前言 這是我封裝的第一個Vue插件,實現的功能是滑動選擇省市區,雖然只是一個簡單的插件,但還是挺開心的,記錄一下步驟。 插件地址:https://github.com/leichangchun/vue-area-select 歡迎指正 準備 Vue官網插件部分 的介紹雖然很簡單,但是還是好好刷一遍的 ...
前言
這是我封裝的第一個Vue插件,實現的功能是滑動選擇省市區,雖然只是一個簡單的插件,但還是挺開心的,記錄一下步驟。
插件地址:https://github.com/leichangchun/vue-area-select 歡迎指正
準備
Vue官網插件部分 的介紹雖然很簡單,但是還是好好刷一遍的。由於此插件較為簡單,主要用到以下兩個點:
1 . Vue的插件需要有一個公開方法install
2 . 通過全局方法 Vue.use() 使用插件,在下文有慄子
創建工程
初始化工程
vue init webpack-simple projectName cd projectName cnpm install //安裝依賴
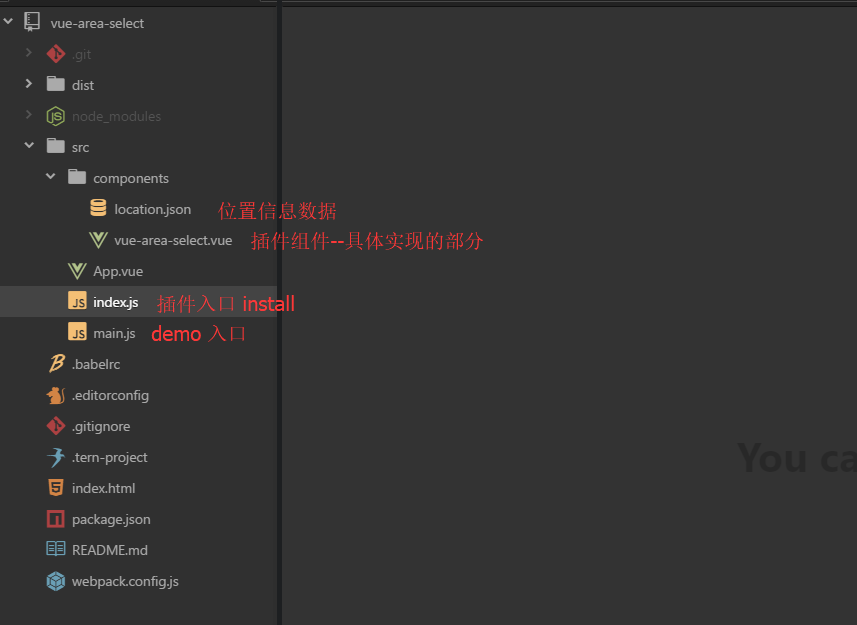
創建開發組件目錄如下

開發插件
插件入口index.js需要引入插件組件,寫install方法
import vueAreaSelect from './components/vue-area-select' //引入組件 const areaSelect = { install (Vue, options) { Vue.component(vueAreaSelect.name, vueAreaSelect) //全局組件 } } export default areaSelect //導出
vue-area-select.vue是插件的具體實現部分,就不過多介紹,詳見源碼。
調試時的引用方式是引入index.js文件
//引入 import areaSelect from './index.js' Vue.use(areaSelect) //.vue中 使用 <vue-area-select></vue-area-select>
調試完成後,需要build,然後再npm發佈。build的時候需要先修改webpack.config.js中的配置,然後 npm run build 打包文件
// entry: './src/main.js', //npm run dev時 demo調試的入口 entry: './src/index.js', //打包時 插件入口 output: { path: path.resolve(__dirname, './dist'), publicPath: '/dist/', // filename: 'build.js' filename: 'vue-area-select-lei.js', //打包生成文件的名字 library:'AreaSelect', //reqire引入的名字 libraryTarget:'umd', umdNamedDefine:true }
此時,插件開發部分已經完成。之後就需要npm發佈。
NPM發佈
先配置package.json,需要加入以下幾項
"private": false, "main": "dist/vue-area-select-lei.js", //import引入時預設尋找的文件 "repository": { //倉庫地址 "type": "git", "url": "https://github.com/leichangchun/vue-area-select" },
然後npm login 登錄賬號 npm publish發佈插件

插件的方式使用
npm install vue-area-select-lei --save //安裝
//插件的方式引入使用
import areaSelect from 'vue-area-select-lei'
Vue.use(areaSelect)
效果如下:




