目錄: 1.<form> 2.<head> 3.<embed> 1.form 創建表單,使用<form>標簽。表單的作用是向伺服器傳輸數據,實現用戶交互。標簽中包含input、menus、textarea、fieldset、label等元素。 1.1.表單基本實現 點擊submit按鈕時提交表單,就 ...
|
目錄: 1.<form> 2.<head> 3.<embed> |
1.form
創建表單,使用<form>標簽。表單的作用是向伺服器傳輸數據,實現用戶交互。標簽中包含input、menus、textarea、fieldset、label等元素。
1.1.表單基本實現
點擊submit按鈕時提交表單,就是把form中所有input的信息以method的方式發送給action。input中的信息形如“host=sunny”、“domain=51cto”。
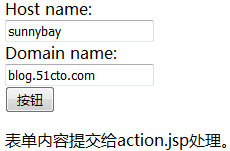
<form action="action.jsp" method="GET"> Host name:<br> <input type="text" name="host" value="sunny"><br> Domain name:<br> <input type="text" name="domain" value="51cto"><br> <input type="submit" value="按鈕"> </form> <p>表單內容提交給action.jsp處理。</p>
★action規定提交表單時,表單數據發往何處。
★type定義input(輸入框)的屬性
★name元素的名稱
★value元素的預設值(提交個action的值)
★method是提交的方法(GET|POST)
使用GET,提交信息在地址欄是可見的(形如“action.jsp?host=sunny&domain=51cto”);使
用POST是不可見。
★form也可以有name、target屬性。target預設是_self,也可以是_blank。
代碼效果:預設值會直接顯示出來

提交表單,就是把form中所有input的信息以method的方式發送給action。
1.2.表單元素
元素input依據type的不同屬性,有多種形態。select、option……
1.2.1.文本行、密碼行
type指定元素的類型,name定義元素的名稱。
<input type="text" name="username"> <input type="password" name="userpass">
size指定顯示的寬度;maxlength指定接收的字元數
<input type=text name=xxx size=6 maxlength=5>
1.2.2.按鈕button
一個普通按鈕,按鈕上顯示“確認”。
<input type="button" value="確認">
確認按鈕,按鈕上顯示“提交查詢”。提交input的內容
<input type="submit">
重置按鈕,按鈕上顯示“重置”。清除form中的選擇
<input type="reset">
1.2.3.覆選框和單選框
checkbox標簽是覆選框,checked表示預設選定,<p>實現換行。覆選框的名稱各個不同。
<input type=checkbox name=fruit1 checked>Banana<p> <input type=checkbox name=fruit2>Apple<p> <input type=checkbox name=fruit3 value=橘子>Orange<p>
某些時候,名稱一致會更佳。如下,shell表示必備技能為預設選擇,並且不能取消,其他兩項為可選項目。
<input type="checkbox" name=lang value="shell" checked disabled>shell<p> <input type="checkbox" name=lang value="python">python<p> <input type="checkbox" name=lang value="c">C<p>
radio標簽是單選框,互斥內容name需要一致才能生效
<input type=radio name=fruit checked>Banana<p> <input type=radio name=fruit>Apple<p> <input type=radio name=fruit>Orange<p>
1.2.4.文本框textarea
warp表示軟回車、硬回車。預設可以自由拖動文本框大小。
<textarea wrap=soft name=comment rows=5 cols=25> </textarea> <textarea wrap=hard name=comment rows=5 cols=25> </textarea>
預設是自動換行的。
1.2.5.列表框select
列表框由select元素定義,option表示其中列表元素。select表示預設元素。
<select name='fruits'> <option value='1' selected>Apple</option> <option value='2' >Banana</option> <option value='3' >Orange</option> </select>
把預設顯示一行內容,改成顯示三行。
<select name=fruits size=3>
select支持多選、分組……
1.2.6.環繞框fieldset
形成一個方框包圍住元素。
<form> <fieldset> <legend>登陸區</legend> 用戶名:<input type="text" /> 密 碼:<input type="text" /> </fieldset> </form>
代碼效果:
1.2.7.hidden屬性
提交到action一些預設屬性
<input type="hidden" name="ie" value="utf-8"> <input type="hidden" name="fr" value="so.com"> <input type="hidden" name="src" value="home_so.com">
1.2.8.上傳文件file
input屬性為file,可以上傳文件
<form enctype="multipart/form-data"> <input type="file"> </form>
2.<head>
<head>標簽用於定義文檔的頭部,是所有頭部元素的容器。文檔的頭部描述了文檔的各種屬性和信息。
2.1.文檔的標題<title>
頭部唯一必須的元素
<title>Readme</title>
技術外很重要的內容:
含有文檔引用排序的標題通常不是什麼好標題。舉個例子,像“第十六章”或“第五部分”這樣的標題,對讀者理解其內容方面毫無用處。描述性更強的標題,像“第十六章:HTML 標題”,或者“第五部分:如何使用標題”,這樣的標題不僅表達了它在一個大型文檔集中的位置,還說明瞭文檔的具體內容,吸引讀者更有興趣讀下去。
人們常常會花費大量時間去創建 Web 文檔,但卻經常只是因為一個不吸引人或無意義的標題,而把這些努力全都浪費掉了。當自動為用戶搜集鏈接的特殊軟體在 Web 上越來越流行時,只有網頁的標題才會作為與頁面相關的描述性詞語,被插入到龐大的鏈接資料庫中。因此,我們怎麼強調這一點都不過分:請為自己的每個文檔都認真地選擇一個描述性的、實用的並與上下文獨立的標題。
2.2.文檔的樣式<style>
<style>標簽用於為HTML文檔定義樣式信息。在<style>中,可以規定在瀏覽器中如何呈現該文檔。其中type屬性是必須的。
<style type="text/css">
2.2.1.html中的樣式:
<head> <style type="text/css"> .red {color: red; font-size: 20px} .font24 {color: blue; font-size: 24px} .font49 {color: blue; font-size: 49px} </style> </head> <body> <span class="font24">I</span> <span class="red">love</span> <span class="font49">you.</span> </body>
2.2.2.在<a>標簽中去掉下劃線:
<a href="http://sunnybay.blog.51cto.com/2249903/1655207" style="text-decoration:none">blog</a>
2.2.3.定義一個指向外部的樣式文件:
<link rel="stylesheet" type="text/css" href="/css/left.css" >
2.3.文檔的樣式<meta>
<meta>用來提供關於頁面的元信息,格式以鍵值對的形式表現。<meta>標簽沒有結束標簽,必須的屬性是content。content屬性提供了鍵值對的值,該值可以是任何有效的字元串。content屬性始終要和name屬性或http-equiv屬性一起使用。
例如,keywords為文檔定義了一組關鍵字,提供給搜索引擎的索引:
<meta name="keywords" content="伺服器,action,target,標簽,密碼">
地址重定向,3秒後跳轉,舉例:
<meta http-equiv="Refresh" content="3;url=http://sunnybay.blog.51cto.com/2249903/1655207" />
文檔版本,舉例:
<meta name="findTom" content="2.6">
2.4.文檔的外鏈<link>
定義文檔與外部資源的關係,最常見(也沒見過其他用途)的用途是鏈接“樣式表”。在HTML中<link>標簽沒有結束標簽。舉例:
<link rel="stylesheet" type="text/css" href="/css/option.css" >
2.5.文檔的預設路徑<base>
<base>標簽為頁面上的所有鏈接規定預設地址或預設目標。影響:<a>、<img>、<link>、<form>。<href>屬性是必選屬性,<target>是可選的屬性;分別規定頁面中所有相對鏈接的基準URL,在何處打開頁面中所有的鏈接。舉例:
<base href="http://sunnybay.blog.51cto.com/2249903/d-8" /> <base target="_self" />
2.6.定義客戶端腳本<script>
<script>元素既可以包含腳本語句,也可以通過src屬性指向外部腳本文件。必選屬性<type>,指示腳本的MIME類型。
2.6.1.將腳本插入HTML
使用在<body>
<body> <script type="text/javascript"> document.write("<h1>Hello World!</h1>") </script> </body>
2.6.2.處理不支持腳本的瀏覽器
當現實不支持時,顯示<noscript>中的代碼。
<script type="text/javascript"> document.write("Hello World!") </script> <noscript>Sorry, your browser does not support JavaScript!</noscript>
3.<embed>
<embed>標簽用於定義嵌入HTML的內容,支持HTML中的事件屬性。有針對“Window事件”、“form事件”、“keyboard事件”、“mouse事件”、“media事件”,更多關於時間編程的知識,需要瞭解JavaScript。
<embed>標簽的屬性有:height、src、type、width。分別用於定義嵌入對象的:高度、時間源的URL、嵌入內容的類型、嵌入內容的高度。
插入MP3、mkv格式(谷歌瀏覽器可以在本地正常打開)
<embed src="man.mp3" /> <embed src="man.mkv" />
該視頻、音頻功能要很好地用起來,需要搭建“流媒體伺服器”。