1.v-if&v-else&v-show v-if用來判斷是否載入html的DOM,v-if和v-else一般是一起用的。 v-show相當於display,DOM已經載入出來了,這個是判斷它要不要顯現出來 2.v-for,這個主要是迴圈輸出的問題,js里不是有for..in...迴圈麽?這個跟那個 ...
1.v-if&v-else&v-show
v-if用來判斷是否載入html的DOM,v-if和v-else一般是一起用的。
v-show相當於display,DOM已經載入出來了,這個是判斷它要不要顯現出來
<div id="app"> <div v-if="isLogin">您好,CHENXQ</div> <div v-else>請登錄後操作</div> <div v-show="isShow">CHENCHENYEAH</div> </div> <script type="text/javascript"> var app=new Vue({ el:'#app', data:{ isLogin:true, isShow:false } }) </script>
2.v-for,這個主要是迴圈輸出的問題,js里不是有for..in...迴圈麽?這個跟那個類似,可以說是一樣的,只是寫法有些許的不同,這個可以讓一個數組直接輸出
<li v-for="item in items"> {{item}} </li> <script type="text/javascript"> var app=new Vue({ el:'#app', data:{ items:[12,34,56,2,8,90], } }); </script>
也可以對這個數組進行排序後輸出,需要註意的是此時的排序的數組需要在computed重新聲明,computed相當於屬性的一個實時計算,如果實時計算里關聯了對象,那麼當對象的某個值改變的時候,同時會實時計算
<div id="app"> <ul> <li v-for="item in sortItems"> {{item}} </li> </ul> </div> <script type="text/javascript"> var app=new Vue({ el:'#app', data:{ items:[12,34,56,2,8,90], }, computed:{ sortItems:function(){ return this.items.sort(sortNumber); }, } }); function sortNumber(a,b){ return a-b; } </script>
以上是對純數字數組的一個排序,數組對象的排序如下:
<div id="app"> <ul> <li v-for="item in sortItems"> {{item}} </li> </ul> <div v-for="(student,index) in sortStudents"> {{index+1}}: {{student.name}} :{{student.age}} </div> </div> <script type="text/javascript"> var app=new Vue({ el:'#app', data:{ items:[12,34,56,2,8,90], students:[ {name:'chenxq', age:21,subject:'English'}, {name:'cxq',age:18,subject:'science'}, {name:'Shaquila',age:24,subject:'math'}, {name:'fengmo',age:7,majorin:'tecent'} ] }, computed:{ sortItems:function(){ return this.items.sort(sortNumber); }, sortStudents:function(){ return sortByKey(this.students,'age'); } } }); function sortNumber(a,b){ return a-b; } //數組對象方法排序: function sortByKey(array,key){ return array.sort(function(a,b){ var x=a[key]; var y=b[key]; return((x<y)?-1:((x>y)?1:0)); }); } </script>
3.v-bind 處理html中的標簽屬性,可以直接綁定標簽中的屬性,也可以綁定style,以及綁定class樣式,簡寫“:”
<div id="app"> <img v-bind:src="imgSrc" width="400px" height="200px"/> <a :href="webUrl" target="_blank">技術胖</a> <div :class="className" width="200px" height="200px"> 1.div綁定class </div> <div :class="{classA:isTrue}" width="200px" height="200px"> 2.div綁定class中的判斷 </div> <div :class="[classA,classB]" width="200px" height="200px"> 3.div綁定class中的數組判斷 </div> <div :class="isTrue?classA:classB" width="200px" height="200px"> 4.div綁定class中的三元運算符 </div> <hr> <div> <input type="checkbox" id="isTrue" v-model="isTrue"> <label for="isTrue">isTrue={{isTrue}}</label> </div> <hr> <div :style="{color:red,fontSize:font}"> 5.div綁定style. </div> <div :style="styleObject">6.綁定style對象</div> </div> <script type="text/javascript"> var app=new Vue({ el:'#app', data:{ imgSrc:'http://jspang.com/wp-content/uploads/2017/02/vue01-2.jpg', webUrl:'http://jspang.com', className:'classA', isTrue:false, classA:'classA', classB:'classB', red:'red', font:'20px', styleObject:{ color:'green', fontSize:'24px' } } }) </script>
4.v-model把數據綁定在特定的表單元素上,實現雙向綁定
<div id="app"> <p>原始文本信息{{message}}my name is chenxq</p> <h3>文本框</h3> <p>v-model:<input type="text" v-model="message"></p> <p>v-model.lazy:<input type="text" v-model.lazy="message"></p> <p>v-model.number:<input type="text" v-model.number="message"></p> <p>v-model.trim:<input type="text" v-model.trim="message"></p> <hr> <h3>文本域</h3> <textarea name="" id="" cols="30" rows="10" v-model="message"></textarea> <hr> <h3>多選框綁定一個值</h3> <input type="checkbox" id="isTrue" v-model="isTrue"> <label for="isTrue">{{isTrue}}</label> <hr> <h3>多選框綁定一組值</h3> <p> <ol> <li><input type="checkbox" id="javascript" value="javscript" v-model="webnames"> <label for="isTrue">javascript</label> </li> <li><input type="checkbox" id="python" value="python" v-model="webnames"> <label for="isTrue">python</label> </li> <li> <input type="checkbox" id="java" value="java" v-model="webnames"> <label for="isTrue">java</label> </li> <li> <input type="checkbox" id="angular" value="angular" v-model="webnames"> <label for="isTrue">angular</label> </li> <li> <input type="checkbox" id="jquery" value="jquery" v-model="webnames"> <label for="isTrue">jquery</label> </li> </ol> </p> <p> {{webnames}} </p> <hr> <h3>單選框綁定</h3> <p> <input type="radio" id="one" value="male" v-model="sex"> <label for="one">male</label> <input type="radio" id="two" value="female" v-model="sex"> <label for="two">female</label> <p>您選擇的性別是:{{sex}}</p> </p> </div> <script type="text/javascript"> var app=new Vue({ el:'#app', data:{ message:'v-model', isTrue:true, webnames: [], sex:'male' } }) </script>
5.v-on 綁定事件監聽器,觸發一些事件,簡寫“@”
<div id="app"> 本場比賽得分:{{score}} <p><button v-on:click="add">加分</button> <button @click="sub">減分</button><br /> <input type="text" v-on:keyup.enter="onEnter" v-model="score2"> </p> </div> <script type="text/javascript"> var app=new Vue({ el:'#app', data:{ score:0, score2:1 }, methods:{ add:function(){ this.score++; }, sub:function(){ this.score--; }, onEnter:function(){ this.score=this.score+parseInt(this.score2); } } }) </script>
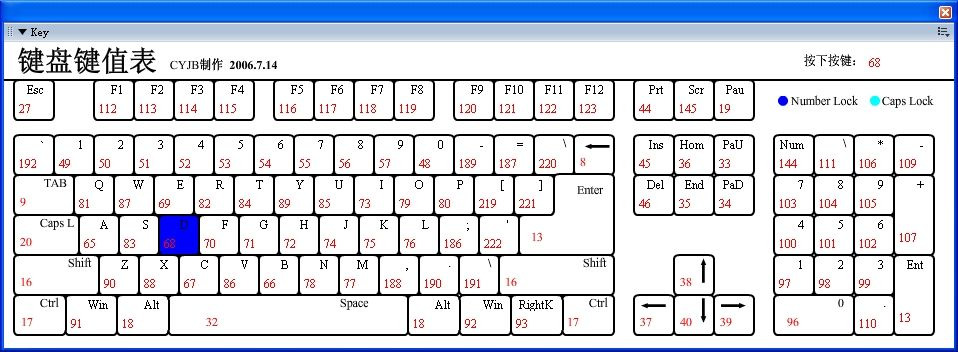
鍵盤事件可以用數字來表示,相關按鍵對應的數字:

6.v-pre&v-cloak&v-once
v-pre就是在模板中跳過vue的編譯,直接輸出原始值。就是在標簽中加入v-pre就不會輸出vue中的data值了。
v-cloak在vue渲染完指定的整個DOM後才進行顯示。它必須和CSS樣式一起使用。
v-once在第一次DOM時進行渲染,渲染完成後視為靜態內容,跳出以後的渲染過程。
7.v-text&v-html
v-text,就是解決當我們網速很慢或者javascript出錯時,{{xxx}}會暴露的問題。
如果在javascript中寫有html標簽,用v-text是輸出不出來的,這時候我們就需要用v-html標簽了。雙大括弧會將數據解釋為純文本,而非HTML。為了輸出真正的HTML,需要使用v- html 指令.
需要註意的是:在生產環境中動態渲染HTML是非常危險的,因為容易導致XSS攻擊。所以只能在可信的內容上使用v-html,永遠不要在用戶提交和可操作的網頁上使用.



