DOM 是為了操作文檔出現的 API,document 是其的一個對象; BOM 是為了操作瀏覽器出現的 API,window 是其的一個對象。 使用下圖講解: 歸DOM管的: E區:即document 歸BOM管的: A區:瀏覽器的地址欄,書簽欄等 B區:右鍵菜單 C區:document載入時的狀 ...
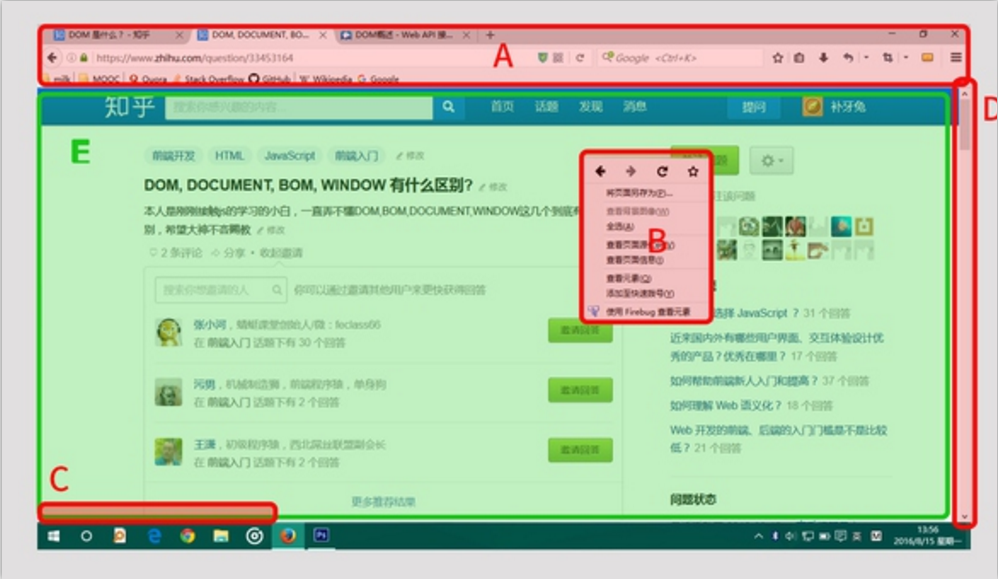
DOM 是為了操作文檔出現的 API,document 是其的一個對象; BOM 是為了操作瀏覽器出現的 API,window 是其的一個對象。 使用下圖講解:

歸DOM管的:
E區:即document
歸BOM管的:
A區:瀏覽器的地址欄,書簽欄等
B區:右鍵菜單
C區:document載入時的狀態等
D區:滾動條
E區:document


