一、前言 最近重感冒發燒,媽蛋好難受,請假了3天,駕校也沒去,簡直僵硬!今天繼續WebGL的學習。 二、正文 A. GLSL支持兩種數據值類型: B. [] 運算符 []運算符通過數組下標來訪問矢量或矩陣的元素,例: float m23 = m4[1][2]; m4的第2列中的第3個元素 C. 變數 ...
一、前言
最近重感冒發燒,媽蛋好難受,請假了3天,駕校也沒去,簡直僵硬!今天繼續WebGL的學習。
二、正文
A. GLSL支持兩種數據值類型:
- 整數型(int)與浮點型(float),沒小數點的就是整數,反之則是浮點數;
- 支持布爾值類型(bool);
- GLSL ES不支持字元串類型
- 轉換方式:轉換類型(被轉換類型),如:int(float)
B. [] 運算符
[]運算符通過數組下標來訪問矢量或矩陣的元素,例:
float m23 = m4[1][2]; m4的第2列中的第3個元素
C. 變數限定詞
- const 該變數值不能被改變;
- attribute只能出現在頂點著色器且只能被聲明為全局變數;
- uniform可以在頂點或片元著色器中,且必須是全局變數,其為只讀而且在同名時能被共用;
- varying必須是全局變數,作用就是從頂點著色器向片元著色器傳輸數據,必須在兩種著色器中聲明同名,同類型的varying變數。
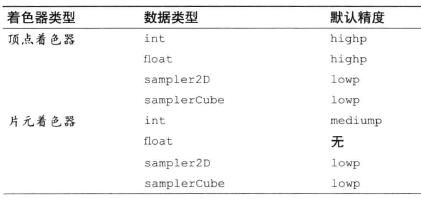
D. 精度限定詞
- highp 高精度 (-2^62,2^62) 2^-16;
- mediump 中精度 (-2^14,2^14) 2^-10;
- lowp 低精度 (-2,2) 2^-8

三、結尾
下周接著看《WebGL編程指南》,穩定學習進度。



