老早就想有自己的博客,雖說作為一個It入門的新人,寫的博客沒太大技術含量,多數是從網上找資料,查度娘。僅此作為一個自己的學習筆記用 解決:Ext自定義事件 在學習一個PDF的文檔中找到一個Extjs的自定義事件練習,跟著文檔代碼走的時候,怎麼也實現不了功能,先貼上PDF書中的代碼 然後就一直報錯 具 ...
老早就想有自己的博客,雖說作為一個It入門的新人,寫的博客沒太大技術含量,多數是從網上找資料,查度娘。僅此作為一個自己的學習筆記用
解決:Ext自定義事件
在學習一個PDF的文檔中找到一個Extjs的自定義事件練習,跟著文檔代碼走的時候,怎麼也實現不了功能,先貼上PDF書中的代碼
1 <script> 2 Ext.onReady(function () { 3 //創建一個類 4 var Person = Ext.extend(Ext.util.Observable, { 5 constructor: function (name) { 6 this.name = name; 7 this.sayNum = 0; 8 this.say = function () { 9 if (this.sayNum < 2) { 10 this.sayNum += 1; 11 alert("我是" + this.name + "這是點擊第" + this.sayNum); 12 } 13 else { 14 this.sayNum = 0;//觸發自定義事件後sayNum歸為0 15 this.fireEvent('onSay', this);//激發自定義事件 16 } 17 } 18 this.addEvents({ 19 //加入自定義事件 20 "onSay":true 21 }); 22 } 23 }); 24 var per = new Person("晶晶");//創建對象 25 //為自定義事件綁定處理函數 26 per.addListener('onSay', function handler() { 27 alert("發生了自定義事件"); 28 }); 29 }); 30 </script>
----body下的html元素
<input type="button" value="ssss" onclick="per.say()" />
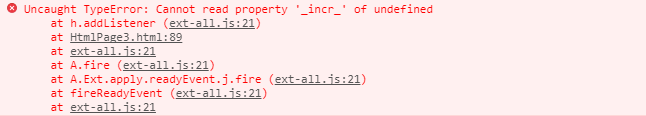
然後就一直報錯

具體報錯原因不知道,事後發現,
per.addListener('onSay', function handler() {
alert("發生了自定義事件");
});
這行代碼中的addListener添加事件方法在ExtJs6.0的API中不存在,找到百度後從新做了個練習
1 <script> 2 Ext.onReady(function () { 3 var Person = Ext.extend(Ext.util.Observable, { 4 constructor: function (config) { 5 this.name = config.name; 6 this.sayNum = config.sayNum; 7 this.listeners = config.listeners; 8 Person.superclass.constructor.call(this, config); 9 this.say = function () { 10 if (config.sayNum < 2) { 11 config.sayNum += 1; 12 alert("哈哈哈哈我是" + config.name + "這是第" + config.sayNum + "次"); 13 } 14 else { 15 config.sayNum = 0; 16 this.fireEvent('onSay', this); 17 } 18 } 19 } 20 }); 21 var per = new Person({ 22 name: '晶晶', 23 sayNum: 0, 24 listeners: { 25 "onSay": function () { 26 alert("自定義事件能不能成?"); 27 } 28 } 29 }); 30 Ext.get('fireBtn').on('click', function () { 31 per.say(); 32 });
}); 54 </script>
<body>
<input type="button" value="say" id="fireBtn"/>
</body>
實現就是這樣實現的,但是說不出所以然,繼續去搞ExtJs了



