背景色,除了純色以外,還能夠使用多種顏色組合成為漸變背景色,使頁面豐富。 漸變背景分為兩種: 1、線性漸變; 2、環形漸變; 線性漸變 線性漸變分為:橫向、縱向、對角漸變三種漸變 語法: <linear-gradient> = linear-gradient([ [ <angle>| to <asi ...
背景色,除了純色以外,還能夠使用多種顏色組合成為漸變背景色,使頁面豐富。
漸變背景分為兩種:
1、線性漸變;
2、環形漸變;
線性漸變
線性漸變分為:橫向、縱向、對角漸變三種漸變
語法:
<linear-gradient> = linear-gradient([ [ <angle>| to <aside-or-corner> ] ,]? <color-stop>[, <color-stop>]+)
<side-or-corner> = [left | right] || [top | bottom]
<color-stop> = <color> [ <length> | <percentage> ]?
<angle>:用角度值指定漸變的方向。
to left:設置漸變為從右到左;
to right:設置漸變為從左到右;
to top:設置漸變為從下到上;
to bottom:設置漸變為從上到下;
<color-stop>:設置指定漸變的起止顏色
<color>:指定顏色
<length>:用長度值指定起止色位置。不允許負值
<percentage>:用百分比指定起止色位置。
background:linear-gradient(參數1,參數2,參數3,參數4....參數N)
參數1:可填可不填,填寫的話寫方向 如:to right,就是漸變方向由左到右,不填寫預設從上到下漸變。
參數1':與參數1基本一致,寫在-webkit-,-moz-,-o-首碼情況下,如:left 代表漸變方向開始的位置
參數2:漸變開始顏色,可填rgba()或者#fff或者white,後面加百分比代表顏色占比多少,如 #fff 50% 代表白色占比50%。
參數3:若後面無參數 則為漸變終止顏色,與參數2屬性可選一致。
參數4....參數N:可增加的漸變顏色節點。最後一個為漸變終止顏色
示例:
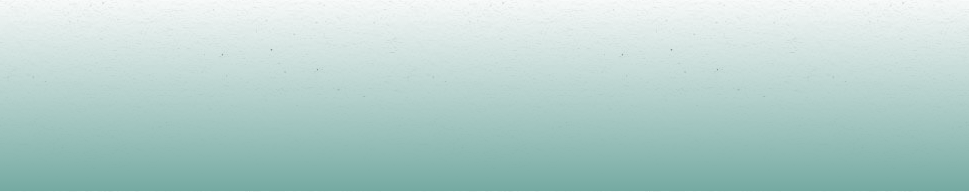
linear-gradient(#fff, #75aaa3);
linear-gradient(to bottom, #fff,#75aaa3);
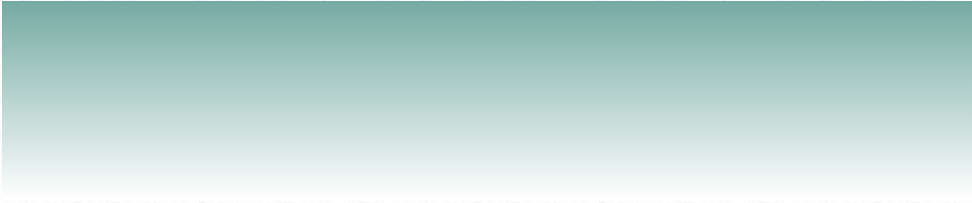
linear-gradient(to top, #75aaa3, #fff);
linear-gradient(180deg, #fff, #75aaa3);
linear-gradient(to bottom, #fff 0%, #75aaa3 100%);
但是,還需要相容瀏覽器:
//從下至上
#text.btt{ background: -webkit-linear-gradient(bottom,#fff, #75aaa2); background: -o-linear-gradient(bottom,#fff, #75aaa2); background: -moz-linear-gradient(bottom,#fff, #75aaa2); background: linear-gradient(to top,#fff, #75aaa2); /* 標準的語法(必須放在最後) */ }
//帶透明度
#text.opac{ background: -webkit-linear-gradient(rgba(256,256,256,0), #75aaa2); background: -o-linear-gradient(rgba(256,256,256,0), #75aaa2); background: -moz-linear-gradient(rgba(256,256,256,0), #75aaa2); background: linear-gradient(rgba(256,256,256,0), #75aaa2); /* 標準的語法(必須放在最後) */ }