JavaScript 有一套完全不同於其它語言的對 this 的處理機制。 在五種不同的情況下 ,this 指向的各不相同。 1。全局範圍內 當在全部範圍內使用 this,它將會指向全局對象。 2。函數調用 這裡 this 也會指向全局對象,可以這麼理解 在這裡,我們可以這麼理解沒有明確的調用對象的 ...
JavaScript 有一套完全不同於其它語言的對 this 的處理機制。
在五種不同的情況下 ,this 指向的各不相同。
1。全局範圍內

當在全部範圍內使用 this,它將會指向全局對象。
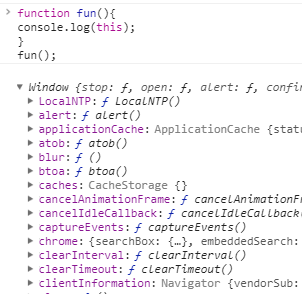
2。函數調用

這裡 this 也會指向全局對象,可以這麼理解
在這裡,我們可以這麼理解沒有明確的調用對象的時候,函數的this還是在全局範圍內,所以這裡的this綁定到全局的window對象
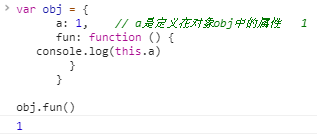
3。對象方法的調用
故名思義,這裡的this是在對象中的
我們在控制臺中列印

這裡的this指向的是對象obj
當然了下麵這種情況, this指向的也是obj

所以,可以這麼理解,函數在對象內部或者在對象外部定義,實現的效果一樣
就是說this指向的對象同樣都是obj
作為對象屬性的函數,對於對象來說是獨立的
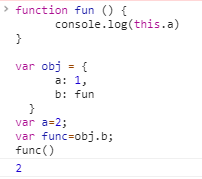
當然了,對象中this也會存在綁定丟失的問題

這裡可以看到this指向的並不是obj對象,而是外部的全局環境
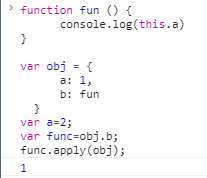
所以,我們可以看到在某些情況下(賦值操作),this的隱式綁定所存在的this綁定丟失的問題。
就是執行“ func= obj.b”之後func的調用和obj.b調用的結果是不同的,因為這個函數賦值的過程無法把b所綁定的this也傳遞過
所以在這種情況下,this綁定丟失之後導致的問題是,這個時候this無法指向obj對象,而指向了全局環境,所以a的結果就為2
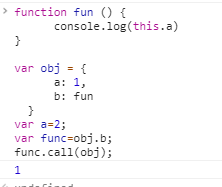
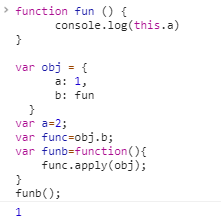
那麼怎麼解決呢? 這個時候需要用到this的顯示綁定 顯示綁定就是使用Function.prototype 上的 call 或者 apply 方法時,函數內的 this將會被 顯示設置為函數調用的第一個參數。
我們看代碼


在使用了call或者apply方法之後,原本因為賦值操作導致func函數內丟失的指向obj對象的this,現在確實又指向了obj對象
通過this的顯示綁定,就解決了this綁定丟失的問題
當然瞭如果覺得每次調用多敲幾個字母,會麻煩,可以封裝一下這個調用方法

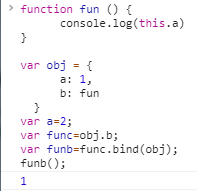
當然了,還可以追求簡單,可以不用封裝,寫的更簡單一點
我們可以使用bind()方法來綁定,就不需要再寫一個函數用來封裝一句代碼了

這裡我們也可以看出使用bind和call(apply),這兩種方式來綁定this,還是有所區別的
bind:是提供了一個可執行的函數,但是本身並會自執行,還需要我們手動執行
call(apply):提供了一個立即執行的函數,綁定的同時也執行了該函數
好,我們繼續往下看
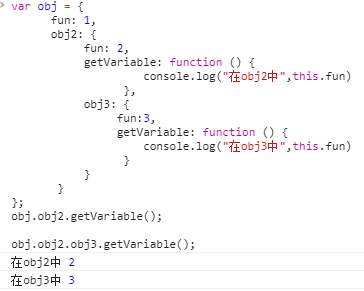
在對象中調用的時候,如果出現 對象裡面還有對象,多層嵌套之後,this是指向哪個對象呢?

我們可以看到,在不同的對象中執行函數,this指向的作用域也不一樣,所以這點要切記
4。調用構造函數
執行new操作的時候,將創建一個新的對象,並且將構造函數的this指向所創建的新對象




