一:js原型繼承四步曲 二:原型繼承圖 下圖輔助理解 練習提鞏固理解 ...
一:js原型繼承四步曲
1 //js模擬類的創建以及繼承 2 //動物(Animal),有頭這個屬性,eat方法 3 //名字這個屬性 4 //貓有名字屬性,繼承Animal,抓老鼠方法 5 6 //第一步:創建父類 7 function Animal(name){ 8 this.name = name; 9 } 10 //給父類添加屬性方法 11 Animal.prototype.eat = function(){ 12 console.log(this.name + " eating..."); 13 14 } 15 //第二步:創建子類 16 function Cat(name){ 17 Animal.call(this,name); 18 19 } 20 //第三步:確定繼承的關係 21 Cat.prototype = Object.create(Animal.prototype); 22 23 //第四步:改造構造器 24 //改變了某個構造器的原型之後,緊接著的代碼一定是改構造器 25 Cat.prototype.constructor = Cat; 26 27 Cat.prototype.zhualaoshu = function(){ 28 console.log(this.name + " 抓 老鼠"); 29 } 30 31 var mao = new Cat("貓"); 32 mao.eat(); 33 mao.zhualaoshu();

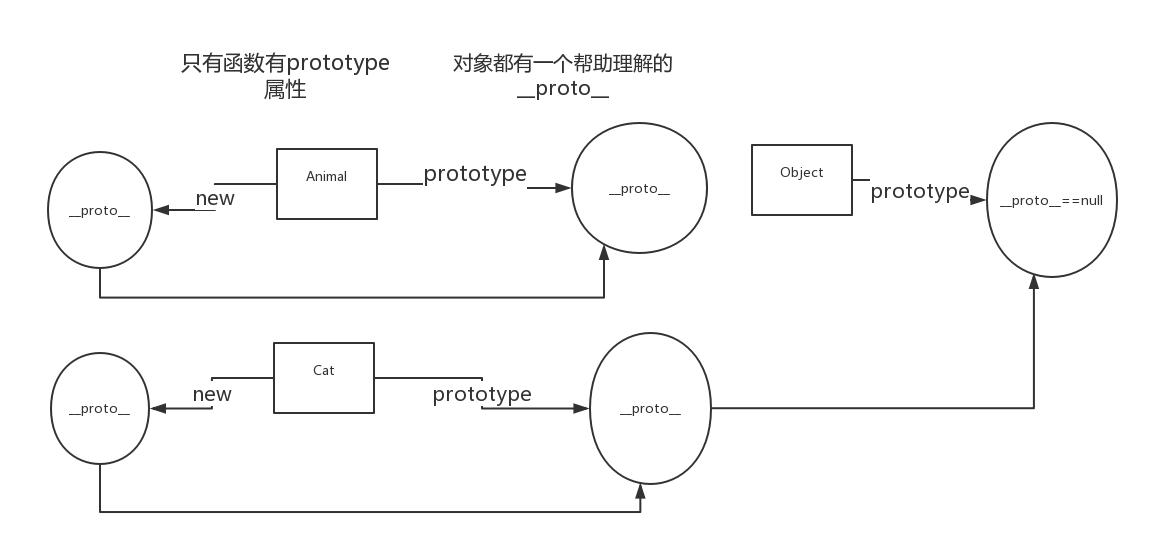
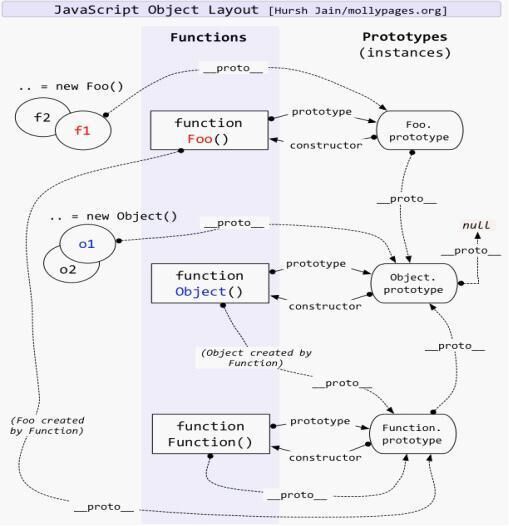
二:原型繼承圖

下圖輔助理解

練習提鞏固理解
| 函數Foo的__proto的值等於Foo.prototype,對嗎? | 不對 |
| Object的prototype可以修改嗎?能與不能原因是什麼 | 不可以 |
| 頂級constructor是誰? | Function() |
| 頂級原型對象是誰? | Object.prototype |
| 對象的construtor成員是個屬性還是個方法? | 方法 |
| Function有沒有__proto__,為什麼?值等於Object.prototype嗎? | 有,是Function.prototype; |
| 所有的構造器的__proto__都等於其對應的prototype | 不對 |
| 創建類形式的繼承的四部曲是什麼? | 創建父類——>創建子類——>確定繼承關係——>改構造器 |
| Function的constructor與prototype值可以修改嗎? | 可以 |
| Object.prototype === Object.__proto__嗎? | 不對 |
| Function.prototype === Function.__proto__嗎? | 是 |
| function F(){}; var f1 = new F();f1.__proto__ === Object.prototype嗎? | 不對 |


