超文本標記語言,標準通用標記語言下的一個應用。“超文本”就是指頁面內可以包含圖片、鏈接,甚至音樂、程式等非文字元素。 ...
超文本標記語言,標準通用標記語言下的一個應用。
“超文本”就是指頁面內可以包含圖片、鏈接,甚至音樂、程式等非文字元素。
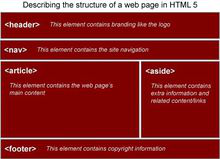
超文本標記語言的結構包括“頭”部分(英語:Head)、和“主體”部分(英語:Body),其中“頭”部提供關於網頁的信息,“主體”部分提供網頁的具體內容。
詳細介紹
1、由來
萬維網上的一個超媒體文檔稱之為一個頁面(外語:page)。作為一個組織或者個人在萬維網上放置開始點的頁面稱為主頁(外語:Homepage)或首頁,主頁中通常包括有指向其他相關頁面或其他節點的指針(超級鏈接),所謂超級鏈接,就是一種統一資源定位器(Uniform Resource Locator,外語縮寫:URL)指針,通過激活(點擊)它,可使瀏覽器方便地獲取新的網頁。這也是HTML獲得廣泛應用的最重要的原因之一。在邏輯上將視為一個整體的一系列頁面的有機集合稱為網站(Website或Site)。超級文本標記語言(英文縮寫:HTML)是為“網頁創建和其它可在網頁瀏覽器中看到的信息”設計的一種標記語言。

網頁的本質就是超級文本標記語言,通過結合使用其他的Web技術(如:腳本語言、公共網關介面、組件等),可以創造出功能強大的網頁。因而,超級文本標記語言是萬維網(Web)編程的基礎,也就是說萬維網是建立在超文本基礎之上的。超級文本標記語言之所以稱為超文本標記語言,是因為文本中包含了所謂“超級鏈接”點。
2、定義
超級文本標記語言是標準通用標記語言下的一個應用,也是一種規範,一種標準,
它通過標記符號來標記要顯示的網頁中的各個部分。網頁文件本身是一種文本文件,通過在文本文件中添加標記符,可以告訴瀏覽器如何顯示其中的內容(如:文字如何處理,畫面如何安排,圖片如何顯示等)。瀏覽器按順序閱讀網頁文件,然後根據標記符解釋和顯示其標記的內容,對書寫出錯的標記將不指出其錯誤,且不停止其解釋執行過程,編製者只能通過顯示效果來分析出錯原因和出錯部位。但需要註意的是,對於不同的瀏覽器,對同一標記符可能會有不完全相同的解釋,因而可能會有不同的顯示效果。
語言特點
超級文本標記語言文檔製作不是很複雜,但功能強大,支持不同數據格式的文件鑲入,這也是萬維網(WWW)盛行的原因之一,其主要特點如下:
1、簡易性:超級文本標記語言版本升級採用超集方式,從而更加靈活方便。
2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言採取子類元素的方式,為系統擴展帶來保證。
3、平臺無關性:雖然個人電腦大行其道,但使用MAC等其他機器的大有人在,超級文本標記語言可以使用在廣泛的平臺上,這也是萬維網(WWW)盛行的另一個原因。
4、通用性:另外,HTML是網路的通用語言,一種簡單、通用的全置標記語言。它允許網頁製作人建立文本與圖片相結合的複雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什麼類型的電腦或瀏覽器。
書寫方式
編輯
它其實是文本,它需要瀏覽器的解釋,它的編輯器大體可以分為三種,
基本文本、文檔編輯軟體,使用微軟自帶的記事本或寫字板都可以編寫,當然,如果你用WPS來編寫,也可以。不過存檔時請使用.htm或.html作為擴展名,這樣就方便瀏覽器認出直接解釋執行了。
推薦編輯器:Dreamweaver、HBuilder、Sublime Text代碼編輯器。
整體結構
一個網頁對應多個HTML文件,超文本標記語言文件以.htm(磁碟操作系統DOS限制的外語縮寫)為擴展名或.html(外語縮寫)為擴展名。可以使用任何能夠生成TXT類型源文件的文本編輯器來產生超文本標記語言文件,只用修改文件尾碼即可。
標準的超文本標記語言文件都具有一個基本的整體結構,標記一般都是成對出現(部分標記除外例如:<br/>),即超文本標記語言文件的開頭與結尾標誌和超文本標記語言的頭部與實體兩大部分。有三個雙標記符用於頁面整體結構的確認。
標記符<html>,說明該文件是用超文本標記語言(本標簽的中文全稱)來描述的,
它是文件的開頭;而</html>,則表示該文件的結尾,它們是超文本標記語言文件的開始標記和結尾標記。


頭部內容
<head></head>;這2個標記符分別表示頭部信息的開始和結尾。頭部中包含的標記是頁面的標題、序言、說明等內容,它本身不作為內容來顯示,但影響網頁顯示的效果。頭部中最常用的標記符是標題標記符和meta標記符,其中標題標記符用於定義網頁的標題,它的內容顯示在網頁視窗的標題欄中,網頁標題可被瀏覽器用作書簽和收藏清單。
設置文檔標題和其它在網頁中不顯示的信息,比如direction方向、語言代碼Language Code(實體定義!ENTITY % i18n)、指定字典中的元信息、等等。
主體內容
<body></body>;,網頁中顯示的實際內容均包含在這2個正文標記符之間。正文標記符又稱為實體標記。


發展歷史
超文本標記語言(第一版)——在1993年6月作為互聯網工程工作小組(IETF)工作草案發佈(並非標準):
HTML 2.0——1995年11月作為RFC 1866發佈,在RFC 2854於2000年6月發佈之後被宣佈已經過時
HTML 3.2——1997年1月14日,W3C推薦標準
HTML 4.0——1997年12月18日,W3C推薦標準
HTML 4.01(微小改進)——1999年12月24日,W3C推薦標準
HTML 5——2014年10月28日,W3C推薦標準[4]
(詳見本處參考資料)
ISO/IEC 15445:2000(“ISO HTML”)——2000年5月15日發佈,基於嚴格的HTML 4.01語法,是國際標準化組織和國際電工委員會的標準。
Wijmo是基於HTML5、jQuery、CSS3和SVG的一個控制項包,能夠滿足構建當今Web系統的需求。基於Wijmo,您的系統運行將更加快速和流暢,外觀也會更加引人入勝。Wijmo中所有新的控制項都是在符合最新的UI設計潮流的基礎上,對新的以及改良後的主題進行封裝。優美的、專業的控制項外觀會讓您的應用程式引人註目。比如 ComponentOne Studio for ASP .NET Wijmo 控制項包內置的6個主題,同時可以使用jQuery UI項目提供的 30 多個主題,甚至可以使用 ThemeRoller 創建屬於您自己的系統主題。
HTML沒有1.0版本是因為當時有很多不同的版本。有些人認為蒂姆·伯納斯-李的版本應該算初版,這個版本沒有IMG元素。當時被稱為HTML+的後續版的開發工作於1993年開始,最初是被設計成為“HTML的一個超集”。第一個正式規範為了和當時的各種HTML標準區分開來,使用了2.0作為其版本號。HTML+的發展繼續下去,但是它從未成為標準。
HTML3.0規範是由當時剛成立的W3C於1995年3月提出,提供了很多新的特性,例如表格、文字繞排和複雜數學元素的顯示。雖然它是被設計用來相容2.0版本的,但是實現這個標準的工作在當時過於複雜,在草案於1995年9月過期時,標準開發也因為缺乏瀏覽器支持而中止了。3.1版從未被正式提出,而下一個被提出的版本是開發代號為Wilbur的HTML 3.2,去掉了大部分3.0中的新特性,但是加入了很多特定瀏覽器,例如Netscape和Mosaic的元素和屬性。HTML對數學公式的支持最後成為另外一個標準MathML。
HTML 4.0同樣也加入了很多特定瀏覽器的元素和屬性,但是同時也開始“清理”這個標準,把一些元素和屬性標記為過時,建議不再使用它們。HTML的未來和CSS結合會更好。
HTML 5草案的前身名為Web Applications 1.0。於2004年被WHATWG提出,於2007年被W3C接納,併成立了新的HTML工作團隊。在2008年1月22日,第一份正式草案發佈。
XHTML1.0——發佈於2000年1月26日,是W3C推薦標準,後來經過修訂於2002年8月1日重新發佈。
XHTML 1.1,於2001年5月31日發佈,W3C推薦標準。
XHTML 2.0,W3C工作草案。
XHTML 5,從XHTML 1.x的更新版,基於HTML 5草案。
HTML4.01 是常見的版本。
相關要求


HTML在編輯超文本標記語言文件和使用有關標記符時有一些約定或預設的要求。
文本標記語言源程式的文件擴展名預設使用htm(磁碟操作系統DOS限制的外語縮寫為擴展名)或html(外語縮寫為擴展名),以便於操作系統或程式辨認,除自定義的漢字擴展名。在使用文本編輯器時,註意修改擴展名。而常用的圖像文件的擴展名為gif和jpg。
超文本標記語言源程式為文本文件,其列寬可不受限制,即多個標記可寫成一行,甚至整個文件可寫成一行;若寫成多行,瀏覽器一般忽略文件中的回車符(標記指定除外);對文件中的空格通常也不按源程式中的效果顯示。完整的空格可使用特殊符號(實體符)“ (註意此字母必須小寫,方可空格)”表示非換行空格;表示文件路徑時使用符號“/”分隔,文件名及路徑描述可用雙引號也可不用引號括起。
標記符中的標記元素用尖括弧括起來,帶斜杠的元素表示該標記說明結束;大多數標記符必須成對使用,以表示作用的起始和結束;標記元素忽略大小寫,即其作用相同,但完整的空格可使用特殊符號“ (註意此字母必須小寫,方可空格)”;許多標記元素具有屬性說明,可用參數對元素作進一步的限定,多個參數或屬性項說明次序不限,其間用空格分隔即可;一個標記元素的內容可以寫成多行。
標記符號,包括尖括弧、標記元素、屬性項等必須使用半形的西文字元,而不能使用全形字元。
HTML註釋由"<!--"號開始,由符號”-->“結束結束,例如<!--註釋內容-->。註釋內容可插入文本中任何位置。任何標記若在其最前插入驚嘆號,即被標識為註釋,不予顯示。
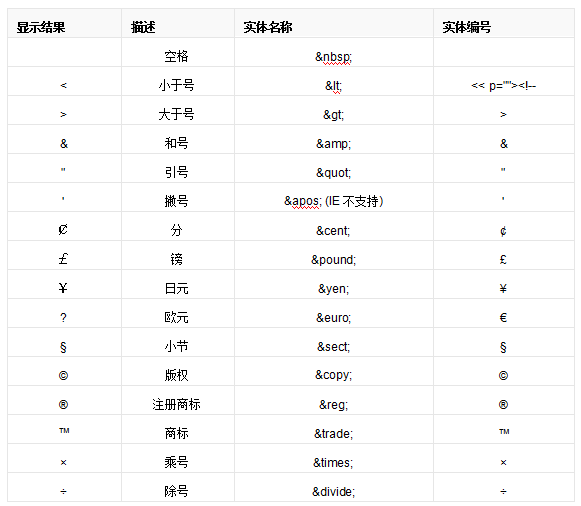
常見實體

XHTML常用標記
1、文本標題(h1-h6)
<h1>一級標題</h1>
<h2>二級標題</h2>
...
<h6>六級標題</h6>
2、 段落(p)
<p>段落文本內容</p>
標識一個段落(段落與段落之間有段間距)
3、加粗
加粗有兩個標記
1.<b>加粗內容</b>
2.<strong>加粗內容</strong>
4、傾斜
傾斜標記
1.<em></em>
2,<i></i>
5、列表(ul,ol,dl)
HTML中有三種列表,分別是:無序列表,有序列表,自定義列表
*無序列表
無序列表組成:
<ul>
<li></li>
<li></li>
<li></li>
......
</ul>
*有序列表
有序列表組成:
<ol>
<li></li>
<li></li>
<li></li>
......
</ol>
*自定義列表
<dl>
<dt>名詞</dt>
<dd>解釋</dd>
......
</dl>
6、插入圖片
<img src="目標文件路徑及全稱" alt="圖片替換文本" title="圖片標題" />
7、超鏈接的應用
語法:
<a href="目標文件路徑及全稱/連接地址" title="提示文本">鏈接文本/圖片</a>
8、數據表格的作用及組成
作用:顯示數據
<table width="value" height="value" border="value" bgcolor="value" cellspacing="value" cellpadding="value">
<tr>
<td></td>
<td></td>
</tr>
</table>
註:個tr表示一行;一個td表示一列(一個單元格)
*數據表格的相關屬性
1)width="表格的寬度"
2)height="表格的高度"
3)border="表格的邊框"
4)bgcolor="表格的背景色"
5)cellspacing="單元格與單元格之間的間距"
6)cellpadding="單元格與內容之間的空隙"
7)對齊方式:align="left/center/right";
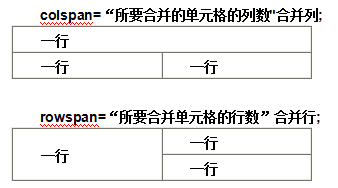
8)合併單元格屬性:

9、表單的應用
表單的作用:用來收集用戶的信息的;
1、表單框
<form name="表單名稱" method="post/get" action="">
</form>
1)文本框
<input type="text" value="預設值"/>
2)密碼框<input type="password" />
3)提交按鈕
<input type="submit" value="按鈕內容" />
4)重置按鈕
<input type="reset" value="按鈕內容" />
5)單選框/單選按鈕
<input type="radio" name="ral" />
<input type="radio" name="ral" />
<input type="radio" name="ral" checked="checked" />(預設選中;)
6)覆選框
<input type="checkbox" name="like" />
<input type="checkbox" name="like" disabled="disabled" /> (disabled="disabled" :禁用)
(checked="checked" :預設選中)
7)下拉菜單
<select name="">
<option>菜單內容</option>
</select>
8)多行文本框(文本域)
<textarea name="textareal" cols="字元寬度" rows="行數">
</textarea>
9)按鈕
<input name="'" type="button" value=“按鈕內容” />
(他和submit的區別是 ,submit是提交按鈕 起到提交信息的作用,button只起到跳轉的作用,不進行提交。)
10、div的用法
<div id="id名" / class="class名"></div>
文檔區域,文檔佈局對象
11、 span的用法
<span></span>文本結點(某一小段文本,或是某一個字)
來源:千鋒html5



