SVG作為時下比較新穎的技術標準,已經建立了很多基於SVG的前端項目。由於SVG在繪製路徑上非常靈活,我們將很多網頁上的元素使用SVG來繪製而成,有各種人物、小圖標、小動畫等等。今天我們收集了10個非常新奇有趣的SVG繪製動畫,這些動畫大部分都是使用SVG結合一定的CSS3特性實現而成,效果讓人大為 ...
SVG作為時下比較新穎的技術標準,已經建立了很多基於SVG的前端項目。由於SVG在繪製路徑上非常靈活,我們將很多網頁上的元素使用SVG來繪製而成,有各種人物、小圖標、小動畫等等。今天我們收集了10個非常新奇有趣的SVG繪製動畫,這些動畫大部分都是使用SVG結合一定的CSS3特性實現而成,效果讓人大為震撼,一起來看看吧。
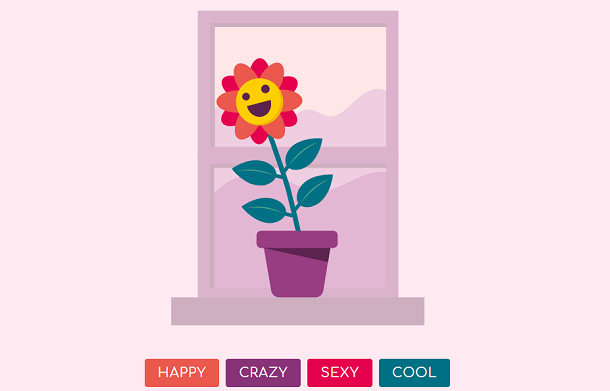
1、HTML5 SVG實現會跳舞的花朵 4種跳舞心情
這又是一款很有趣的HTML5 SVG動畫,它是一朵會跳舞的花。首先,花朵和花盆均採用SVG進行繪製,雖然是簡單的線條以及單純的顏色,但是繪製出的效果還是相當逼真的。接下來是給花朵進行跳舞動畫的渲染,結合CSS3的動畫屬性以及JavaScript的動態渲染,讓這朵花賦予了4種不同心情下的跳舞動畫,點擊按鈕即可切換當前心情下的跳舞動畫,真的是非常可愛。

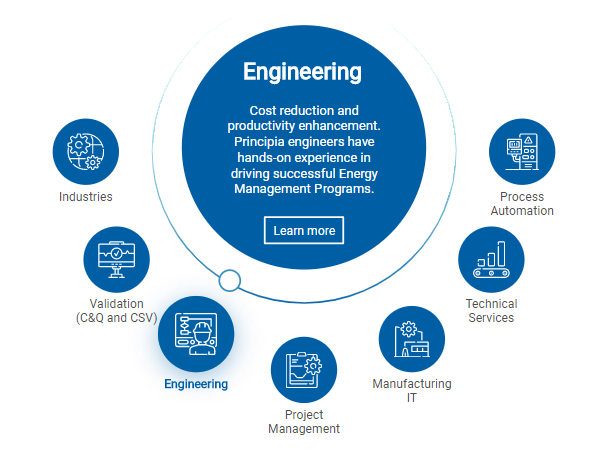
2、jQuery SVG高端圓形菜單導航
這是一款非常富有創意的jQuery菜單導航插件,菜單項的小圖標是使用SVG路徑繪製而成,簡單實用。同時每一個菜單項排列成一個圓圈,菜單項切換時,中間的圓圈也會隨著移動,而且中間的大圓圈中會顯示對應菜單項的描述和鏈接按鈕。

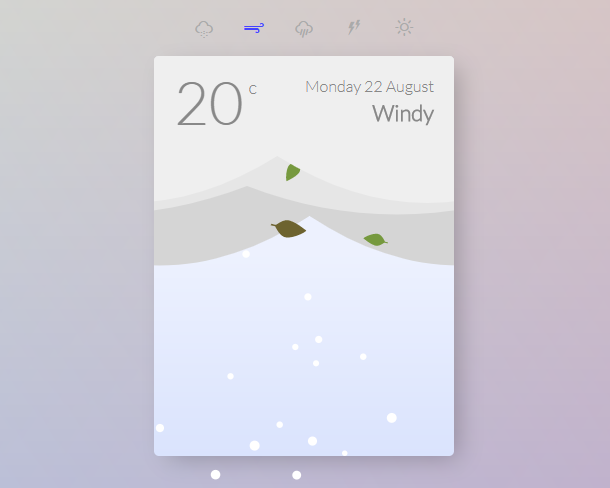
3、HTML5 SVG天氣預報動畫卡片 可模擬多種天氣
之前我們介紹過一些關於天氣預報的各種應用和插件,有天氣預報動畫圖標,比如CSS3天氣預報動畫圖標。今天我們要分享一款基於HTML5和SVG的天氣預報動畫卡片,我們可以點擊卡片中的天氣狀況按鈕,即可模擬對應的天氣動畫,動畫模擬了下雨、下雪、雷陣雨、颳風、晴天這些動畫特效。

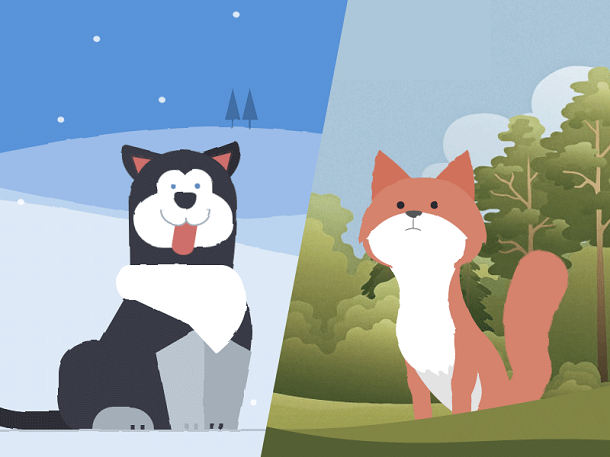
4、HTML5 SVG實現可愛的小狗和狐狸動畫
今天我們要給大家分享一款基於HTML5和SVG的動畫動畫,是一隻可愛的小狗和一隻漂亮的狐狸。我們用SVG繪製了他們的外形,並且通過HTML5腳本控制它們的輪廓在實現各種表情的切換。比如小狗會搖尾巴、吐舌頭等,小狐狸可以行走,畫面非常可愛。

5、HTML5 SVG實現老爺爺拄拐杖行走動畫
這是一款基於HTML5和SVG的人物行走動畫,圖中使用SVG繪製出了一個拄著拐杖的老爺爺,描繪的活靈活現,可見目前SVG對繪圖方面支持得也十分完美。另外我們又使用HTML5技術讓這個老爺爺能夠拄著拐杖一步步行走,這和之前我們分享的CSS3人物行走動畫非常類似,怎麼樣,是不是很酷?

6、SVG/CSS3實現按鈕點擊波紋動畫
之前對於按鈕動畫,我們分享過很多基於jQuery和CSS3的滑鼠滑過按鈕動畫,有滑過後發光的,也有波紋的,都非常不錯。這次我們要分享的是一款基於CSS3和SVG的波紋按鈕動畫,滑鼠點擊按鈕時,按鈕上將會出項各種形狀的波紋特效,一共有4組波紋動畫效果。

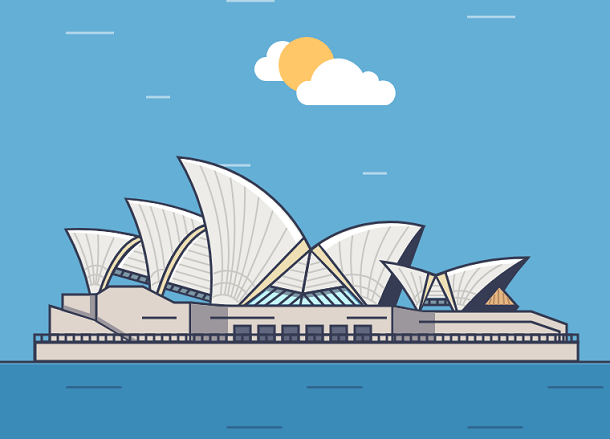
7、CSS3/SVG繪製的悉尼歌劇院
這是一款基於純CSS和SVG實現的歌劇院建築,CSS3的強大和SVG的靈活打造了這個用不同線條勾勒的悉尼歌劇院,另外還有海面和天空中的太陽和白雲也描繪的活靈活現,在網頁繪製方面,除了炫酷的Canvas外,SVG也是不錯的選擇。

8、SVG實現吸血蝙蝠變身動畫
今天我們要分享一款基於SVG的炫酷動畫,它是一隻可以變身為吸血僵屍的吸血蝙蝠。首先我們利用SVG的路徑繪製了一隻會扇動翅膀的蝙蝠,並且蝙蝠在飛行的過程中還有陰影,這樣更顯得具有真實感。然後隨便在頁面空白地方點擊滑鼠,飛行的吸血蝙蝠立馬搖身一變,變成了一隻惡魔般的吸血僵屍,這中間我們僅僅是對SVG的路徑進行了切換而已。

9、4 組有趣的 HTML5 SVG 文字播放動畫
關於文字動畫,我們之前介紹過不少基於jQuery和CSS3的文字特效,比如HTML5/CSS3 3D文字外翻效果和HTML5/CSS3發光文字 可自定義文字色彩。今天要來分享4組有趣的HTML5 SVG 文字播放動畫,利用SVG的路徑描繪特性,文字的外觀很有個性,同時點擊按鈕即可讓文字通過各種動畫展現在屏幕上,動畫特效非常酷。

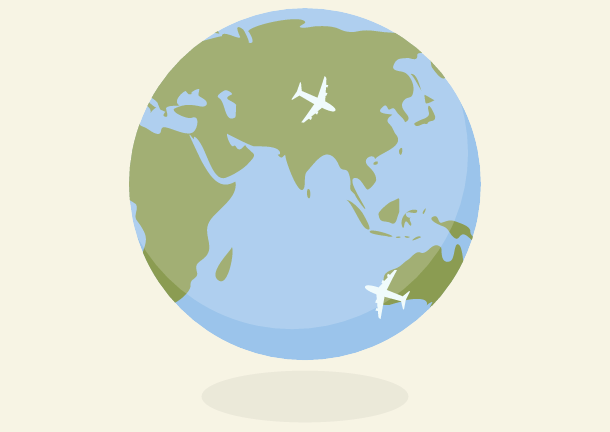
10、HTML5 SVG 世界地圖旋轉動畫
這是一個以世界地圖為背景的簡易地球儀,通過HTML5和SVG的相關特性,實現了這個世界地圖地球儀的旋轉動畫。地圖旋轉期間,會有飛機在地圖上自由飛行,這樣讓這個動畫更加逼真。與此相關的另外一個HTML5 Canvas 地球旋轉3D動畫也是非常的不錯。