1、技術點 移動端自適應採用百分比佈局比較適合。需要說明一點的是:height的百分比是以父元素的寬度計算的,由於移動端父元素寬度有時沒有給定值(如父元素寬度為100%),此時子元素的height就為0。 因此子元素的高度值使用padding-top或者padding-bottom撐起。 同時hei ...
1、技術點
移動端自適應採用百分比佈局比較適合。需要說明一點的是:height的百分比是以父元素的寬度計算的,由於移動端父元素寬度有時沒有給定值(如父元素寬度為100%),此時子元素的height就為0。
因此子元素的高度值使用padding-top或者padding-bottom撐起。
同時height的高度設置為0,防止font-size或line-height等屬性影響到height。
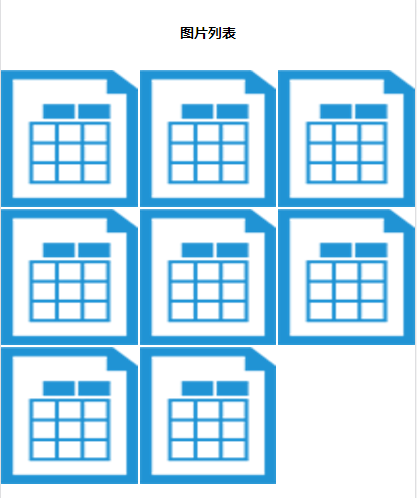
2、示例
示例為展示圖片,每行展示3個圖片。每列圖片寬度33%,圖片間距為0.5%。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0"> <meta name="author" content="Tencent-TGideas" /> <meta name="Copyright" content="Tencent" /> <title>實例-圖片列表</title> <style> * { margin: 0; padding: 0; } ol, ul { list-style: none; } html, body { position: relative; width: 100%; } h1 { font-size: 14px; text-align: center; line-height: 70px; } .lists { width: 100%; } .lists li { position: relative; float: left; width: 33%; /*高度設置為0*/ height: 0; /*padding-bottom設置為33% 以撐起高度*/ padding: 0 0 33%; margin-top: .5% } .lists li:nth-child(3n-1) { /*圖片間距*/ margin: .5% .5% 0; } .lists li a, .lists li img { width: 100%; height: 100%; } .lists li a { position: absolute; top: 0; left: 0; } </style> </head> <body> <h1>圖片列表</h1> <ul class="lists"> <li> <a href="javascript:alert('圖片');"><img src="img/sqbg-icon.png" alt="圖片"></a> </li> <li> <a href="javascript:alert('圖片');"><img src="img/sqbg-icon.png" alt="圖片"></a> </li> <li> <a href="javascript:alert('圖片');"><img src="img/sqbg-icon.png" alt="圖片"></a> </li> <li> <a href="javascript:alert('圖片');"><img src="img/sqbg-icon.png" alt="圖片"></a> </li> <li> <a href="javascript:alert('圖片');"><img src="img/sqbg-icon.png" alt="圖片"></a> </li> <li> <a href="javascript:alert('圖片');"><img src="img/sqbg-icon.png" alt="圖片"></a> </li> <li> <a href="javascript:alert('圖片');"><img src="img/sqbg-icon.png" alt="圖片"></a> </li> <li> <a href="javascript:alert('圖片');"><img src="img/sqbg-icon.png" alt="圖片"></a> </li> </ul> </body> </html>
效果: