DOM“天生就慢”,所以前端各大框架都提供了對DOM操作進行優化的辦法,Angular中的是臟值檢查,React首先提出了Virtual Dom,Vue2.0也加入了Virtual Dom,與React類似。 本文將對於Vue 2.5.3版本中使用的Virtual Dom進行分析。 updataCh ...
DOM“天生就慢”,所以前端各大框架都提供了對DOM操作進行優化的辦法,Angular中的是臟值檢查,React首先提出了Virtual Dom,Vue2.0也加入了Virtual Dom,與React類似。
本文將對於Vue 2.5.3版本中使用的Virtual Dom進行分析。
updataChildren是Diff演算法的核心,所以本文對updataChildren進行了圖文的分析。
1.VNode對象
一個VNode的實例包含了以下屬性,這部分代碼在src/core/vdom/vnode.js里
export default class VNode {
tag: string | void;
data: VNodeData | void;
children: ?Array<VNode>;
text: string | void;
elm: Node | void;
ns: string | void;
context: Component | void; // rendered in this component's scope
key: string | number | void;
componentOptions: VNodeComponentOptions | void;
componentInstance: Component | void; // component instance
parent: VNode | void; // component placeholder node
// strictly internal
raw: boolean; // contains raw HTML? (server only)
isStatic: boolean; // hoisted static node
isRootInsert: boolean; // necessary for enter transition check
isComment: boolean; // empty comment placeholder?
isCloned: boolean; // is a cloned node?
isOnce: boolean; // is a v-once node?
asyncFactory: Function | void; // async component factory function
asyncMeta: Object | void;
isAsyncPlaceholder: boolean;
ssrContext: Object | void;
functionalContext: Component | void; // real context vm for functional nodes
functionalOptions: ?ComponentOptions; // for SSR caching
functionalScopeId: ?string; // functioanl scope id support
- tag: 當前節點的標簽名
- data: 當前節點的數據對象,具體包含哪些欄位可以參考vue源碼types/vnode.d.ts中對VNodeData的定義
- children: 數組類型,包含了當前節點的子節點
- text: 當前節點的文本,一般文本節點或註釋節點會有該屬性
- elm: 當前虛擬節點對應的真實的dom節點
- ns: 節點的namespace
- context: 編譯作用域
- functionalContext: 函數化組件的作用域
- key: 節點的key屬性,用於作為節點的標識,有利於patch的優化
- componentOptions: 創建組件實例時會用到的選項信息
- child: 當前節點對應的組件實例
- parent: 組件的占位節點
- raw: raw html
- isStatic: 靜態節點的標識
- isRootInsert: 是否作為根節點插入,被
- isComment: 當前節點是否是註釋節點
- isCloned: 當前節點是否為克隆節點
- isOnce: 當前節點是否有v-once指令
2.VNode的分類
VNode可以理解為VueVirtual Dom的一個基類,通過VNode構造函數生成的VNnode實例可為如下幾類:
- EmptyVNode: 沒有內容的註釋節點
- TextVNode: 文本節點
- ElementVNode: 普通元素節點
- ComponentVNode: 組件節點
- CloneVNode: 克隆節點,可以是以上任意類型的節點,唯一的區別在於isCloned屬性為true
3.Create-Element源碼解析
這部分代碼在src/core/vdom/create-element.js里,我就直接粘代碼加上我的註釋了
export function createElement (
context: Component,
tag: any,
data: any,
children: any,
normalizationType: any,
alwaysNormalize: boolean
): VNode {
// 相容不傳data的情況
if (Array.isArray(data) || isPrimitive(data)) {
normalizationType = children
children = data
data = undefined
}
// 如果alwaysNormalize是true
// 那麼normalizationType應該設置為常量ALWAYS_NORMALIZE的值
if (isTrue(alwaysNormalize)) {
normalizationType = ALWAYS_NORMALIZE
}
// 調用_createElement創建虛擬節點
return _createElement(context, tag, data, children, normalizationType)
}
export function _createElement (
context: Component,
tag?: string | Class<Component> | Function | Object,
data?: VNodeData,
children?: any,
normalizationType?: number
): VNode {
/**
* 如果存在data.__ob__,說明data是被Observer觀察的數據
* 不能用作虛擬節點的data
* 需要拋出警告,並返回一個空節點
*
* 被監控的data不能被用作vnode渲染的數據的原因是:
* data在vnode渲染過程中可能會被改變,這樣會觸發監控,導致不符合預期的操作
*/
if (isDef(data) && isDef((data: any).__ob__)) {
process.env.NODE_ENV !== 'production' && warn(
`Avoid using observed data object as vnode data: ${JSON.stringify(data)}\n` +
'Always create fresh vnode data objects in each render!',
context
)
return createEmptyVNode()
}
// object syntax in v-bind
if (isDef(data) && isDef(data.is)) {
tag = data.is
}
if (!tag) {
// 當組件的is屬性被設置為一個falsy的值
// Vue將不會知道要把這個組件渲染成什麼
// 所以渲染一個空節點
// in case of component :is set to falsy value
return createEmptyVNode()
}
// key為非原始值警告
// warn against non-primitive key
if (process.env.NODE_ENV !== 'production' &&
isDef(data) && isDef(data.key) && !isPrimitive(data.key)
) {
warn(
'Avoid using non-primitive value as key, ' +
'use string/number value instead.',
context
)
}
// 作用域插槽
// support single function children as default scoped slot
if (Array.isArray(children) &&
typeof children[0] === 'function'
) {
data = data || {}
data.scopedSlots = { default: children[0] }
children.length = 0
}
// 根據normalizationType的值,選擇不同的處理方法
if (normalizationType === ALWAYS_NORMALIZE) {
children = normalizeChildren(children)
} else if (normalizationType === SIMPLE_NORMALIZE) {
children = simpleNormalizeChildren(children)
}
let vnode, ns
// 如果標簽名是字元串類型
if (typeof tag === 'string') {
let Ctor
// 獲取標簽的命名空間
ns = (context.$vnode && context.$vnode.ns) || config.getTagNamespace(tag)
// 如果是保留標簽
if (config.isReservedTag(tag)) {
// platform built-in elements
// 就創建這樣一個vnode
vnode = new VNode(
config.parsePlatformTagName(tag), data, children,
undefined, undefined, context
)
// 如果不是保留字標簽,嘗試從vm的components上查找是否有這個標簽的定義
} else if (isDef(Ctor = resolveAsset(context.$options, 'components', tag))) {
// component
// 如果找到,就創建虛擬組件節點
vnode = createComponent(Ctor, data, context, children, tag)
} else {
// unknown or unlisted namespaced elements
// check at runtime because it may get assigned a namespace when its
// parent normalizes children
// 兜底方案,創建一個正常的vnode
vnode = new VNode(
tag, data, children,
undefined, undefined, context
)
}
} else {
// 當tag不是字元串的時候,我們認為tag是組件的構造類
// 所以直接創建
// direct component options / constructor
vnode = createComponent(tag, data, context, children)
}
if (isDef(vnode)) {
// 應用命名空間
if (ns) applyNS(vnode, ns)
return vnode
} else {
// 返回一個空節點
return createEmptyVNode()
}
}
function applyNS (vnode, ns, force) {
vnode.ns = ns
if (vnode.tag === 'foreignObject') {
// use default namespace inside foreignObject
ns = undefined
force = true
}
if (isDef(vnode.children)) {
for (let i = 0, l = vnode.children.length; i < l; i++) {
const child = vnode.children[i]
if (isDef(child.tag) && (isUndef(child.ns) || isTrue(force))) {
applyNS(child, ns, force)
}
}
}
}4.Patch原理
patch函數的定義在src/core/vdom/patch.js中,patch邏輯比較簡單,就不粘代碼了
patch函數接收6個參數:
- oldVnode: 舊的虛擬節點或舊的真實dom節點
- vnode: 新的虛擬節點
- hydrating: 是否要跟真是dom混合
- removeOnly: 特殊flag,用於
- parentElm: 父節點
- refElm: 新節點將插入到refElm之前
patch的邏輯是:
- if vnode不存在但是oldVnode存在,說明意圖是要銷毀老節點,那麼就調用invokeDestroyHook(oldVnode)來進行銷
- if oldVnode不存在但是vnode存在,說明意圖是要創建新節點,那麼就調用createElm來創建新節點
else 當vnode和oldVnode都存在時
- if oldVnode和vnode是同一個節點,就調用patchVnode來進行patch
- 當vnode和oldVnode不是同一個節點時,如果oldVnode是真實dom節點或hydrating設置為true,需要用hydrate函數將虛擬dom和真是dom進行映射,然後將oldVnode設置為對應的虛擬dom,找到oldVnode.elm的父節點,根據vnode創建一個真實dom節點並插入到該父節點中oldVnode.elm的位置
patchVnode的邏輯是:
- 如果oldVnode跟vnode完全一致,那麼不需要做任何事情
- 如果oldVnode跟vnode都是靜態節點,且具有相同的key,當vnode是克隆節點或是v-once指令控制的節點時,只需要把oldVnode.elm和oldVnode.child都複製到vnode上,也不用再有其他操作
否則,如果vnode不是文本節點或註釋節點
- 如果oldVnode和vnode都有子節點,且2方的子節點不完全一致,就執行updateChildren
- 如果只有oldVnode有子節點,那就把這些節點都刪除
- 如果只有vnode有子節點,那就創建這些子節點
- 如果oldVnode和vnode都沒有子節點,但是oldVnode是文本節點或註釋節點,就把vnode.elm的文本設置為空字元串
如果vnode是文本節點或註釋節點,但是vnode.text != oldVnode.text時,只需要更新vnode.elm的文本內容就可以
代碼如下:
function patchVnode (oldVnode, vnode, insertedVnodeQueue, removeOnly) {
// 如果新舊節點一致,什麼都不做
if (oldVnode === vnode) {
return
}
// 讓vnode.el引用到現在的真實dom,當el修改時,vnode.el會同步變化
const elm = vnode.elm = oldVnode.elm
// 非同步占位符
if (isTrue(oldVnode.isAsyncPlaceholder)) {
if (isDef(vnode.asyncFactory.resolved)) {
hydrate(oldVnode.elm, vnode, insertedVnodeQueue)
} else {
vnode.isAsyncPlaceholder = true
}
return
}
// reuse element for static trees.
// note we only do this if the vnode is cloned -
// if the new node is not cloned it means the render functions have been
// reset by the hot-reload-api and we need to do a proper re-render.
// 如果新舊都是靜態節點,並且具有相同的key
// 當vnode是克隆節點或是v-once指令控制的節點時,只需要把oldVnode.elm和oldVnode.child都複製到vnode上
// 也不用再有其他操作
if (isTrue(vnode.isStatic) &&
isTrue(oldVnode.isStatic) &&
vnode.key === oldVnode.key &&
(isTrue(vnode.isCloned) || isTrue(vnode.isOnce))
) {
vnode.componentInstance = oldVnode.componentInstance
return
}
let i
const data = vnode.data
if (isDef(data) && isDef(i = data.hook) && isDef(i = i.prepatch)) {
i(oldVnode, vnode)
}
const oldCh = oldVnode.children
const ch = vnode.children
if (isDef(data) && isPatchable(vnode)) {
for (i = 0; i < cbs.update.length; ++i) cbs.update[i](oldVnode, vnode)
if (isDef(i = data.hook) && isDef(i = i.update)) i(oldVnode, vnode)
}
// 如果vnode不是文本節點或者註釋節點
if (isUndef(vnode.text)) {
// 並且都有子節點
if (isDef(oldCh) && isDef(ch)) {
// 並且子節點不完全一致,則調用updateChildren
if (oldCh !== ch) updateChildren(elm, oldCh, ch, insertedVnodeQueue, removeOnly)
// 如果只有新的vnode有子節點
} else if (isDef(ch)) {
if (isDef(oldVnode.text)) nodeOps.setTextContent(elm, '')
// elm已經引用了老的dom節點,在老的dom節點上添加子節點
addVnodes(elm, null, ch, 0, ch.length - 1, insertedVnodeQueue)
// 如果新vnode沒有子節點,而vnode有子節點,直接刪除老的oldCh
} else if (isDef(oldCh)) {
removeVnodes(elm, oldCh, 0, oldCh.length - 1)
// 如果老節點是文本節點
} else if (isDef(oldVnode.text)) {
nodeOps.setTextContent(elm, '')
}
// 如果新vnode和老vnode是文本節點或註釋節點
// 但是vnode.text != oldVnode.text時,只需要更新vnode.elm的文本內容就可以
} else if (oldVnode.text !== vnode.text) {
nodeOps.setTextContent(elm, vnode.text)
}
if (isDef(data)) {
if (isDef(i = data.hook) && isDef(i = i.postpatch)) i(oldVnode, vnode)
}
}5.updataChildren原理
updateChildren的邏輯是:
- 分別獲取oldVnode和vnode的firstChild、lastChild,賦值給oldStartVnode、oldEndVnode、newStartVnode、newEndVnode
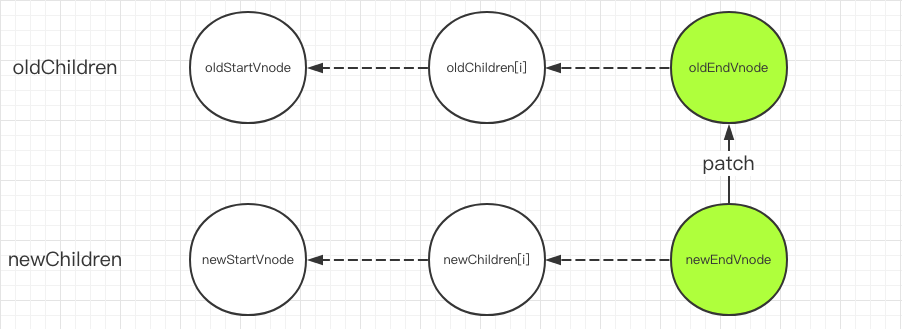
- 如果oldStartVnode和newStartVnode是同一節點,調用patchVnode進行patch,然後將oldStartVnode和newStartVnode都設置為下一個子節點,重覆上述流程

- 如果oldEndVnode和newEndVnode是同一節點,調用patchVnode進行patch,然後將oldEndVnode和newEndVnode都設置為上一個子節點,重覆上述流程

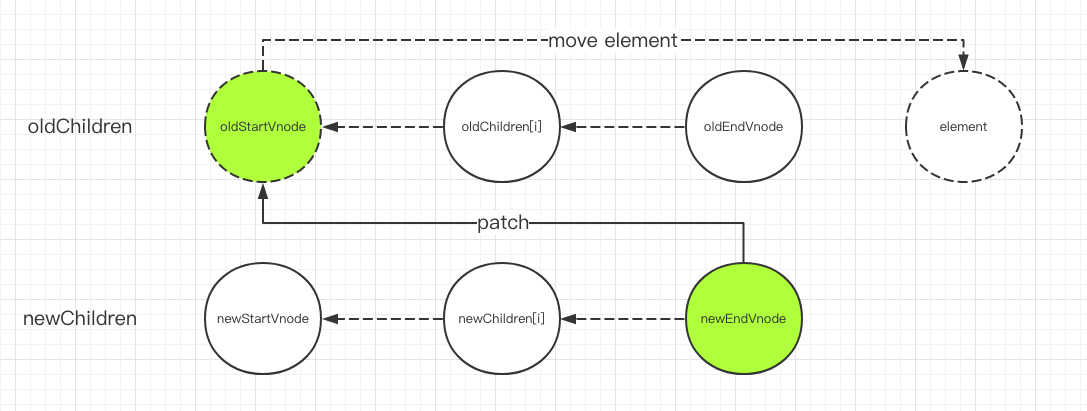
- 如果oldStartVnode和newEndVnode是同一節點,調用patchVnode進行patch,如果removeOnly是false,那麼可以把oldStartVnode.elm移動到oldEndVnode.elm之後,然後把oldStartVnode設置為下一個節點,newEndVnode設置為上一個節點,重覆上述流程

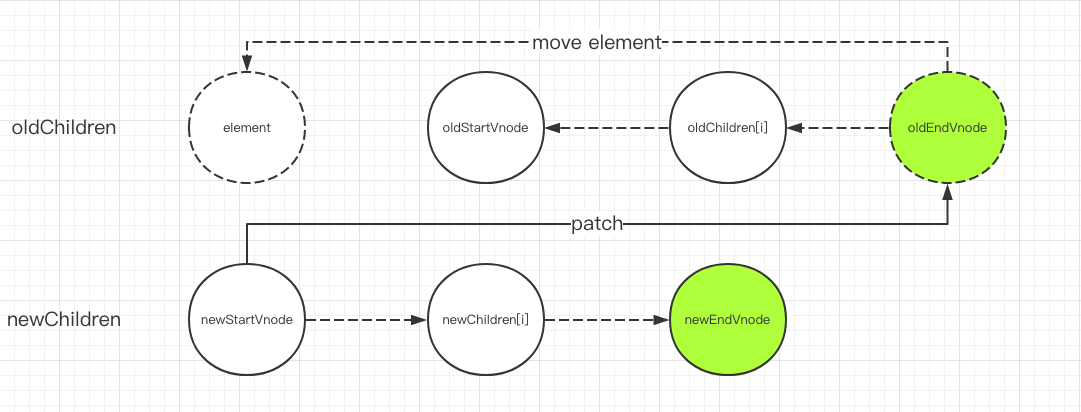
- 如果newStartVnode和oldEndVnode是同一節點,調用patchVnode進行patch,如果removeOnly是false,那麼可以把oldEndVnode.elm移動到oldStartVnode.elm之前,然後把newStartVnode設置為下一個節點,oldEndVnode設置為上一個節點,重覆上述流程

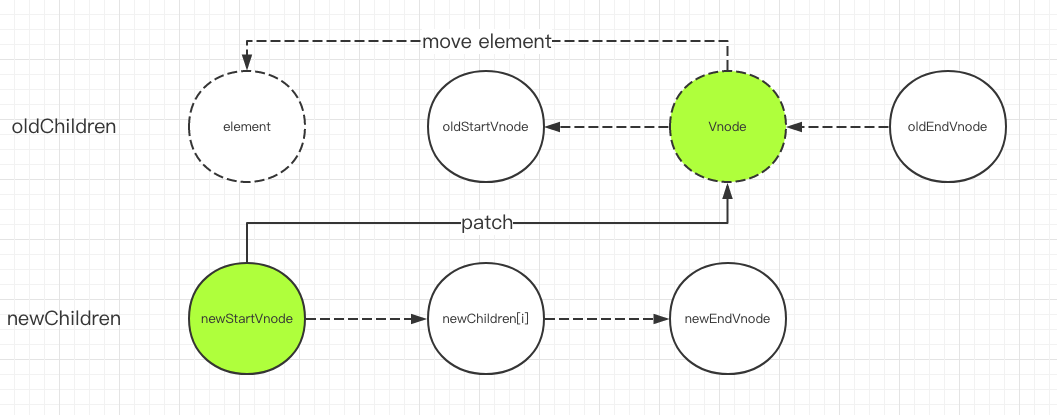
- 如果以上都不匹配,就嘗試在oldChildren中尋找跟newStartVnode具有相同key的節點,如果找不到相同key的節點,說明newStartVnode是一個新節點,就創建一個,然後把newStartVnode設置為下一個節點
- 如果上一步找到了跟newStartVnode相同key的節點,那麼通過其他屬性的比較來判斷這2個節點是否是同一個節點,如果是,就調用patchVnode進行patch,如果removeOnly是false,就把newStartVnode.elm插入到oldStartVnode.elm之前,把newStartVnode設置為下一個節點,重覆上述流程

- 如果在oldChildren中沒有尋找到newStartVnode的同一節點,那就創建一個新節點,把newStartVnode設置為下一個節點,重覆上述流程
- 如果oldStartVnode跟oldEndVnode重合了,並且newStartVnode跟newEndVnode也重合了,這個迴圈就結束了
具體代碼如下:
function updateChildren (parentElm, oldCh, newCh, insertedVnodeQueue, removeOnly) {
let oldStartIdx = 0 // 舊頭索引
let newStartIdx = 0 // 新頭索引
let oldEndIdx = oldCh.length - 1 // 舊尾索引
let newEndIdx = newCh.length - 1 // 新尾索引
let oldStartVnode = oldCh[0] // oldVnode的第一個child
let oldEndVnode = oldCh[oldEndIdx] // oldVnode的最後一個child
let newStartVnode = newCh[0] // newVnode的第一個child
let newEndVnode = newCh[newEndIdx] // newVnode的最後一個child
let oldKeyToIdx, idxInOld, vnodeToMove, refElm
// removeOnly is a special flag used only by <transition-group>
// to ensure removed elements stay in correct relative positions
// during leaving transitions
const canMove = !removeOnly
// 如果oldStartVnode和oldEndVnode重合,並且新的也都重合了,證明diff完了,迴圈結束
while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
// 如果oldVnode的第一個child不存在
if (isUndef(oldStartVnode)) {
// oldStart索引右移
oldStartVnode = oldCh[++oldStartIdx] // Vnode has been moved left
// 如果oldVnode的最後一個child不存在
} else if (isUndef(oldEndVnode)) {
// oldEnd索引左移
oldEndVnode = oldCh[--oldEndIdx]
// oldStartVnode和newStartVnode是同一個節點
} else if (sameVnode(oldStartVnode, newStartVnode)) {
// patch oldStartVnode和newStartVnode, 索引左移,繼續迴圈
patchVnode(oldStartVnode, newStartVnode, insertedVnodeQueue)
oldStartVnode = oldCh[++oldStartIdx]
newStartVnode = newCh[++newStartIdx]
// oldEndVnode和newEndVnode是同一個節點
} else if (sameVnode(oldEndVnode, newEndVnode)) {
// patch oldEndVnode和newEndVnode,索引右移,繼續迴圈
patchVnode(oldEndVnode, newEndVnode, insertedVnodeQueue)
oldEndVnode = oldCh[--oldEndIdx]
newEndVnode = newCh[--newEndIdx]
// oldStartVnode和newEndVnode是同一個節點
} else if (sameVnode(oldStartVnode, newEndVnode)) { // Vnode moved right
// patch oldStartVnode和newEndVnode
patchVnode(oldStartVnode, newEndVnode, insertedVnodeQueue)
// 如果removeOnly是false,則將oldStartVnode.eml移動到oldEndVnode.elm之後
canMove && nodeOps.insertBefore(parentElm, oldStartVnode.elm, nodeOps.nextSibling(oldEndVnode.elm))
// oldStart索引右移,newEnd索引左移
oldStartVnode = oldCh[++oldStartIdx]
newEndVnode = newCh[--newEndIdx]
// 如果oldEndVnode和newStartVnode是同一個節點
} else if (sameVnode(oldEndVnode, newStartVnode)) { // Vnode moved left
// patch oldEndVnode和newStartVnode
patchVnode(oldEndVnode, newStartVnode, insertedVnodeQueue)
// 如果removeOnly是false,則將oldEndVnode.elm移動到oldStartVnode.elm之前
canMove && nodeOps.insertBefore(parentElm, oldEndVnode.elm, oldStartVnode.elm)
// oldEnd索引左移,newStart索引右移
oldEndVnode = oldCh[--oldEndIdx]
newStartVnode = newCh[++newStartIdx]
// 如果都不匹配
} else {
if (isUndef(oldKeyToIdx)) oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx)
// 嘗試在oldChildren中尋找和newStartVnode的具有相同的key的Vnode
idxInOld = isDef(newStartVnode.key)
? oldKeyToIdx[newStartVnode.key]
: findIdxInOld(newStartVnode, oldCh, oldStartIdx, oldEndIdx)
// 如果未找到,說明newStartVnode是一個新的節點
if (isUndef(idxInOld)) { // New element
// 創建一個新Vnode
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm)
// 如果找到了和newStartVnodej具有相同的key的Vnode,叫vnodeToMove
} else {
vnodeToMove = oldCh[idxInOld]
/* istanbul ignore if */
if (process.env.NODE_ENV !== 'production' && !vnodeToMove) {
warn(
'It seems there are duplicate keys that is causing an update error. ' +
'Make sure each v-for item has a unique key.'
)
}
// 比較兩個具有相同的key的新節點是否是同一個節點
//不設key,newCh和oldCh只會進行頭尾兩端的相互比較,設key後,除了頭尾兩端的比較外,還會從用key生成的對象oldKeyToIdx中查找匹配的節點,所以為節點設置key可以更高效的利用dom。
if (sameVnode(vnodeToMove, newStartVnode)) {
// patch vnodeToMove和newStartVnode
patchVnode(vnodeToMove, newStartVnode, insertedVnodeQueue)
// 清除
oldCh[idxInOld] = undefined
// 如果removeOnly是false,則將找到的和newStartVnodej具有相同的key的Vnode,叫vnodeToMove.elm
// 移動到oldStartVnode.elm之前
canMove && nodeOps.insertBefore(parentElm, vnodeToMove.elm, oldStartVnode.elm)
// 如果key相同,但是節點不相同,則創建一個新的節點
} else {
// same key but different element. treat as new element
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm)
}
}
// 右移
newStartVnode = newCh[++newStartIdx]
}
}6.具體的Diff分析
不設key,newCh和oldCh只會進行頭尾兩端的相互比較,設key後,除了頭尾兩端的比較外,還會從用key生成的對象oldKeyToIdx中查找匹配的節點,所以為節點設置key可以更高效的利用dom。
diff的遍歷過程中,只要是對dom進行的操作都調用api.insertBefore,api.insertBefore只是原生insertBefore的簡單封裝。
比較分為兩種,一種是有vnode.key的,一種是沒有的。但這兩種比較對真實dom的操作是一致的。
對於與sameVnode(oldStartVnode, newStartVnode)和sameVnode(oldEndVnode,newEndVnode)為true的情況,不需要對dom進行移動。
總結遍歷過程,有3種dom操作:上述圖中都有
- 當oldStartVnode,newEndVnode值得比較,說明oldStartVnode.el跑到oldEndVnode.el的後邊了。
- 當oldEndVnode,newStartVnode值得比較,oldEndVnode.el跑到了oldStartVnode.el的前邊,準確的說應該是oldEndVnode.el需要移動到oldStartVnode.el的前邊”。
- newCh中的節點oldCh里沒有, 將新節點插入到oldStartVnode.el的前邊
在結束時,分為兩種情況:
- oldStartIdx > oldEndIdx,可以認為oldCh先遍歷完。當然也有可能newCh此時也正好完成了遍歷,統一都歸為此類。此時newStartIdx和newEndIdx之間的vnode是新增的,調用addVnodes,把他們全部插進before的後邊,before很多時候是為null的。addVnodes調用的是insertBefore操作dom節點,我們看看insertBefore的文檔:parentElement.insertBefore(newElement, referenceElement)
如果referenceElement為null則newElement將被插入到子節點的末尾。如果newElement已經在DOM樹中,newElement首先會從DOM樹中移除。所以before為null,newElement將被插入到子節點的末尾。 - newStartIdx > newEndIdx,可以認為newCh先遍歷完。此時oldStartIdx和oldEndIdx之間的vnode在新的子節點里已經不存在了,調用removeVnodes將它們從dom里刪除



