http://www.c-sharpcorner.com/UploadFile/0c1bb2/sorting-paging-searching-in-Asp-Net-mvc-5/ https://dzone.com/articles/table-sorting-pagination Index.cs ...

http://www.c-sharpcorner.com/UploadFile/0c1bb2/sorting-paging-searching-in-Asp-Net-mvc-5/
https://dzone.com/articles/table-sorting-pagination
https://datatables.net/
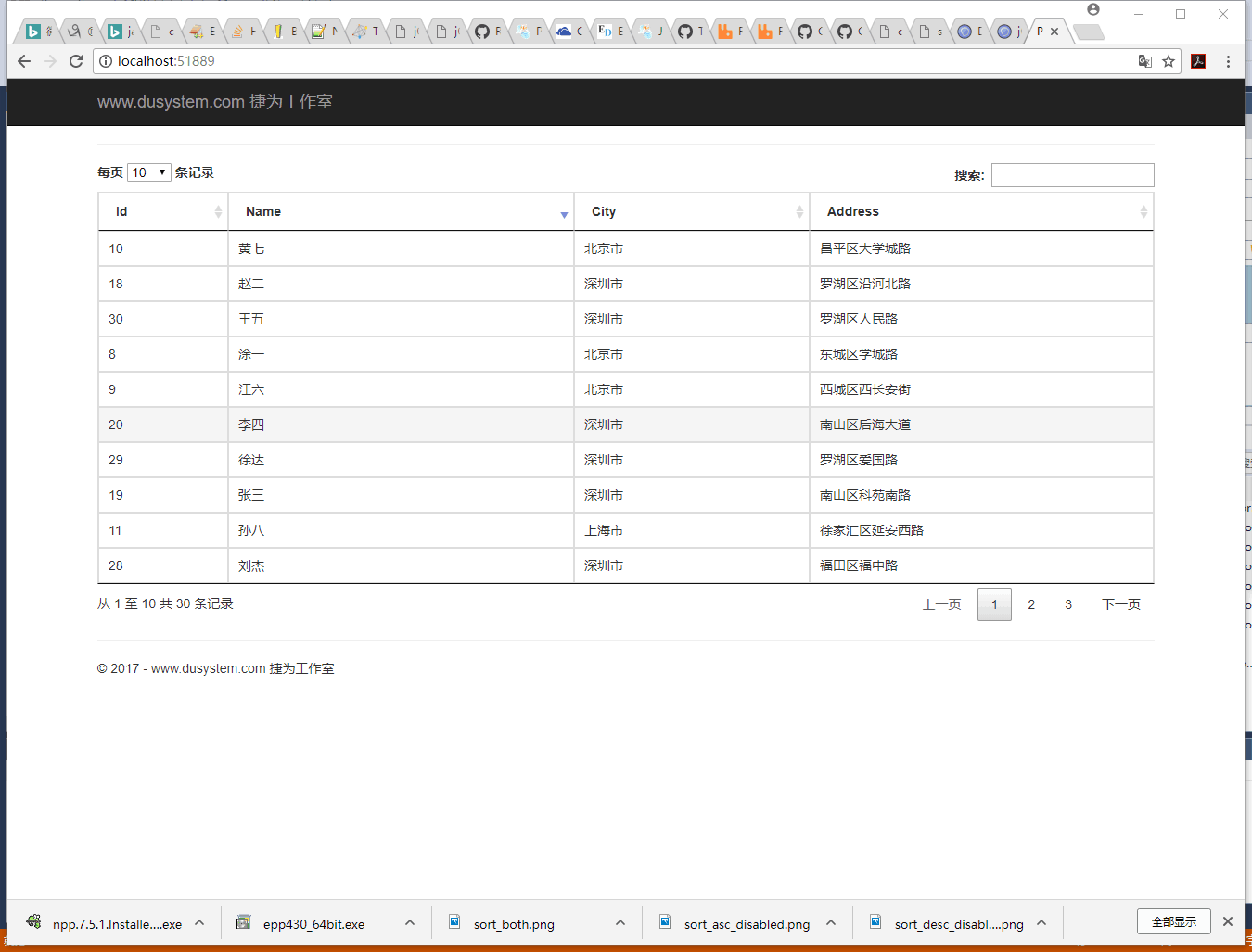
Index.cshtm:
@{
ViewBag.Title = "Paging Sorting Searching In ASP.NET MVC 5";
}
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<link rel="stylesheet" type="text/css" href="~/css/jquery.dataTables.min.css">
<script type="text/javascript" language="javascript" src="~/Scripts/jquery.dataTables.min.zh.js" charset="utf-8"></script>
<script>
$(document).ready(function () {
//Call EmpDetails jsonResult Method http://cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css
$.getJSON("Home/EmpDetails",
function (json) {
var tr;
//Append each row to html table
for (var i = 0; i < json.length; i++) {
tr = $('<tr/>');
tr.append("<td>" + json[i].Id + "</td>");
tr.append("<td>" + json[i].Name + "</td>");
tr.append("<td>" + json[i].City + "</td>");
tr.append("<td>" + json[i].Address + "</td>");
$('table').append(tr);
}
$('#EmpInfo').DataTable();
});
});
</script>
<hr />
<div class="form-horizontal">
<table id="EmpInfo" class="table table-bordered table-hover">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>City</th>
<th>Address</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
_Layout.cshtml:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - www.dusystem.com 捷為工作室</title>
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<script src="~/Scripts/modernizr-2.6.2.js"></script>
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("www.dusystem.com 捷為工作室", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - www.dusystem.com 捷為工作室</p>
</footer>
</div>
<script src="~/Scripts/bootstrap.min.js"></script>
</body>
</html>
HomeController.cs:
using PagingSoringInMVC.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace PagingSoringInMVC.Controllers
{
/// <summary>
///
/// </summary>
public class HomeController : Controller
{
// GET: Home
[HttpGet]
public ActionResult Index()
{
return View();
}
[HttpGet]
public JsonResult EmpDetails()
{
//Creating List
List<Employee> ObjEmp = new List<Employee>()
{
//Adding records to list
new Employee
{
Id = 1, Name = "Vithal Wadje", City = "Latur", Address = "Kabansangvi"
},
new Employee
{
Id = 2, Name = "Sudhir Wadje", City = "Mumbai", Address = "Kurla"
},
new Employee
{
Id = 3, Name = "Dinesh Beniwal", City = "New Delhi", Address = "Noida"
},
new Employee
{
Id = 4, Name = "Dhananjay Kumar", City = "New Delhi", Address = "Delhi"
},
new Employee
{
Id = 5, Name = "Jitendra Gund", City = "Pune", Address = "Pune"
},
new Employee
{
Id = 6, Name = "Anil Kumar", City = "chandigarh", Address = "chandigarh"
},
new Employee
{
Id = 7, Name = "Ramesh", City = "Mumbai", Address = "Kurla"
},
new Employee
{
Id = 8, Name = "塗一", City = "北京市", Address = "東城區學城路"
},
new Employee
{
Id = 9, Name = "江六", City = "北京市", Address = "西城區西長安街"
},
new Employee
{
Id = 10, Name = "黃七", City = "北京市", Address = "昌平區大學城路"
},
new Employee
{
Id = 11, Name = "孫八", City = "上海市", Address = "徐家匯區延安西路"
},
new Employee
{
Id = 12, Name = "Sudhir Wadje", City = "Mumbai", Address = "Kurla"
},
new Employee
{
Id = 13, Name = "Dinesh Beniwal", City = "New Delhi", Address = "Noida"
},
new Employee
{
Id = 14, Name = "Dhananjay Kumar", City = "New Delhi", Address = "Delhi"
},
new Employee
{
Id = 15, Name = "Jitendra Gund", City = "Pune", Address = "Pune"
},
new Employee
{
Id = 16, Name = "Anil Kumar", City = "chandigarh", Address = "chandigarh"
},
new Employee
{
Id = 17, Name = "Ramesh", City = "Mumbai", Address = "Kurla"
},
new Employee
{
Id = 18, Name = "趙二", City = "深圳市", Address = "羅湖區沿河北路"
},
new Employee
{
Id = 19, Name = "張三", City = "深圳市", Address = "南山區科苑南路"
},
new Employee
{
Id = 20, Name = "李四", City = "深圳市", Address = "南山區後海大道"
},
new Employee
{
Id = 21, Name = "Vithal Wadje", City = "Latur", Address = "Kabansangvi"
},
new Employee
{
Id = 22, Name = "Sudhir Wadje", City = "Mumbai", Address = "Kurla"
},
new Employee
{
Id = 23, Name = "Dinesh Beniwal", City = "New Delhi", Address = "Noida"
},
new Employee
{
Id = 24, Name = "Dhananjay Kumar", City = "New Delhi", Address = "Delhi"
},
new Employee
{
Id = 25, Name = "Jitendra Gund", City = "Pune", Address = "Pune"
},
new Employee
{
Id = 26, Name = "Anil Kumar", City = "chandigarh", Address = "chandigarh"
},
new Employee
{
Id = 27, Name = "Ramesh", City = "Mumbai", Address = "Kurla"
},
new Employee
{
Id = 28, Name = "劉傑", City = "深圳市", Address = "福田區福中路"
},
new Employee
{
Id = 29, Name = "徐達", City = "深圳市", Address = "羅湖區愛國路"
},
new Employee
{
Id = 30, Name = "王五", City = "深圳市", Address = "羅湖區人民路"
},
};
//return Json
return Json(ObjEmp, JsonRequestBehavior.AllowGet);
}
}
}
Employee.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace PagingSoringInMVC.Models
{
public class Employee
{
public int Id { get; set; }
public string Name { get; set; }
public string City { get; set; }
public string Address { get; set; }
}
}



