工作中需要將一個左邊的設計好的控制項,拖拽到右邊的面板中,同時保持右邊面板中的控制項自由排序,這時候就需要及支持拖拽又支持排序的操作了, Demo截圖:從左邊控制項拖到右邊區域 代碼段: Html 代碼: ...
工作中需要將一個左邊的設計好的控制項,拖拽到右邊的面板中,同時保持右邊面板中的控制項自由排序,這時候就需要及支持拖拽又支持排序的操作了,
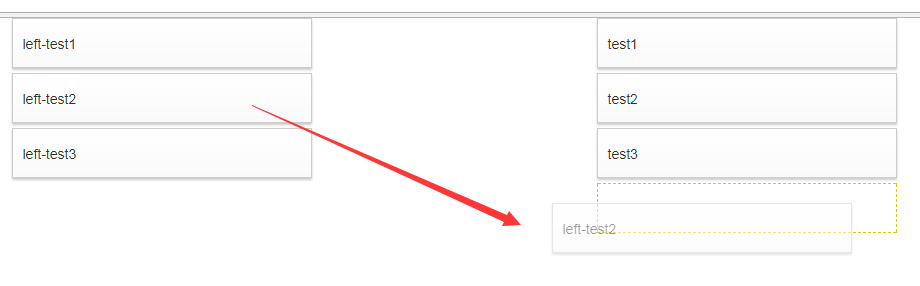
Demo截圖:從左邊控制項拖到右邊區域

代碼段:
<script type="text/javascript">
$(function () {
$("#box_wrap1,#box_wrap2").sortable({
connectWith: ".box_wrap",
helper: "clone",
cursor: "move",//移動時候滑鼠樣式
opacity: 0.5, //拖拽過程中透明度
placeholder: "box-holdplace",//占位符className,設置一個樣式
}).disableSelection();
$(".dragable").draggable({
connectToSortable: ".sortable",
helper: "clone",
// revert: "invalid",
// handle: ".handle"
});
});
</script>
Html 代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="js/bootstrap/css/bootstrap.css" rel="stylesheet" />
<link href="js/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet" />
<link href="css/index.css" rel="stylesheet" />
<script src="js/jquery-1.10.2.min.js"></script>
<script src="js/bootstrap/js/bootstrap.min.js"></script>
<!--Sortable -->
<script src="//apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="column col-md-6">
<div class="box_wrap " id="box_wrap1" >
<div class="box dragable">
left-test1
</div>
<div class="box dragable">
left-test2
</div>
<div class="box dragable">
left-test3
</div>
</div>
</div>
<div class="column col-md-6">
<div class="box_wrap sortable" id="box_wrap2">
<div class="box">
test1
</div>
<div class="box">
test2
</div>
<div class="box">
test3
</div>
</div>
</div>
</div>
</div>
</body>
</html>



