一般來說,給表格加邊框都會出現不同的問題,以下是給表格加邊框後展現比較好的方式 但是根據不同的需要有時候我們需要不同的樣式,在這裡我就影響表格邊框的因素,做一些總結和分析 一、 <table border="1"> 表格邊框 如圖:,也就是border=1,意思就是給表格的每一格,及邊框加上1像素的 ...
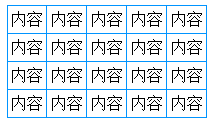
一般來說,給表格加邊框都會出現不同的問題,以下是給表格加邊框後展現比較好的方式

<style>
table,table tr th, table tr td { border:1px solid #0094ff; }
table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}
</style>
<table>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
</table>

但是根據不同的需要有時候我們需要不同的樣式,在這裡我就影響表格邊框的因素,做一些總結和分析
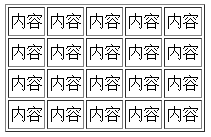
一、 <table border="1"> 表格邊框
如圖: ,也就是border=1,意思就是給表格的每一格,及邊框加上1像素的邊框
,也就是border=1,意思就是給表格的每一格,及邊框加上1像素的邊框
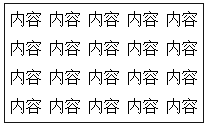
二、 <table border="1" cellspacing="0"> cellspacing單元格間距
如圖: 這時表格大小為:200*118px
這時表格大小為:200*118px
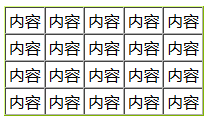
三、<table border="1" cellspacing="0" cellpadding="0"> cellpadding單元格邊距
如圖: 這時表格大小為:200*110px
這時表格大小為:200*110px
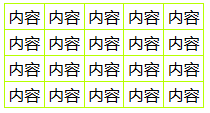
四、去掉表格中table的所有屬性值,當在css中給table設置{border: 1px solid #151515}
如圖: 這個時候我們發現,css中的border其實就是給表格加了一個外邊框而已
這個時候我們發現,css中的border其實就是給表格加了一個外邊框而已
五、border-collapse: collapse 邊框合併,該屬性設置表格的邊框是否被合併為一個單一的邊框,還是象在標準的 HTML 中那樣分開顯示
這個時候如果我們只是想給表格整體加邊框,並且不需要邊距和間距,其實我們只需要這麼寫:

<style>
table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-color:#b6ff00; border-collapse: collapse;}
</style>
<table border="1">
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
</table>

如圖: (Google)
(Google) (firefox)
(firefox)
六、我們在上面的圖中可以清晰看見,兩個瀏覽器所解析邊框不同。但是其實他們是一樣的。他們同時都給邊框加了顏色,但是由於我們td和th預設有一個預設的顏色,而我們這裡沒有給他們添加樣式去覆蓋預設的黑色線條,而導致了火狐中出現的情況,其實這個情況在谷歌中也有,只是不明顯,其解析的黑色預設線條被我們的顏色蓋在了上面,你如果仔細查看還是會發現有黑色邊條出現,這個時候我們只需要給th和td加上顏色樣式即可
table tr th, table tr td { border-color:#b6ff00; }
如圖: (Google)
(Google) (firefox)
(firefox)
七、從上面,仔細看,其實還是會發現不對勁,谷歌似乎外邊框更深了,這其實還是因為,我們一開始在table上面加了border=1的原因,因為本身就給table加了一個預設的黑色線條樣式,就是我們上面說的,th和td以及table都有預設的黑色邊線,因此如果需要徹底解決這個問題,讓邊框可以正常顯示,應該這麼寫:

<style>
table,table tr th, table tr td { border:1px solid #0094ff; }
table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}
</style>
<table>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
</table>

總結一下:
Html中table的屬性:
border= “1”:給整個表格(包括表格及每一個單元格)加上1像素的黑色邊框,
其等同於css中的: table,table tr th, table tr td { border:1px solid #0094ff; }
cellpadding=“0”:單元格邊距等於0,其預設值為1px,
其等同於css中的:{padding:0;}
cellspacing="0":單元格間距等於0,其預設值為2px,
其等同於css中的:border-collapse: collapse(邊框合併),但又不完全相同,cellspacing僅間距,而border-collapse使臨近的邊線合併成一條邊線,也就避免了cellspacing中邊線重合造成邊線加粗的問題。所以在這裡不提倡使用html屬性設置表格邊框時將cellspacing設置為0,,如果你希望他等於0,更提倡使用css樣式屬性的方法去設置表格的邊框,並使用border-collapse: collapse去合併邊線,而不是將cellspacing設置為0,造成重合邊線加粗的問題。
總結來說,給表格加邊框,有兩種方式:
1、Html屬性,行內加,邊框預設為黑色

<table border="1" cellpadding="2" cellspacing="0" >
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
</table>

如圖: ,這裡就可以看到我剛纔所說的重合邊線加粗的問題,而下麵的方式就明顯不會這樣了
,這裡就可以看到我剛纔所說的重合邊線加粗的問題,而下麵的方式就明顯不會這樣了
2、Css樣式,可以自定義你喜歡的顏色,大小,樣式:

<style>
table,table tr th, table tr td { border:1px solid #0094ff; }
table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse; padding:2px;}
</style>
<table >
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
<tr><td>內容</td><td>內容</td><td>內容</td><td>內容</td><td>內容</td></tr>
</table>

如圖:
經此總結,我發現很多時候我都誤用了表格邊框的很多東西,實際上,用第一種方法的時候就無需使用第二種方法,兩種方式混合在一起使用就會出現我前面說很多問題。
作者:leona
原文鏈接:http://www.cnblogs.com/leona-d/p/5950280.html
版權聲明:本文版權歸作者和博客園共有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出原文鏈接

