在面試的時候,vue生命周期被考察的很頻繁。 什麼是vue生命周期呢? Vue實例有一個完整的生命周期,也就是從開始創建、初始化數據、編譯模板、掛載Dom、渲染→更新→渲染、卸載等一系列過程,我們稱這是Vue的生命周期。通俗說就是Vue實例從創建到銷毀的過程,就是生命周期。 在Vue的整個生命周期中 ...
在面試的時候,vue生命周期被考察的很頻繁。
什麼是vue生命周期呢?
Vue實例有一個完整的生命周期,也就是從開始創建、初始化數據、編譯模板、掛載Dom、渲染→更新→渲染、卸載等一系列過程,我們稱這是Vue的生命周期。通俗說就是Vue實例從創建到銷毀的過程,就是生命周期。
在Vue的整個生命周期中,提供了一系列的事件,可以註冊JavaScript方法,達到控制整個過程的目的,在這些JavaScript方法中的this直接指向的是vue的實例。
在Vue的整個生命周期中,實例可以調用一些生命周期鉤子的函數,這提供了執行自定義邏輯的機會。給予用戶機會在一些特定的場景下添加他們自己的代碼。
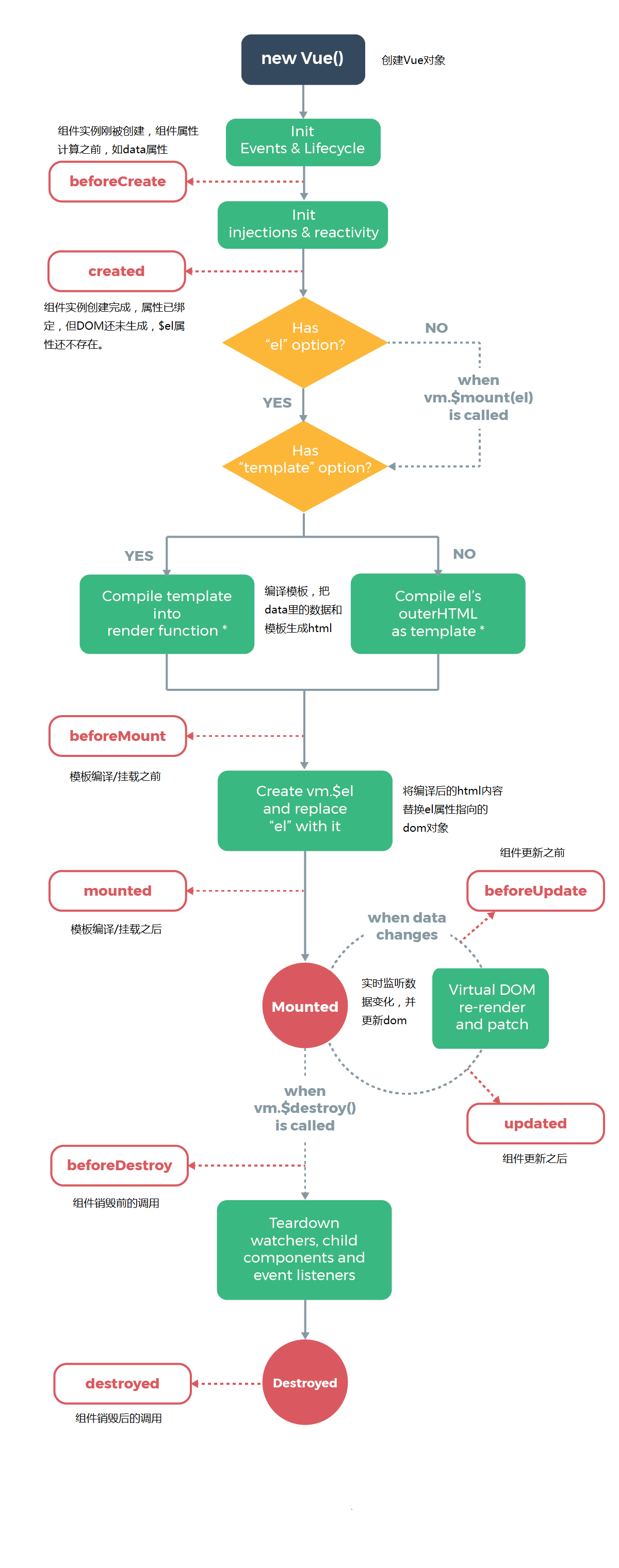
生命周期鉤子的函數又是哪些呢?請看下圖中紅色方框標註的都是生命周期鉤子函數。
Vue提供的生命周期鉤子如下:
① beforeCreate 在實例初始化之後,數據觀測(data observer,開始監控Data對象數據變化)和初始化事件(init event,Vue內部初始化事件)之前被調用。 ② created 在實例已經創建完成之後被調用。實例已完成以下的配置:數據觀測(data observer),屬性和方法的運算,event事件回調。掛載階段尚未開始,$el 屬性不可見。 ③ beforeMount 在掛載開始之前被調用。相關的render函數首次被調用。實例已完成以下的配置:編譯模板,把data裡面的數據和模板生成html。註意此時還沒有掛載html到頁面上。 ④ mounted 在el 被新創建的 vm.$el 替換,並掛載到實例上去之後調用。實例已完成以下的配置:用上面編譯好的html內容替換el屬性指向的DOM對象。此時模板中的html渲染到了html頁面中,此時一般可以做一些Ajax操作。註意mounted只會執行一次。 ⑤ beforeUpdate 在數據更新之前調用,發生在虛擬DOM重新渲染和打補丁之前。可以在該鉤子中進一步地更改狀態,不會觸發附加的重渲染過程。 ⑥ updated 在由於數據更改導致的虛擬DOM重新渲染和打補丁之後調用。調用時,組件DOM已經更新,所以可以執行依賴於DOM的操作。然而在大多數情況下,應該避免在此期間更改狀態,因為這可能會導致更新無限迴圈。該鉤子在伺服器端渲染期間不被調用。 ⑦ beforeDestroy 在實例銷毀之前調用。實例仍然完全可用。 ⑧ destroyed 在實例銷毀之後調用。調用後,所有的事件監聽器會被移除,所有的子實例也會被銷毀。該鉤子在伺服器端渲染期間不被調用。
先用created這個生命周期鉤子函數舉個小慄子,請看下麵代碼:
window.onload = () => { new Vue({ data: { name: "Tom" }, created: function () { console.log(this.name) //this指向vm實例。列印結果:Tom } }) }
下圖說明瞭實例的生命周期。你不需要立馬弄明白所有的東西,不過隨著你的不斷學習和使用,它的參考價值會越來越高。

再來個完整的慄子,如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: "Vue生命周期學習理解"
},
beforeCreate: function () {
console.group('beforeCreate 創建前狀態');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message)
},
created: function () {
console.group('created 創建完畢狀態');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
beforeMount: function () {
console.group('beforeMount 掛載前狀態');
console.log("%c%s", "color:red", "el : " + (this.$el));
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
mounted: function () {
console.group('mounted 掛載結束狀態');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前狀態');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
updated: function () {
console.group('updated 更新完成狀態');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 銷毀前狀態');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
destroyed: function () {
console.group('destroyed 銷毀完成狀態');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message)
}
})
</script>
</body>
</html>
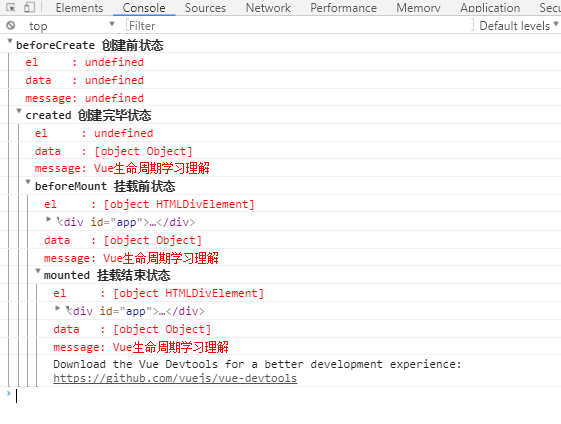
列印出來的結果請看下圖;

關於生命周期參考博文:http://www.cnblogs.com/fly_dragon/p/6220273.html
關於Vue系列學習教程參考博文:http://www.cnblogs.com/ghostwu/p/7359055.html



