前言:在ABP官網(https://aspnetboilerplate.com)生成的.Net Core + Angular項目前後端是兩個獨立的項目,我們可以分開部署,也可以將前端和Web API一起集成部署,我們今天就來嘗試一下集成部署。 一 前端打包確保前端安裝和運行沒有問題,如何安裝運行請查 ...
前言:
在ABP官網(https://aspnetboilerplate.com)生成的.Net Core + Angular項目前後端是兩個獨立的項目,我們可以分開部署,也可以將前端和Web API一起集成部署,我們今天就來嘗試一下集成部署。
一 前端打包
確保前端安裝和運行沒有問題,如何安裝運行請查看博客:http://www.cnblogs.com/donaldtdz/p/7705605.html
運行命令 ng build 進行打包,在項目根目錄會自動創建一個dist目錄

二 打包集成
1. 將第一步打包好的dist目錄里的文件copy到後臺host項目里的wwwroot目錄下麵(註:打包好的靜態文件都需要放到wwwroot目錄,這個目錄是網站靜態資源根目錄,以便後續做動靜分離部署)

2. 然後在HomeController里創建一個新視圖PhotoStory(註:這裡是隨便創建一個View用於集成測試,實際項目你可以按照你的需要進行創建)

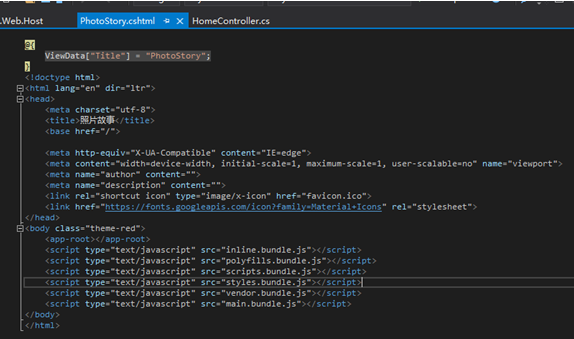
3. 然後將之前打包到dist目錄的index.html文件里的代碼copy PhotoStory 視圖

<!doctype html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>照片故事</title> <base href="/"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <meta name="author" content=""> <meta name="description" content=""> <link rel="shortcut icon" type="image/x-icon" href="favicon.ico"> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> </head> <body class="theme-red"> <app-root></app-root> <script type="text/javascript" src="inline.bundle.js"></script> <script type="text/javascript" src="polyfills.bundle.js"></script> <script type="text/javascript" src="scripts.bundle.js"></script> <script type="text/javascript" src="styles.bundle.js"></script> <script type="text/javascript" src="vendor.bundle.js"></script> <script type="text/javascript" src="main.bundle.js"></script> </body> </html>
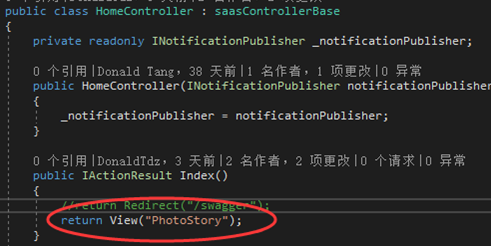
4. 然後將預設路由Index返回視圖PhotoStory,集成完成
public IActionResult Index()
{
//return Redirect("/swagger");
return View("PhotoStory");
}

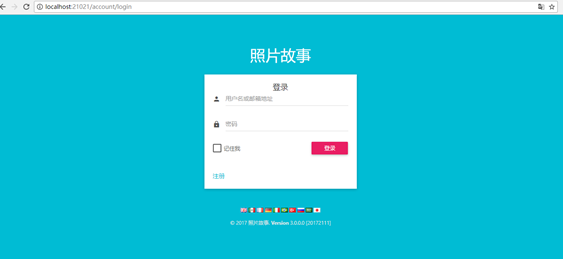
三 集成運行測試

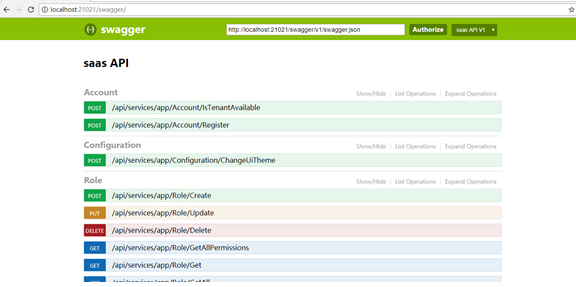
更改URL為http://localhost:21021/swagger/會跳轉的Web API頁面

如要前後端獨立部署需要註意跨域問題,可查看博客:http://www.cnblogs.com/donaldtdz/p/7882225.html


