關於在vue cli搭建的項目中怎麼配置sass,網上搜到的基本是這種答案: 但是我認為,直接將樣式寫在每個單文件的<style 里,是十分不明智的做法。且不說node sass安裝過程的各種坑,內嵌的<style 也讓組件顯得十分混亂。想象一下你在修改某個methods時必須拖動滾輪穿 ...
關於在vue-cli搭建的項目中怎麼配置sass,網上搜到的基本是這種答案:

但是我認為,直接將樣式寫在每個單文件的<style>里,是十分不明智的做法。且不說node-sass安裝過程的各種坑,內嵌的<style>也讓組件顯得十分混亂。想象一下你在修改某個methods時必須拖動滾輪穿越幾十上百行的css代碼,又或者為了修改一組樣式,卻找不到對應的css文件,因為它們散佈在vue文件里。。。
在我看來,正確的做法應該是單獨管理sass文件,然後在main.js中直接引入編譯好的css文件。像iView, ElementUI 都是採用這種做法。關於sass的文件結構,推薦這篇博客:管理Sass項目文件結構
如果你認同並且打算採用這種方式,看下麵這個具體的例子:

項目結構如上圖,style文件夾下是分門別類的scss文件,方便管理和後期維護。然後在main.scss引入所有的scss樣式片段,使用 sass --watch main.scss:main.css 命令監聽並將scss文件編譯為css文件。最後在main.js中引入main.css文件。這樣你就可以直接在元素上添加class,然後在scss中暢快寫樣式了。

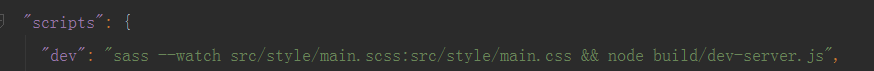
當然我們不希望每次手動輸入這些命令,初步想法是通過修改dev命令,:

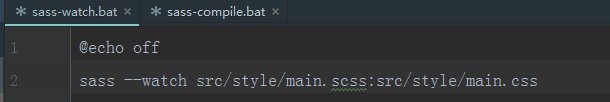
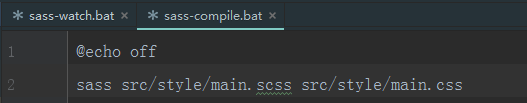
但是這樣並不能達到效果,因為每次只會啟動前一個命令。於是考慮到使用批處理來實現:


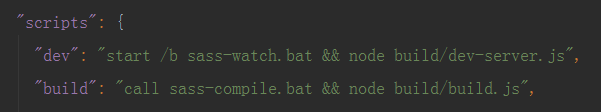
將這兩個.bat放在根目錄下,然後配置package.json:

這樣就可以使用 npm run dev 一鍵啟動 hot reload 和 sass watch了。




