在vue的實際開發中往往會遇到公用一個組件的問題,比如有一個菜單中的兩個按鈕,點擊每個按鈕調用的是同一個組件,其內容是根據路由的參數的不同來請求不同的內容。 第一步,首先新建一個vue+webpack+vuecli的demo,如下操作: 全局安裝vue-cli,vue-cil是vue的腳手架工具,安 ...
在vue的實際開發中往往會遇到公用一個組件的問題,比如有一個菜單中的兩個按鈕,點擊每個按鈕調用的是同一個組件,其內容是根據路由的參數的不同來請求不同的內容。
第一步,首先新建一個vue+webpack+vuecli的demo,如下操作:
全局安裝vue-cli,vue-cil是vue的腳手架工具,安裝命令:
npm install -g vue-cli
第二步,進入到工程目錄中,創建一個vuedemo的文件夾工程,如下兩步操作:
cd vue_test_project //進入vue_test_project目錄下 vue init webpack vuedemo //在vue_test_project目錄下創建一個vuedemo工程
輸入這個命令之後,會出現一些提示,是什麼不用管,一直按回車即可。
第三步,如下操作:
cd vuedemo
npm install
執行npm install需要一點時間,因為會從伺服器上下載代碼啦之類的。並且在執行過程中會有一些警告信息。不用管,等著就是了。如果長時間沒有響應,就ctrl+c停止掉,然後再執行一次即可。
最後一步,操作如下:
npm run dev
在運行了npm run dev之後,會自動打開一個瀏覽器視窗,就可以看到實際的效果了。這個demo就創建好了。現在就在這個demo中添加一些內容,修改成如下:

修改HelloWorld.vue的內容為如下:
<template> <div class="hello"> <h1>{{ msg }}</h1> <h2>Essential Links</h2> <div class="btn"> <router-link :to="{name:'content',params:{differId:'con1'}}">內容按鈕1</router-link> <router-link :to="{name:'content',params:{differId:'con2'}}">內容按鈕2</router-link> </div> <router-view></router-view> </div> </template> <script> export default { name: 'HelloWorld', data () { return { msg: 'Welcome to Your Vue.js App' } } } </script> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>
路由router下的index.html的修改為如下:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import content from '@/components/conDetail'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld,
children:[
{name:'content',path:'content/:differId',component:content}
]
}
]
})
現在創建一個conDetail.vue了,如下:
<template> <div class="same"> 這個是相同的內容 <div class="conlist"> <template v-for="item in items"> <p>{{item.con}}</p> </template> </div> </div> </template> <script> export default { name: 'conDetail', data () { return { msg: '', differIdType:'', conlist:[ {'con':'這是第一個內容按鈕的內容1'}, {'con':'這是第一個內容按鈕的內容2'} ], items:[], } }, mounted(){ this.differIdType = this.$route.params.differId == 'con1' ? '0' : '1'; if(this.differIdType == 0){ this.items = this.conlist; }else{ this.items = []; } }, watch:{ $route:function(to,from){ this.differIdType = to.params.differId == 'con1' ? '0' : '1'; if(this.differIdType == 0){ this.items = this.conlist; }else{ this.items = []; } } } } </script> <style> </style>
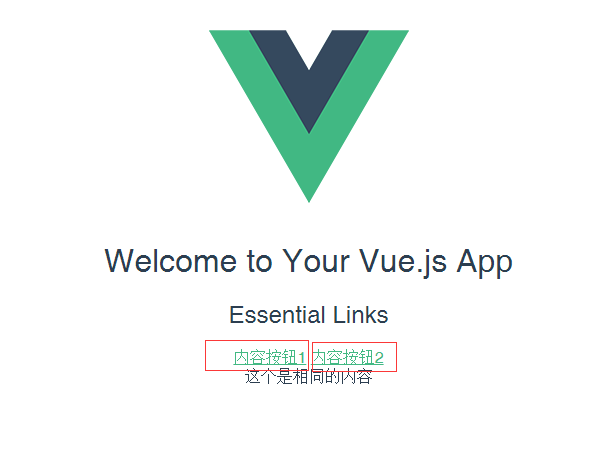
結果就是,當點擊內容按鈕1,出現了對象的內容,點擊內容按鈕2,出現相應的內容。當然我這兒寫的是點擊按鈕2的時候,其items的內容為空數組。這兒也使用了$route的監聽。
復用組件時,想對路由參數的變化作出響應的話,你可以簡單地 watch(監測變化) $route 對象:
const User = { template: '...', watch: { '$route' (to, from) { // 對路由變化作出響應... } } }
或者使用 2.2 中引入的 beforeRouteUpdate 守衛:
const User = { template: '...', beforeRouteUpdate (to, from, next) { // react to route changes... // don't forget to call next() } }
詳細瞭解路由相關的內容,查看官網:https://router.vuejs.org/zh-cn/



