這幾天一直被產品所提的一個效果苦惱: 希望做成這樣的效果,維度可以輪播,從‘語文’開始遍歷所有學科的效果。 echarts的雷達圖其實就是用canvas繪製了雷達圖的坐標系,若是要改單個維度的話,在echarts的官網上只給出了修改字體顏色的設置: 在debug的時候忽然發現了坐標軸中的option ...
這幾天一直被產品所提的一個效果苦惱:
 希望做成這樣的效果,維度可以輪播,從‘語文’開始遍歷所有學科的效果。
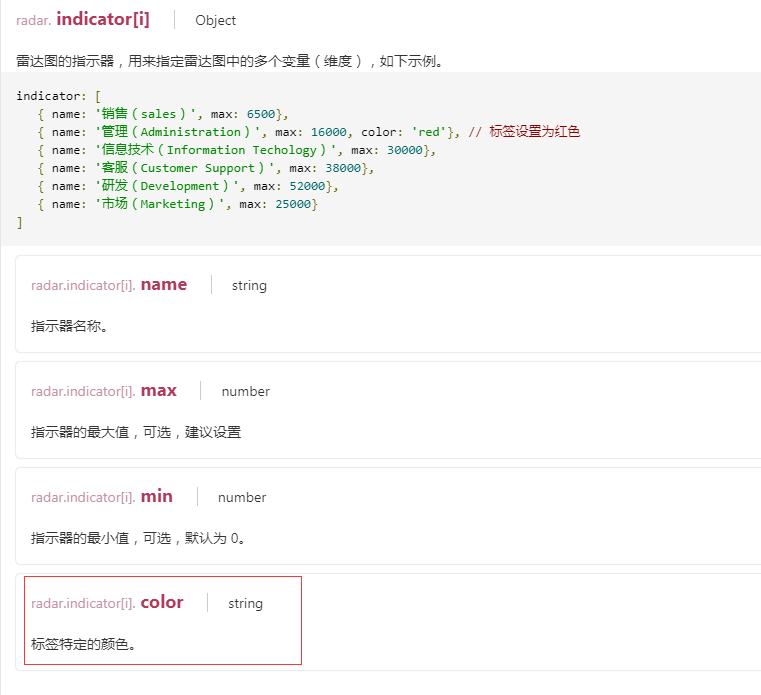
echarts的雷達圖其實就是用canvas繪製了雷達圖的坐標系,若是要改單個維度的話,在echarts的官網上只給出了修改字體顏色的設置:
希望做成這樣的效果,維度可以輪播,從‘語文’開始遍歷所有學科的效果。
echarts的雷達圖其實就是用canvas繪製了雷達圖的坐標系,若是要改單個維度的話,在echarts的官網上只給出了修改字體顏色的設置:
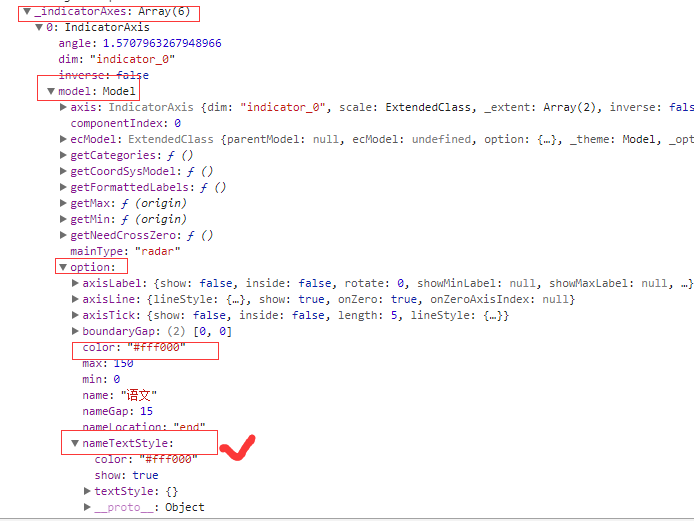
 在debug的時候忽然發現了坐標軸中的option中有了一個空的nameTextStyle,不由得心生了一個大膽的想法:
在debug的時候忽然發現了坐標軸中的option中有了一個空的nameTextStyle,不由得心生了一個大膽的想法:
 這個不是我要的一個css樣式的效果麽?color都能夠放進去,自然其他背景色都會放進來,忍不住試了一試:
這個不是我要的一個css樣式的效果麽?color都能夠放進去,自然其他背景色都會放進來,忍不住試了一試:
1 var option = { 2 .... 3 radar: { 4 ... 5 indicator: [ 6 { text: '語文', max: 150,nameTextStyle:{backgroundColor: '#999',borderRadius: 3,padding: [3, 5],color:'#fff'}}, 7 { text: '數學', max: 150 }, 8 { text: '英語', max: 150 }, 9 { text: '物理', max: 120 }, 10 { text: '化學', max: 108 }, 11 { text: '生物', max: 72 } 12 ], 13 }, 14 series:... 15 };於是就有了圖上的效果,輪播的話就動態改變indicator裡面的數組就大功告成啦~ 註意:不過這個效果只能是在新版echarts中可以,試了一下我們項目里原來的echarts,效果沒有出來。



