你是否因為UWP標題欄太醜而想過改變?那麼這篇文章或許可以幫助你美化UWP界面,讓你的UWP的標題欄也變好看 這裡的代碼,都要在MainPage的構造函數中。如果你在App類中更改了首頁,則在該首頁的構造函數中敲以下教程所需代碼 首先,是要獲取標題欄的對象 獲取對象後,就可以操作標題欄啦 以下為更改 ...
你是否因為UWP標題欄太醜而想過改變?那麼這篇文章或許可以幫助你美化UWP界面,讓你的UWP的標題欄也變好看
這裡的代碼,都要在MainPage的構造函數中。如果你在App類中更改了首頁,則在該首頁的構造函數中敲以下教程所需代碼
首先,是要獲取標題欄的對象
var titleBar = ApplicationView.GetForCurrentView().TitleBar;
獲取對象後,就可以操作標題欄啦
以下為更改標題欄顏色
titleBar.BackgroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
(0xFF, 0xFF, 0xFF, 0xD0)為設置ARGB值,此處為米黃色(可參考UWP應用“初心日記”)。不懂的可以專門搜索學習這方面。以下遇到不再說明。
如果你覺得標題欄上的字也不好看,想隱藏也可以。但是經筆者測試,如果設置前景色為透明,文字仍然為黑色。因此需要設置相同顏色
titleBar.ForegroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
設置完如圖

整體看來比之前更簡潔了
當然,如果想在應用程式處於非活動狀態時也是這個顏色,也是可以設置的。此處顏色相同
titleBar.InactiveBackgroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0); titleBar.InactiveForegroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
這時,標題欄中“三大金剛”(最小化,最大化,關閉)按鈕會顯得更醜,因為他們還是原來的顏色。這時需再更改他們的顏色。
和標題欄類似,但其有四種狀態需單獨設置:正常、滑鼠經過、滑鼠單擊(或觸摸點擊)、非活動狀態
這個示例和“初心日記”的標題欄設置相同
正常狀態和非活動狀態,背景色相同:
titleBar.ButtonBackgroundColor = titleBar.ButtonInactiveBackgroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
滑鼠經過時:
titleBar.ButtonHoverBackgroundColor = Color.FromArgb(0xFF, 0xEF, 0xEF, 0xB0);
滑鼠按下(或觸摸點擊)時:
titleBar.ButtonPressedBackgroundColor = Color.FromArgb(0xFF, 0xDF, 0xDF, 0x90);
這時按鈕上的文字顏色仍然是白色,和米黃色分不清,我們把四種狀態下的文字都變成黑色:
titleBar.ButtonForegroundColor = titleBar.ButtonHoverForegroundColor = titleBar.ButtonInactiveForegroundColor = titleBar.ButtonPressedForegroundColor = Colors.Black;
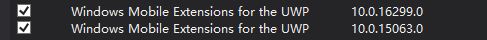
做完這些,標題欄就可以和app主題色融為一體了。來一張“初心日記”的截圖參考一下

看起來是不是很簡潔,比預設的主題色好看多了
另外附上“初心日記”設置標題欄的全部代碼:
public MainPage()
{
this.InitializeComponent();
var titleBar = ApplicationView.GetForCurrentView().TitleBar;
titleBar.BackgroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
titleBar.ForegroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
titleBar.InactiveBackgroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
titleBar.InactiveForegroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
titleBar.ButtonBackgroundColor = titleBar.ButtonInactiveBackgroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xD0);
titleBar.ButtonHoverBackgroundColor = Color.FromArgb(0xFF, 0xEF, 0xEF, 0xB0);
titleBar.ButtonPressedBackgroundColor = Color.FromArgb(0xFF, 0xDF, 0xDF, 0x90);
titleBar.ButtonForegroundColor = titleBar.ButtonHoverForegroundColor = titleBar.ButtonInactiveForegroundColor = titleBar.ButtonPressedForegroundColor = Colors.Black;
}
代碼可根據需要,更改顏色以適合app的主題顏色
註意:必須在首頁的構造函數中設置,否則不起作用
-----------------------------------------手動分界線------------------------------------------------
如果你的應用只面向桌面,到此就算完成了
但是如果你的應用還面向手機端,這裡就會有個小問題:手機的狀態欄部分,是全白色,別的什麼都沒有,非常影響美觀。
筆者也是找了很久也沒有消除辦法(也許有,但UWP的教程太少了),但是筆者想到了一個好方法,既然不能消除,就讓它作為襯托
那麼下麵就把系統的任務欄顯示在最上層,並讓背景透明。然後筆者發現這樣比原來沒有白條時,更好看了
以下也可作為設置手機狀態欄透明的教程
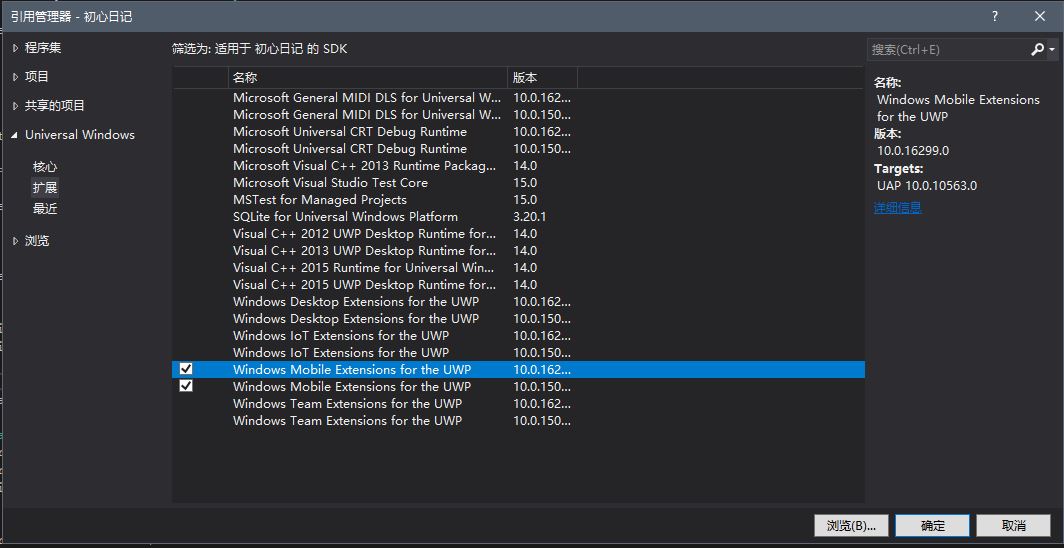
首先,右鍵單擊“解決方案資源管理器”中的“引用”,點擊“添加引用”。在“Universal Windows”中的“擴展”中,找到如下圖所示兩個引用

整體如圖

添加完成後,打開App.xaml.cs,找到OnLaunched這個函數,在該函數的開始位置加入如下代碼:
if (Windows.Foundation.Metadata.ApiInformation.IsTypePresent("Windows.UI.ViewManagement.StatusBar"))
{
StatusBar statusBar = StatusBar.GetForCurrentView();
statusBar.BackgroundColor = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xC0);
statusBar.ForegroundColor = Colors.Black;
statusBar.BackgroundOpacity = 1;
}
其中(0xFF, 0xFF, 0xFF, 0xC0)為手機狀態欄的背景,此處為米黃色,為了和“初心日記”主題色搭配
另外,需要添加引用。也可以利用visual studio強大的提示功能添加
using Windows.UI.ViewManagement;
至此,手機狀態欄也美化成功:系統狀態欄可一直顯示,背景色為app主題色
此教程根據“初心日記”,讀者可嘗試使用。關於該軟體介紹,可參考 http://bbs.wfun.com/forum.php?mod=viewthread&tid=1002379&page=4#pid17167369
如果還有疑問,歡迎提問。個人郵箱[email protected]



