不說別的,先上效果: 用簡單的div配合偽元素,即可‘畫出’這幅六邊形圖片,原理是三個相同寬高的div,通過定位旋轉拼合成一個六邊形,再利用背景圖層疊,形成視覺上的一張整圖。下麵咱們一步一步來實現。 (1)那麼第一步,當然是繪製容器,容器是一個有寬高的div。 繪製之前,必須明白一個問題,那就是,等 ...
不說別的,先上效果:

用簡單的div配合偽元素,即可‘畫出’這幅六邊形圖片,原理是三個相同寬高的div,通過定位旋轉拼合成一個六邊形,再利用背景圖層疊,形成視覺上的一張整圖。下麵咱們一步一步來實現。
(1)那麼第一步,當然是繪製容器,容器是一個有寬高的div。
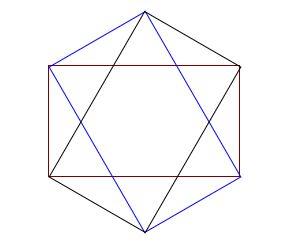
繪製之前,必須明白一個問題,那就是,等邊六邊形是通過三個相同寬高的div拼合而成的(如下圖所示),所以div的寬高必須滿足 √3 倍的條件才能拼成一個正六邊形,這裡就不帶大家計算這個值了,有興趣可以用三角函數私下自己計算一下。

在此處,我設置了外層容器寬為190px, 高為110px, 然後設置背景圖片 。代碼如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style> .wrap{ height:110px; width: 190px; position: relative; margin: 200px auto; background: url('./eddie.jpg') 50% 50% no-repeat; background-size: auto 220px; } </style> <body> <div class='wrap'> </div> </body> </html>
效果就是一張圖

(2)第二步,繪製左側div及其偽元素圖片
這一步,利用新div定位旋轉拼合六邊形的左側,並給新div的偽元素設置寬高並設置與上圖一致的背景圖片,註意新div偽元素的寬高為整個六邊形的寬高。然後旋轉偽元素使圖片垂直顯示(應為新div旋轉了,所以偽元素圖片也被旋轉,所以需要反向旋轉回正常角度)而且還要調整偽元素位置(新div旋轉了,影響偽元素定位位置),最後給這個新div設置超出隱藏,六邊形左邊就繪製好了
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <style> 8 .wrap{ 9 height:110px; 10 width: 190px; 11 position: relative; 12 margin: 200px auto; 13 background: url('./eddie.jpg') 50% 50% no-repeat; 14 background-size: auto 220px; 15 } 16 .common{ 17 position: absolute; 18 height: 100%; 19 width: 100%; 20 overflow: hidden; 21 left:0; 22 23 24 } 25 .common:before{ 26 content:''; 27 position: absolute; 28 background:url('./eddie.jpg') 50% 50% no-repeat; 29 background-size: auto 220px; 30 width: 190px; 31 height: 220px; 32 } 33 .left{ 34 transform: rotate(60deg); 35 } 36 .left:before{ 37 transform: rotate(-60deg) translate(48px,-28px); 38 } 39 </style> 40 <body> 41 <div class='wrap'> 42 <div class='left common'></div> 43 44 </div> 45 </body> 46 </html>
效果如下:

(3)第三步,繪製右側div及其偽元素圖片
這步原理和第二部一樣,只不過角度反過來了,所以就不贅述,直接上完整代碼
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style> .wrap{ height:110px; width: 190px; position: relative; margin: 200px auto; background: url('./eddie.jpg') 50% 50% no-repeat; background-size: auto 220px; } .common{ position: absolute; height: 100%; width: 100%; overflow: hidden; left:0; } .common:before{ content:''; position: absolute; background:url('./eddie.jpg') 50% 50% no-repeat; background-size: auto 220px; width: 190px; height: 220px; } .left{ transform: rotate(60deg); } .left:before{ transform: rotate(-60deg) translate(48px,-28px); } .right{ transform: rotate(-60deg); } .right:before{ transform: rotate(60deg) translate(48px,28px); bottom: 0; } </style> <body> <div class='wrap'> <div class='left common'></div> <div class='right common'></div> </div> </body> </html>
至此,就能展現出文章最開始的圖片,利用這一原理,還可以做出其他各種形狀的圖片展示效果。歡迎各位繼續研究。以後圖片展示不再是單一的磚塊行啦!!
原文鏈接:http://www.cnblogs.com/wangEddy/p/7910419.html



