css3選擇器是在css2.0的基礎上的修改創新。他增加了一些UI元素狀態偽類選擇器、結構偽類選擇器、屬性選擇器等。 ...
css3選擇器是在css2.0的基礎上的修改創新。他增加了一些UI元素狀態偽類選擇器、結構偽類選擇器、屬性選擇器等。Css3新增的這些選擇器很多強大,他的出現給我們前端帶來了好多便利。
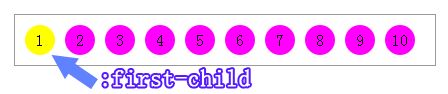
一、使我們的網頁代碼更簡潔、結構更加清晰,結構清晰就會有利於SEO(搜索引擎)的優化,代碼簡潔說明代碼會少,代碼少文件就會小,占用的網路帶寬就會少,那麼網頁的載入速度就會快,用戶體驗度就會更好。例如::first-child是用來選擇某個元素的第一個子元素,比如你想讓列表中的"1"具有與眾不同的樣式,我們就可以使用:first-child來實現:
li:first-child {background: #ff0;}
在沒有這個選擇器出現之前,我們都需在要第一個li上加上一個不同的class名,比如說“first”,然後在給他應用不同的樣式
li.first {background: #ff0;}
其實這兩種最終效果是一樣的,只是後面這種,我們需要在html增加一個額外的class名,前一種就不需要如圖所示:


二、免除起名的煩惱,之前我們用css2.0寫一個網站需要給標簽添加id或class名稱去區分不同的標簽,id或class名稱的起名要求是:以英文字母開頭,後面可以連接數字、字母、下劃線、連字元和特殊字元,建議儘量使用英文字母,適當使用下劃線和連接線;詞必達意,名稱要反映用途和相關信息,同時也要簡短。這一要求對於我們大多數不是英語專業、英語又不好的來說就比較困難。如果起的名字不是很規範那麼就容易叫人覺得你不夠專業。而不專業的起名也會給後期的開發維護帶來一些不必要的麻煩,css3新增的結構偽類選擇器的出現給我們帶來了福利,我們不需要添加class或id名稱,也能輕鬆控制某一個標簽,例如::nth-child()可以選擇某個的一個或多個特定的子元素,你可以按以下的方式進行選擇:
:nth-child(length);/*參數是具體數字*/
:nth-child(n);/*參數是n,n從0開始計算*/
:nth-child(n*length)/*n的倍數選擇,n從0開始算*/
:nth-child(n+length);/*選擇大於length後面的元素*/
:nth-child(n*length+1);/*表示隔幾選一*/
//上面length為整數
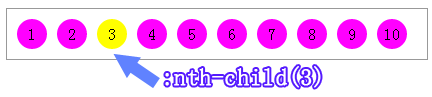
:nth-child()可以定義他的值(值可以是整數,也可以是表達式),如上面所示,用來選擇特定的子元素,例如:nth-child(3),選擇某元素下的第三個子元素,(這裡的3可以是你自己需要的數字),比如說,我需要選擇列表中的第三個li元素,那麼我們可以直接這樣使用:
li:nth-child(3) {background: #f00;}


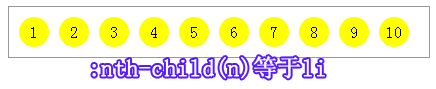
:nth-child(n),其中n是一個簡單的表達式,那麼"n"取值是從“0”開始計算的,到什麼時候結束我也不知道,如果你在實際應用中直接這樣使用的話,將會選中所有子元素,比如說,在我們的demo中,你在li中使用":nth-child(n)",那麼將選中所有的"li",如:
li:nth-child(n) {background: #ff0;} 等於li {background:#ff0;}
他其實是這樣計算的
n=0 --》 沒有選擇元素
n=1 --》 選擇第一個li,
n=2 --》 選擇第二個li,後在的依此類推,這樣下來就選中了所有的li
請看效果:


請註意了,這裡的“n”只能是"n",不能使用其他字母代替,不然會沒有任何效果的。
不需要起名字了,對於我們前端人員來說我們就不需要去費勁心思去想各種名字,也不需要考慮是否符合命名規範,是否有利於SEO的優化等問題。更不需要考慮自己英文水平的問題。
三、避免樣式衝突問題,提高工作效率。之前我們用id或class名稱時經常會發生衝突,比如你習慣給最上面的div起名為top,那麼你的同事可能沒看你的文檔,他也習慣性的起了一個top的名稱,那麼他的樣式寫在了後邊,你的樣式在前邊就會被他的樣式覆蓋,因為我們的css樣式表的解析順序是叢前向後生效的。這時候當你發現你寫好的樣式不對了,你就需要花費時間去調整,這樣由於衝突造成的工作時間的浪費會影響我們的工作效率。不需要起名字,就不會出現衝突,那麼工作效率自然就能提高。
雖然現在還有好多瀏覽器不支持css3選擇器,例如ie6~8,但是隨著時間的發展,ie瀏覽器的緩慢日落,css3的到來是將來發展的必然趨勢,因此我們還是需要熟悉與理解css3新增的各個選擇器,做好準備迎接css3時代的到來。



