1、通過原生js獲取this對象 ``` <!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <form action="" class="files" > <label class ...
1、通過原生js獲取this對象
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form action="" class="files" >
<label class="file" >
選擇圖片
<input type="file" id="file" name="file" onclick="onFileChange(this)"/>
</label>
</form>
</body>
<script src="js/vue.js"></script>
<script type="text/javascript">
function onFileChange(e) {
console.log(e.files)////獲取圖片
console.log(e.target)//獲取鍵盤的目標對象
console.log(e.target.files) //獲取圖片
}
</script>
</html>
```
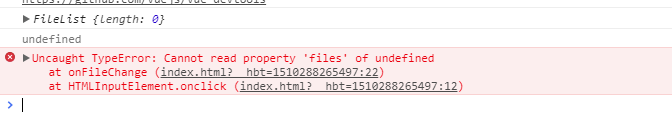
=>結果為:

2、原生js獲取滑鼠對象
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form action="" class="files" >
<label class="file" >
選擇圖片
<input type="file" id="file" name="file" onclick="onFileChange(event)"/>
</label>
</form>
</body>
<script src="js/vue.js"></script>
<script type="text/javascript">
function onFileChange(e) {
console.log(e.files)////獲取圖片
console.log(e.target)//獲取鍵盤的目標對象
console.log(e.target.files) //獲取圖片
}
</script>
</html>
```
=>結果為:

3、vue中預設的滑鼠參數
```<form action="" class="files" >
<label class="file" >
選擇圖片
<input type="file" id="file" name="file" @click="onFileChange"/>
</label>
</form>
methods:{
onFileChange(e){
console.log(e)
console.log(e.files)
console.log(e.target)
console.log(e.target.files)
},
}
```
=>結果為:




