一、元數據和 (非html5) <meta http equiv="Pragma" content="no cache"> //意思是2秒後跳轉到github //指定IE和Chrome使用最新版本渲染當前頁面 //每30秒更新document //content="with=device widt ...
一、元數據和<meta>
元數據是描述以提供關於其他數據的數據,在<meta>中,html document是被描述的數據,meta標簽中包括的數據是描述html document的元數據。這些元數據不會在頁面中展示,但是會被機器解析。<meta>標簽是為了指定頁面的描述,關鍵詞,作者,最後一次修改等元數據,也就是說meta標簽就是為了讓文檔的元數據有個安身之所,meta標簽是盛放document元數據的地方。
二、標簽屬性
1. charset
1) 作用:指定HTML文檔的字元編碼,一般使用UTF-8
2) 值:character_set
3) 例子:<meta charset="UTF-8">
4) 註意:html5和html4.01在定義charset的時候有所不同
- HTML 4.01:
- HTML5:
2. content
1) 作用:給出與http-equiv或name屬性相關的值
2) 值:text
3) 例子:<meta name="description" content="Free Web tutorials on HTML and CSS">
4) 註意:如果定義了name或http-equiv屬性,則必須定義content屬性。 如果沒有定義這些內容屬性,則不能定義內容屬性。
3. http-equiv
1) 作用:為content屬性的信息/值提供HTTP header
2) content-type(已過時)
設定頁面使用的字元集
<meta http-equiv="content-type" content="text/html; charset='UTF-8'">(非html5)3) content-language(已過時)
設定主頁製作使用的文字語言
<meta http-equiv="content-language" content="zh-CN">4) Pragma
禁止瀏覽器從本地電腦的緩存中訪問頁面內容
<meta http-equiv="Pragma" content="no-cache">5) expires
指定網頁在緩存中的過期時間,一旦網頁過期,必須到伺服器上重新調閱,時間格式必須是GMT
<meta http-equiv="expires" content="0">
<meta http-equiv="expires" content="Wed, 26 Feb 1997 08:21:57 GMT">6) cache-control
指定請求和響應遵循的緩存機制。共有以下幾種用法:
- no-cache: 先發送請求,與伺服器確認該資源是否被更改,如果未被更改,則使用緩存。
- no-store: 不允許緩存,每次都要去伺服器上,下載完整的響應。(安全措施)
- public : 緩存所有響應,但並非必須。因為max-age也可以做到相同效果
- private : 只為單個用戶緩存,因此不允許任何中繼進行緩存。(比如說CDN就不允許緩存private的響應)
- max-age : 表示當前請求開始,該響應在多久內能被緩存和重用,而不去伺服器重新請求。例如:max-age=60表示響應可以再緩存和重用 60 秒。
7) refresh
該指令指定:
- 如果content屬性只包含一個正整數,則表示該頁面重新載入的秒數。
如果content屬性包含一個正整數,後跟字元串'; url =',那麼表示當前頁面XX秒後重定向到另一個有效的URL。
<meta http-equiv="refresh" content="2;URL=http://www.github.com/"> //意思是2秒後跳轉到github
8) X-UA-Compatible
用於告知瀏覽器以何種版本來渲染頁面。
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/> //指定IE和Chrome使用最新版本渲染當前頁面4. name
1) 作用:元數據名
2) keywords
為搜索引擎定義keywords關鍵詞
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">3) description
網頁具體內容描述
<meta name="description" content="Free Web tutorials on HTML and CSS">4) author
定義網頁作者
<meta name="author" content="John Doe">5) refresh
每n秒更新document
<meta http-equiv="refresh" content="30">//每30秒更新document6) viewport
設置viewport,使您的網站在所有設備上看起來不錯viewport詳解
<meta name="viewport" content="width=device-width, initial-scale=1.0">
//content="with=device-width"表示網頁寬度更隨屏幕寬度
//initial-scale=1.0 設置瀏覽器首次載入頁面時的初始縮放級別7) application-name
定義在網頁中運行的應用程式的名稱
8) generator
用於標明網頁是什麼軟體做的
9) revisit-after
如果頁面不是經常更新,為了減輕搜索引擎爬蟲對伺服器帶來的壓力,可以設置一個爬蟲的重訪時間。如果重訪時間過短,爬蟲將按它們定義的預設時間來訪問。舉例:
<meta name="revisit-after" content="7 days" >10) renderer
renderer是為雙核瀏覽器準備的,用於指定雙核瀏覽器預設以何種方式渲染頁面。比如說360瀏覽器。舉例:
<meta name="renderer" content="webkit"> //預設webkit內核
<meta name="renderer" content="ie-comp"> //預設IE相容模式
<meta name="renderer" content="ie-stand"> //預設IE標準模式11) robots
robots用來告訴爬蟲頁面是否需要索引
5. schema
1) 作用:定義 content 屬性值的格式
2) 例子: <meta name="revised" content="2017-11-27" scheme="YYYY-MM-DD" >
3) 註意:html5不支持
有關元數據名的具體信息詳見https://www.metatags.org/meta_name_keywords
三、和Open Graph protocol
1. Open Graph protocol介紹
The Open Graph protocol enables any web page to become a rich object in a social graph. For instance, this is used on Facebook to allow any web page to have the same functionality as any other object on Facebook.
Open Graph Protocol使得任何網頁成為一個社交網路的“富媒體”對象,比如在Facebook上使用這個功能來允許任何網頁與Facebook上的任何其他對象具有相同的功能。
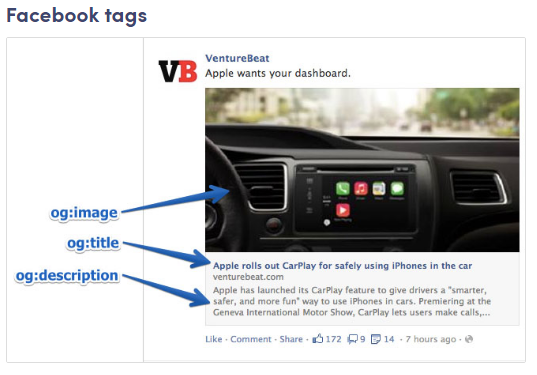
如圖:來源於

2. Open Graph protocol元數據
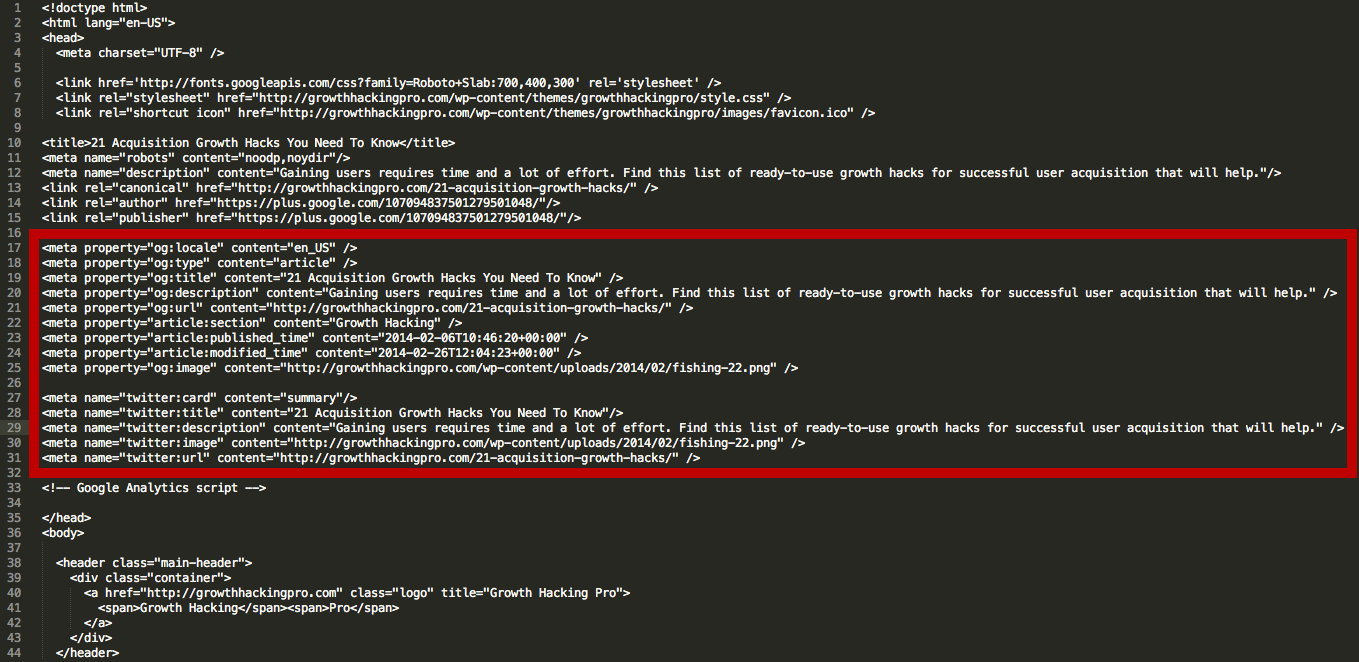
1) og:title
定義內容標題。 它與代碼中的傳統meta title具有相似的用途。 事實上,如果Facebook在你的頁面上沒有找到og:title標簽,它就會使用meta title。
<meta property=”og:title” content=”Your eye-catching title here” />2) og:url
定義即將分享的頁面的規範url
<meta property=”og:url” content=”http://www.yourdomain.com” />3) og:type
這是你如何描述你分享的對象的類型:博客文章,視頻,圖片,或其他。
<meta property=”og:type” content=”website” />4) og:description
這個元數據描述符與HTML中的meta description非常相似。 這是描述內容的地方,但不是它顯示在搜索引擎結果頁上,而是顯示在Facebook上的鏈接標題下方。
不像一般的元描述標簽,它不會影響你的搜索引擎優化。og:description不限於字元數,但最好使用大約200個字母。 在某些情況下,根據鏈接/標題/功能變數名稱,Facebook最多可顯示300個字元,但建議200。
<meta property=”og:description” content=”Your entertaining and descriptive copy here, if your meta description is good, use it.” />5) og:image
在共用網頁時顯示的圖片。
<meta property=”og:image” content=”http://www.yourdomain.com/image-name.jpg” />7) og:locale
定義語言,預設美式英語
8) og:site_name
如果您正在共用的頁面(對象)是更大的網路的一部分
9) og:audio or og:video
添加額外的音頻或視頻文件
10) fb:app_id
用於鏈接Facebook應用程式(例如,FB評論)與對象
3. twitter cards

open graph protocal來源於https://blog.kissmetrics.com/open-graph-meta-tags/



