecma-262/6.0/
ES6及以上的教程可參考Babel提供的: https://babeljs.io/learn-es2015/
ECMAScript 7
2016年06月:也被稱為ECMAScript 2016。完善ES6規範,還包括兩個新的功能:求冪運算符(*)和array.prototype.includes方法。
規範地址:http://www.ecma-international.org/ecma-262/7.0/
ECMAScript 8
2017年06月:增加新的功能,如併發、原子操作、Object.values/Object.entries、字元串填充、promises、await/asyn等等。
規範地址:http://www.ecma-international.org/ecma-262/8.0/
2. 瀏覽器與JS新特性
2.1 查看瀏覽器支持情況
JS的每隔一段時間就會出新的特性,而瀏覽器只有不斷的升級才能滿足這些,而且同一個瀏覽器各版本對新特性的支持情況也不一樣。
網站:https://caniuse.com/ 提供了查看某個功能瀏覽器的支持情況。
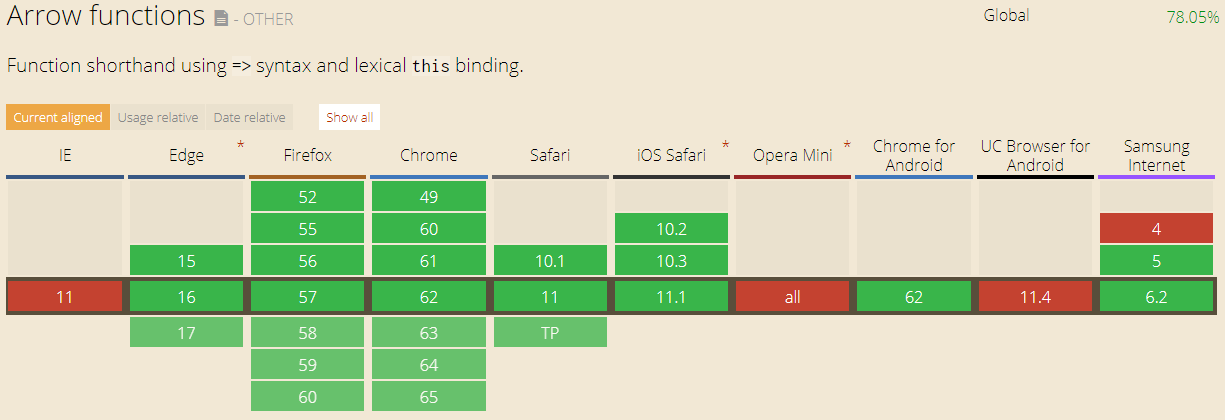
如es6規範新增加的arrow function(箭頭函數)的支持如下:

可以看到IE所有版本完全不支持,chrome 45版本才開始支持。
2.2 Babel
想使用JS的新特性,又想相容舊瀏覽器版本,那麼就需要一種轉換工具:把JS的新特性代碼轉換為舊瀏覽器可以支持的JS代碼。而Babel就是這麼一個工具。
Babel,官方介紹一個JavaScript編譯器。說簡單點就是把使用ES6及以上的特性的代碼轉換為對應的ES5代碼,以使舊瀏覽器可以運行。
在gulp中使用Babel
Babel除了自身提供Babel built-ins外,還提供了其他構建工具的版本,本示例以gulp為例。
1) 安裝gulp-babel
npm install --save-dev gulp-babel @babel/core @babel/preset-env
2) 編寫一段ES6的代碼
創建一個app.js文件,並寫入以下代碼:
var sayHello = (userName, age) => {
console.log(userName + ' age is ' + age);
};
3) 編寫gulp文件
var gulp = require('gulp');
var babel = require('gulp-babel');
gulp.task('default', function() {
return gulp
.src('js/app.js')
.pipe(
babel({
presets: ['env']
})
)
.pipe(gulp.dest('dist'));
});
4) 運行gulp後的結果
'use strict';
var sayHello = function sayHello(userName, age) {
console.log(userName + ' age is ' + age);
};
==================================系列文章==========================================
本篇文章:3.12 JavaScript ECMAScript版本介紹



