這篇文章,小編帶領大家一同做一個利用CSS技術實現的導航欄。通過這個導航欄的製作,希望大家能夠對前幾篇文章中學習到的CSS屬性能有一個整體的認識,並能夠達到靈活運用的程度。 承接文章:靈活控制塊級元素在一行內顯示,CSS浮動屬性,知道原理就很簡單 技術等級:初級 | 適合前端開發的初學者閱讀學習。 ...
這篇文章,小編帶領大家一同做一個利用CSS技術實現的導航欄。通過這個導航欄的製作,希望大家能夠對前幾篇文章中學習到的CSS屬性能有一個整體的認識,並能夠達到靈活運用的程度。
承接文章:靈活控制塊級元素在一行內顯示,CSS浮動屬性,知道原理就很簡單
技術等級:初級 | 適合前端開發的初學者閱讀學習。

如果你是初學前端開發,強烈建議跟著文章中講的步驟自己做一做。步驟不多,思路簡單,占用不了大家太多的時間,自己做一遍,一定會收穫不少。
一、導航欄效果圖展示:
今天我們要做的導航欄效果如下圖所示。

導航欄效果圖展示
web前端/html5學習群:250777811
歡迎關註此公眾號→【web前端EDU】跟大佬一起學前端!歡迎大家留言討論一起轉發
這個效果主要使用的是<ul></ul>標記對和<a></a>標記對共同實現的。
整個實例涉及到的CSS屬性如下所示:
-
width
-
height
-
background-color
-
list-style-type
-
display
-
float
-
margin
-
line-height
二、實現頁面效果:
首先為導航欄設置一個<div>容器,並設置其id屬性的取值設置為nav。該容器用來控制導航欄的通欄位置。通欄的容器寬度應該設置為100%,這裡高度設置為40px,顏色為#a72f2e。實現代碼如下所示:
<div id=”nav”></div>
#nav{
width:100%; height:40px;
background-color:#a72f2e;
}
由於要在通欄的容器中顯示固定寬度為1000px的導航欄主體,因此在該容器內部再製作一個<div>容器,用來盛放真正的導航欄代碼。我們將它的class屬性取值為navContent。這個容器的寬度設置為1000px,高度與#nav的高度等高,並且在#nav容器內部水平居中。實現代碼如下所示:
<div class=”navContent”></div>
#nav .navContent{
width:1000px; height:40px;
margin:0 auto;
}
接下來在.navContent容器內部書寫導航欄的各個條目。導航欄是使用<ul></ul>標記對實現的,而它的導航欄條目是利用<li></li>標記對書寫的。因為導航欄需要單擊後跳轉頁面,所以在<li></li>內部使用了<a></a>標記對。
這裡要說明一點,因為<li></li>標記對是塊級元素,<a></a>標記對是內聯元素,因此要讓<li></li>標記對包裹<a></a>標記對,不要用<a></a>標記對包裹<li></li>標記對。
這裡以導航欄條目“首頁”和“網站介紹”為例,下列HTML代碼展示了導航欄的條目內容。
<ul>
<li><a href="index.html">首頁</a></li>
<li><a href="#">網站簡介</a></li>
…
</ul>
需要更多的導航欄條目,可以在<ul>標記對內部重覆書寫<li></li>和<a></a>的代碼格式。
三、編寫整個導航欄的CSS樣式:
整個導航欄是使用<ul></ul>標記對實現的,所以需要對<ul></ul>標記對編寫CSS樣式。
由於無序列表的列表項左側帶有小圓點的項目符號,因此需要將該項目符號去掉。所以<ul></ul>標記對的CSS代碼如下所示:
#nav .navContent ul{
list-style-type:none;
}
四、編寫導航欄條目的CSS樣式:
導航欄條目是使用<li></li>標記對實現的,所以需要對<li></li>標記對編寫CSS樣式。
由於<li></li>標記對是塊級元素,因此即使去掉了左側的項目符號,所有的條目依然都各自獨占一行顯示,所以需要讓它們在一行內顯示,這就需要讓所有的<li></li>標記對左浮動。CSS代碼如下所示:
#nav .navContent ul li{
float:left;
}
五、編寫導航欄條目中鏈接的CSS樣式:
導航欄條目中的鏈接是使用<a></a>標記對實現的,所以需要對<a></a>標記對編寫CSS樣式。
由於<a></a>標記對是內聯元素,因此無法設置寬度和高度,也就無法為每一個導航欄條目設置尺寸。因此需要將<a></a>標記對轉換為塊級元素(display屬性),然後設置寬度和高度(width屬性和height屬性)。
有了寬度和高度,就需要讓鏈接的文本在容器中水平居中(text-align屬性)和垂直居中(line-height屬性)了。
最後去掉鏈接的下劃線(text-decoration屬性),並設置鏈接的文本顏色(color屬性)。
導航欄條目中鏈接的CSS代碼如下所示:
#nav .navContent ul li a{
display:block;
width:100px; height:40px;
text-align:center;
line-height:40px;
text-decoration:none;
color:#dddddd;
}
六、編寫滑鼠經過導航欄條目時的CSS樣式:
滑鼠經過導航欄目時,即使沒有觸碰到鏈接的文本部分,也應該能夠進行跳轉。因此需要對<a></a>標記對編寫滑鼠經過時的CSS樣式。
滑鼠經過時,希望背景顏色(background-color屬性)和文本顏色(color屬性)發生變化。
滑鼠經過鏈接時的CSS代碼如下所示:
#nav .navContent ul li a:hover{
background-color:#ff5857;
color:#ffffff;
}
七、整體代碼:
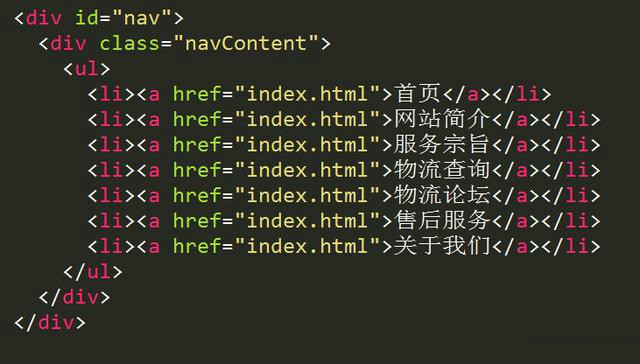
至此,這個簡單的導航欄效果就完全實現了,CSS整體使用了約30行代碼。實現這個導航欄效果的HTML代碼如下圖所示。

web前端/html5學習群:250777811
HTML整體代碼
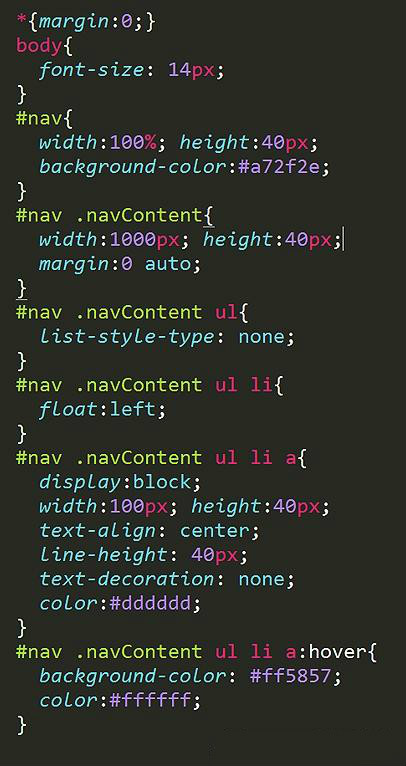
實現這個導航欄效果的CSS代碼如下圖所示。

web前端/html5學習群:250777811
歡迎關註此公眾號→【web前端EDU】跟大佬一起學前端!歡迎大家留言討論一起轉發



