不太擅長總結挺早的東西了,突然覺得都記錄下來,小demo也比較簡單,歡迎討論指正。 之前 ui的設計稿選擇框不想要預設樣式,預設樣式改起來也是太心塞,有的還改不了,所以乾脆自己寫了一個div模擬的選擇框 先看效果吧: 代碼實現不多,也都很簡單,js部分是純原聲的所以不需要引用其他框架就可以用: 先H ...
不太擅長總結挺早的東西了,突然覺得都記錄下來,小demo也比較簡單,歡迎討論指正。
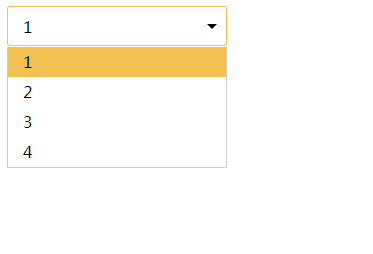
之前 ui的設計稿選擇框不想要預設樣式,預設樣式改起來也是太心塞,有的還改不了,所以乾脆自己寫了一個div模擬的選擇框 先看效果吧:

代碼實現不多,也都很簡單,js部分是純原聲的所以不需要引用其他框架就可以用:
先HTML部分:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>div模擬select選擇框</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="css/customSelect.css" rel="stylesheet" /> </head> <body> <div class="custom-select-box"> <div class="select-box mui-inline" style="width: 220px;"> <span id="fisrt" data-show="0">1</span> <ul class="custom-option-box"> <li class="active"><span>1</span></li> <li><span>2</span></li> <li><span>3</span></li> <li><span>4</span></li> </ul> </div> </div> <script src="js/customSelect.js"></script> </body> </html>
css部分:
ul,li,div,span{ box-sizing: border-box; } .select-box ul, .select-box li { list-style-type: none; margin: 0; padding: 0; cursor: pointer; background: #fff; } .select-box { width: 100%; position: relative; background: #fff; } #fisrt { display: block; line-height: 40px; width: 100%; height: 40px; padding: 0 15px; padding-right: 20px; border: 1px solid #ccc; border-radius: 3px; /*white-space: nowrap;*/ overflow: hidden; cursor: pointer; } #fisrt.active { border: 1px solid #F2C051; } #fisrt::after { content: ""; display: block; position: absolute; top: 18px; right: 10px; width: 0; height: 0; border: 5px solid transparent; border-top-color: #000; background: #fff; } .custom-option-box { display: none; position: absolute; left: 0; top: 40px; background: #fff; border: 1px solid #ccc; border-top-color: transparent; z-index: 10000; } .custom-option-box li { display: block; line-height: 30px; padding: 0 15px; z-index: 10000; } .custom-option-box li:hover, .custom-option-box li.active { background: #F2C051; } .custom-option-box span { cursor: pointer; }
js部分:(js部分有一點粗糙,現放上來,這兩天會修改一下)
(function() { ready(function() { var option_box = document.getElementsByClassName("custom-option-box")[0], select_box = document.getElementsByClassName("select-box")[0], width; option_box.style.display = "none"; //初始ul隱藏 width = select_box.offsetWidth; //select的寬度 預設 100% option_box.style.width = width + "px"; //初始ul寬度 document.getElementById("fisrt").addEventListener("click", function() { var isShow = this.dataset.show; if(isShow == 0) { this.dataset.show = 1; this.classList.add("active"); this.nextElementSibling.style.display = "block"; //找到ul.son_ul顯示 } else { this.dataset.show = 0; this.classList.remove("active"); this.nextElementSibling.style.display = "none"; //找到ul.son_ul顯示 } },false); var option = option_box.getElementsByTagName("li"); for(var i = 0; i < option.length; i++){ option[i].onclick = function(){ var fisrt = this.parentNode.previousElementSibling; var siblings = getSiblings(this); fisrt.innerHTML = this.childNodes[0].innerText; fisrt.dataset.val = this.dataset.val; this.classList.add("active"); for(var i = 0;i<siblings.length;i++){ siblings[i].classList.remove("active"); } this.parentNode.style.display = "none"; fisrt.dataset.show = 0; fisrt.classList.remove("active"); } } }); function ready (fn) { if(document.addEventListener){ //標準瀏覽器 document.addEventListener('DOMContentLoaded',function(){ //註銷時間,避免重覆觸發 document.removeEventListener('DOMContentLoaded',arguments.callee,false); fn(); //運行函數 },false); }else if(document.attachEvent){ //IE瀏覽器 document.attachEvent('onreadystatechange',function(){ if(document.readyState=='complete'){ document.detachEvent('onreadystatechange',arguments.callee); fn(); //函數運行 } }); } } function getSiblings (elm) { var a = []; var p = elm.parentNode.children; for(var i = 0, pl = p.length; i < pl; i++) { if(p[i] !== elm) a.push(p[i]); } return a; } })();


