前言 vue這個框架現在挺流行的,作為一個專註前端100年的代碼愛好者,學習下目前流行的框架是必須的!在網上搜索vue的項目是比較少的,在官網進行了入門學習後,沒有一個項目練習鞏固下,學了就等於沒學,所以我就決定自己寫一個項目咯。在這裡我也順便分享下我學習vue的資源。我在GitHub上發現了一個v ...
前言
vue這個框架現在挺流行的,作為一個專註前端100年的代碼愛好者,學習下目前流行的框架是必須的!在網上搜索vue的項目是比較少的,在官網進行了入門學習後,沒有一個項目練習鞏固下,學了就等於沒學,所以我就決定自己寫一個項目咯。在這裡我也順便分享下我學習vue的資源。我在GitHub上發現了一個vue的大神,在這我就免費給他打打廣告吧!https://github.com/bailicangdu 這個是他的GitHub地址。
我現在要寫的項目肯定沒那麼複雜的了,但是作為一個入門的練習項目是足夠的了,涵蓋了vue2.0的常用知識點。但是美中不足的是我寫這個項目的時候沒有去運用到sass或less,這點日後想辦法重構下。
因為利用業餘時間來做,年前就開始寫,周期有點長,項目現在我只寫了一個商品頁的功能,為了以防自己會忘記,所以寫個博客記錄下自己做到那裡了。
註:此項目純屬個人瞎搞,只是為了進行對VUE的學習而已,還有這個項目也是在慕課網學的,也借用了他們的素材。但是也不是全抄的,學習了下思路,真的是自己寫的哦。
項目分析
1、項目主要分成三個模塊,商品頁、評價頁、商家頁。這個項目沒有登錄註冊功能了,因為沒有後端的支持,並且該項目只針對是單個商家的。
2、涉及的技術棧有:vue2 + vuex + vue-router + webpack + ES6/7
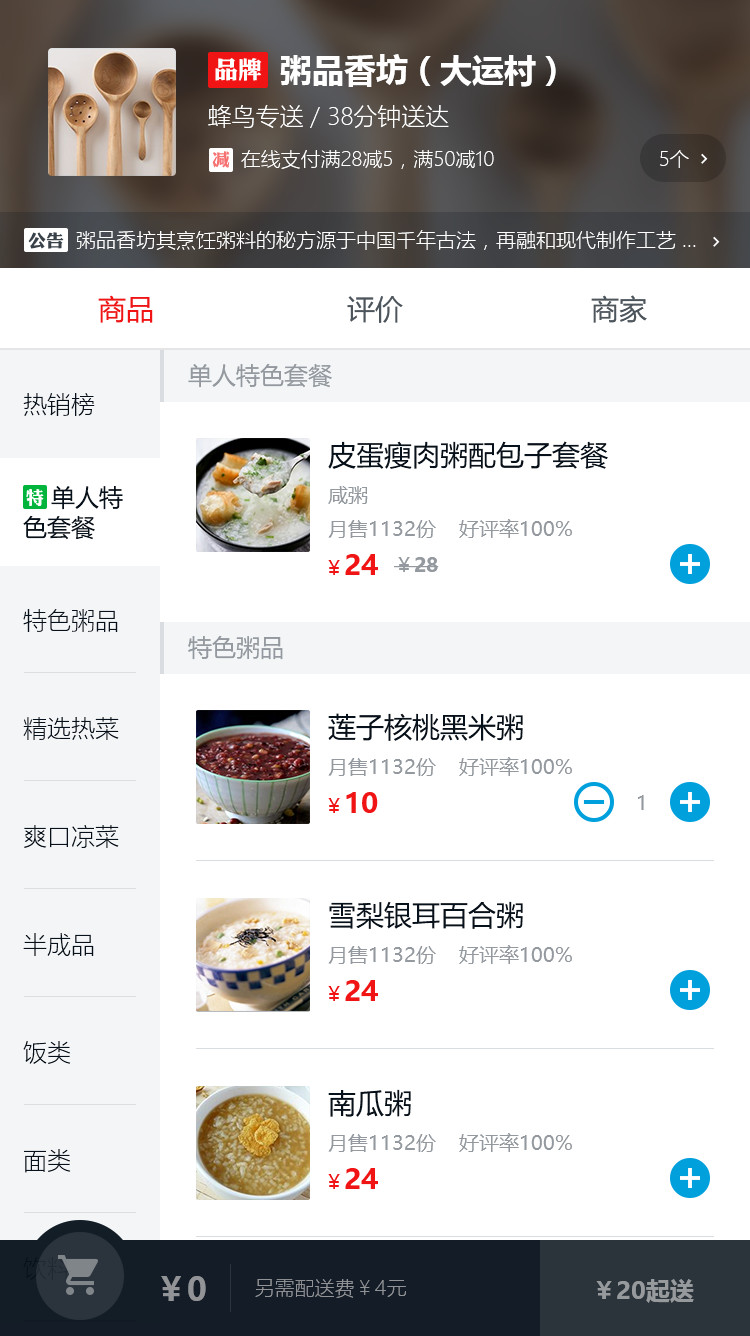
效果圖如下:
商品頁

評價頁

商家頁

項目構建
npm install --global vue-cli vue init webpack seller-app cd seller-app npm install
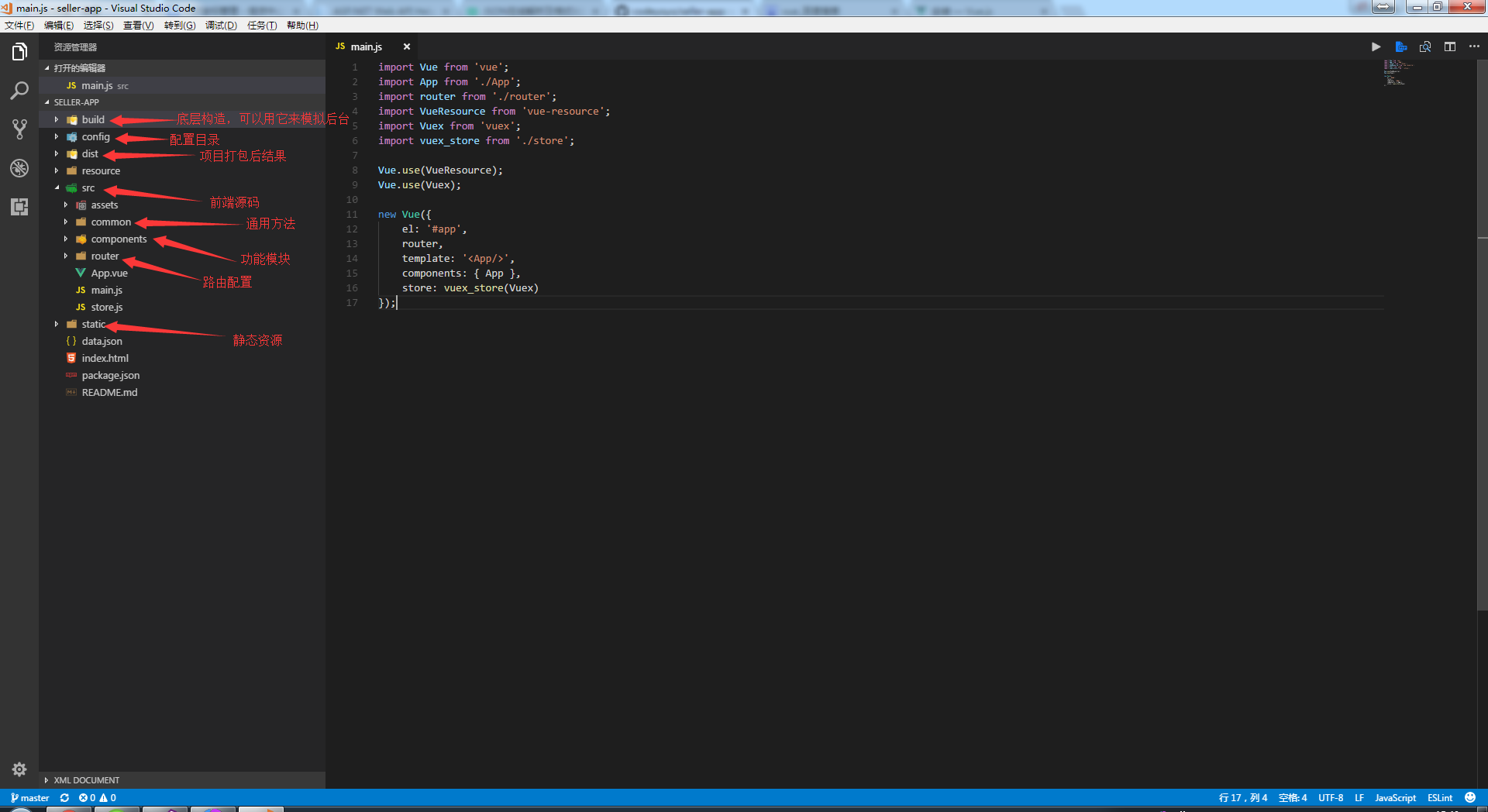
項目目錄介紹:

今天就到這裡,下回就進入真正的編碼階段。
項目源碼請戳這裡:https://github.com/codeyoyo/seller-app



