ECMAscript對象(以下簡稱對象): ECMA-262把對象定義為:無序屬性的集合,其屬性可以包含基本值、對象或者函數。 對象的每個屬性或方法都有一個名字,而每個名字都映射到一個值。值可以是數據或函數。 每個對象都是基於一個引用類型創建的,這個引用類型可以是原生類型,也可以是開發人員定義的類型 ...
ECMAscript對象(以下簡稱對象):
ECMA-262把對象定義為:無序屬性的集合,其屬性可以包含基本值、對象或者函數。
對象的每個屬性或方法都有一個名字,而每個名字都映射到一個值。值可以是數據或函數。
每個對象都是基於一個引用類型創建的,這個引用類型可以是原生類型,也可以是開發人員定義的類型。
創建自定義對象的兩種方式:
1、創建一個Object實例,再為它添加屬性和方法,如下所示。
var person = new Object(); person.name = 'xingba'; person.age = '24'; person.job = 'front-end Engineer'; person.sayName = function(){ alert(this.name);
2、對象字面量,如下所示。
var person = { name:'xingba', age:'24', job:'front-end Engineer', sayName:function(){ alert(this.name); } }
以上創建的對象中都帶有屬性和方法。而這些屬性在創建時都帶有一些特征值,js通過這些特征值來定義它們的行為。
屬性類型:
ECMAScript中有兩種屬性:數據屬性和訪問器屬性。
1、數據屬性
數據屬性有4個描述其行為的特性。
Configurable:表示能否通過delete刪除屬性從而重新定義屬性,能否修改屬性的特性,或者能否把屬性修改為訪問器屬性。預設為true。
Enumerable:表示能否通過for-in迴圈返回屬性。預設為true。
Writable:表示能否修改屬性的值。預設為true。
Value:包含這個屬性的數據值。讀取屬性值的時候,從這個位置讀;寫入屬性值的時候,把新值保存在這個位置。預設為undefine。 例如:
var person = { name = 'xingba'; };
此時Value特性將被設置成 'xingba',而對這個值的任何修改豆漿杯反映在這個位置。
要修改屬性預設特性,必須使用ECMAScript5的Object.defineProperty()方法。該方法接收三個參數:屬性所在對象,屬性名和一個描述符的對象。描述符對象的屬性必須是:configurable、enumrable、writable和value。設置其中的一個或多個值,可以修改對應的特性值。例如:
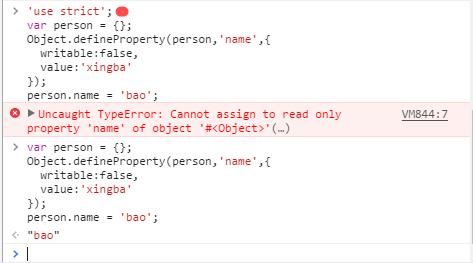
var person = {}; Object.defineProperty(person,name,{ writable:false, //預設為true,這裡設置成false表示name屬性只讀並且不可被修改 value:'xingba' //設置name的值為 'xingba' }); console.log(person.name); // 'xingba' person.name = 'bao'; //再重新設置name值 console.log(person.name); // 'xingba'
而且在嚴格模式下,以上語句會報錯,如下圖所示。

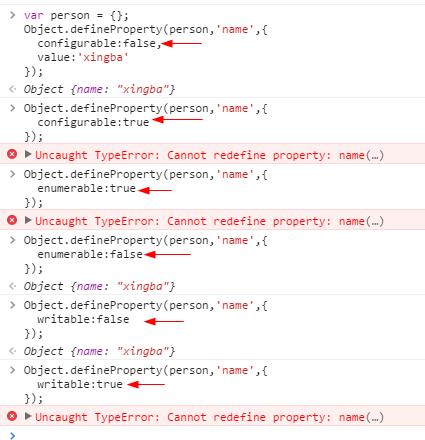
同樣的將configurable設置為false,表示不能從對象中刪除屬性。如果對這個屬性調用delete,在嚴格模式下會報錯,而非嚴格模式下什麼也不會發生。
而且上面有提到設置configurable的值可以設置是否可以修改屬性的特性。一旦configurable設置成false,則屬性就會被定義為不可配置的,而且就不能再把他變回可配置了。此時,再調用Object.defineProperty()方法設置特性值會報錯,而且調用Object.defineProperty()方法時如果不指定,configurable,enumerable,writable預設值是false,如下所示。

2、訪問器屬性
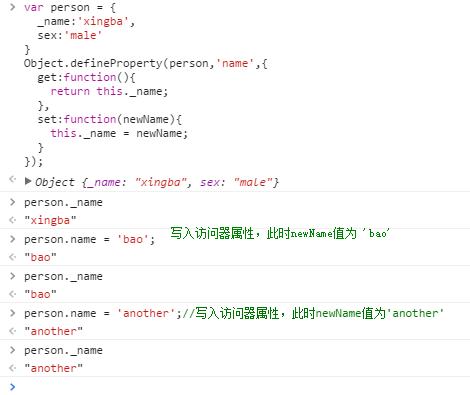
訪問器屬性不包含數據值,包含一對getter和setter函數(兩個函數非必需)。這兩個特征可以用來區分訪問器屬性和數據屬性。訪問器屬性不能直接定義,必須使用Object.defineProperty()來定義.。
讀取訪問器屬性時,會調用getter函數,這個函數負責返回有效的值;在寫入訪問器屬性時,會調用setter函數並傳入新值,這個函數負責決定如何處理數據,如下所示。

使用Object.defineProperties()方法可以為對象定義多個屬性
var person = {}; Object.defineProperties(person,{ _name:{ value:'xingba' }, age:{ value:100 }, name:{ get:function(){ return this._name }, set:function(newName){ this._name = newName; } } });



