知識點一:HTML Hyper Text Markup Language 超文本標記語言。 HTML標準結構: 尾碼名:Html與htm是一樣的, 尾碼名不能決定文件格式,只能決定打開文件的方式。 HTML標簽的分類: 基礎標簽: 知識點二: 路徑: 相對路徑: 相對於文件本身出發的路徑,如果在當前 ...
知識點一:HTML
Hyper Text Markup Language
超文本標記語言。
HTML標準結構:
< ! doctype html> 聲明文檔類型
<html> 根標簽
<head> 頭標簽
<title></title> 標題標簽
</head>
<body> 主體標簽
</body>
</html>
尾碼名:Html與htm是一樣的,
尾碼名不能決定文件格式,只能決定打開文件的方式。
HTML標簽的分類:
單標簽:<! Doctype html>
雙標簽: <html></html> <head></head> <title></title>
Html標簽關係分類:
包含(嵌套關係):<head><title></title></head>
併列關係:<head></head><body></body>
基礎標簽:
單標簽:
註釋標簽:<!--被註釋的內容-->
換行標簽:<br/>
水平線標簽:<hr/>
雙標簽:
文本標簽 <p></p>
註:自動生成空白行,<br/>換行不會生成空白行。
<p>今天是正式學習前端的第一天。</p>
標題標簽<h1-h6>
文本標簽:<font>文本內容</font>
文本格式化標簽:
加粗:<Strong></Strong>或者是<b></b>
斜體:<em></em>或者是<i></i>
刪除線標簽:<del></del>或者是<s></s>
下劃線標簽:<ins></ins>或者是<u></u>
圖片標簽:<img src='' alr='' title='' width='' height=''>
src:為圖片的來源。
alt:為圖片無法顯示時,顯示的文字。
title:提示文字,滑鼠放上去時顯示的文字。
width:寬度。
height:高度。
註:沒有書寫寬高屬性時,圖片按百分百展示,只書寫其一時按比例縮放。
知識點二:
路徑:
相對路徑: 相對於文件本身出發的路徑,如果在當前目錄下使用/即可獲取,如果在當前目錄的上級目錄使用../即可獲取,文件夾名正常書寫使用即可。
超鏈接:<a href='' title='' target=''>超鏈接名稱</a>
href:跳轉頁面的URL。
title:提示文本,滑鼠放上去顯示的文字。
target='_self'預設值,關閉自身頁面,打開連接頁面。
target='_blank'打開新頁面的同時老頁面不關閉。
錨鏈接:是一種概念上的東西,並不是實際存在的標簽:
1.先定義一個錨點:`<p id='maodian'></p>`
2.使用超鏈接跳回到錨點:`<a href='#maodian'>超鏈接</a>`
註'#maodian'是css選擇器的一種Id選擇器,後面會學到。
空鏈:
<a href='#'></a>
會跳轉到自身的頁面
超鏈接的優化寫法,`在<head></head>中添加:<base target='_blank'>`即可。
這裡是特殊字元:

知識點三:列表
1。無序列表:
- 無序列表項1
- 無序列表項2
- 無序列表項3
<ul>
<li>無序列表項1</li>
<li>無序列表項2</li>
<li>無序列表項3</li>
</ul>
2。有序列表:
- 有序標簽1
- 有序標簽2
- 有序列表3
<ol> <li>有序標簽1</li> <li>有序標簽2</li> <li>有序列表3</li> <ol>
屬性type start
type:1、a、A、i、I
start:決定開始位置,值為阿拉伯數字1、2、3
3。自定義列表:
這是小標題
解釋標題1
解釋標題2
<dl>
<dt>這是小標題</dt>
<dd>解釋標題1</dd>
<dd>解釋標題2</dd>
</dl>
知識點四:
雜項:
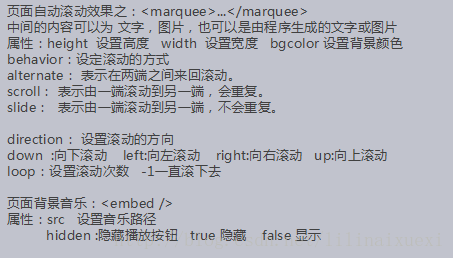
1。音樂標簽:
<embed src='' hidden='true'>
2。滾動: