前端開發中經常會遇到需要獲取url地址欄參數問題 方法如圖 function getQueryStringByName(name){ var src = "www.baidu.com?name=張三&age=18&sex=男".substring(window.location.href.index ...
前端開發中經常會遇到需要獲取url地址欄參數問題
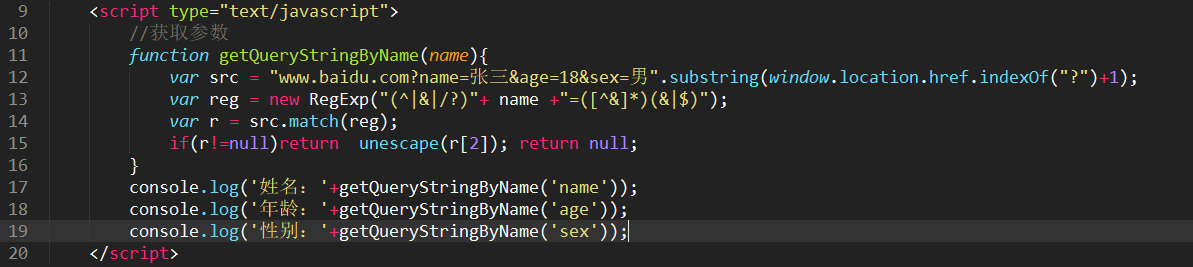
方法如圖

function getQueryStringByName(name){
var src = "www.baidu.com?name=張三&age=18&sex=男".substring(window.location.href.indexOf("?")+1);
var reg = new RegExp("(^|&|/?)"+ name +"=([^&]*)(&|$)");
var r = src.match(reg);
if(r!=null)return unescape(r[2]); return null;
}
console.log('姓名:'+getQueryStringByName('name'));
console.log('年齡:'+getQueryStringByName('age'));
console.log('性別:'+getQueryStringByName('sex'));
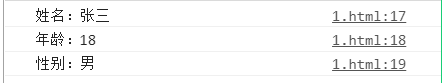
瀏覽器實現如圖

以上方法為了方便測試,實際開發中方法應該是這樣
function getQueryStringByName(name){
var src = window.location.href.substring(window.location.href.indexOf("?")+1);
var reg = new RegExp("(^|&|/?)"+ name +"=([^&]*)(&|$)");
var r = src.match(reg);
if(r!=null)return unescape(r[2]); return null;
}



