1,首先從官方網站下載安裝Node.js,建議使用6.x版本,同時也會一併安裝npm工具,npm>3.10以上。 2,npm安裝很慢(國外伺服器),所以一般推薦使用npm淘寶鏡像cnpm,先安裝下cnpm: 安裝好cnpm後,以後使用npm的地方就可以使用cnpm替代了 3、全局安裝vue-cli ...
1,首先從官方網站下載安裝Node.js,建議使用6.x版本,同時也會一併安裝npm工具,npm>3.10以上。
2,npm安裝很慢(國外伺服器),所以一般推薦使用npm淘寶鏡像cnpm,先安裝下cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安裝好cnpm後,以後使用npm的地方就可以使用cnpm替代了
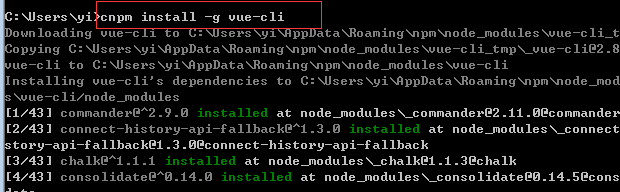
3、全局安裝vue-cli
cnpm install -g vue-cli

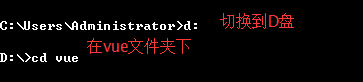
4、在任意一個盤創建一個vue文件夾方便存放,我是在D盤下創建,然後切換到這個文件夾下

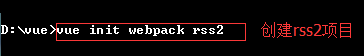
5、創建一個webpack項目例如:rss2
vue init webpack rss2

6、一路回車確認,遇到選(y/n)基本上選y

到最後在D盤vue文件夾下麵就會有初始化的項目rss2
7、進入項目rss2文件里
cd rss2

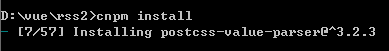
8、安裝依賴

9、運行項目

這一行命令代表著它會去找到package.json的scripts對象,執行node bulid/dev-server.js。
之後自動打開預設瀏覽器

使用vue-cli創建項目到此結束。
如果要終止命令行操作: ctrl+c



