模塊化的誕生標志著javascript開發進入工業時代,近幾年隨著es6, require js( sea js ), node js崛起,特別是es6和node js自帶模塊載入功能,給大型程式開髮帶來了極大的便利。這幾個東西沒有出來之前,最原始的開發全部是利用全局函數進行封裝,如: 這種開發方式 ...
模塊化的誕生標志著javascript開發進入工業時代,近幾年隨著es6, require js( sea js ), node js崛起,特別是es6和node js自帶模塊載入功能,給大型程式開髮帶來了極大的便利。這幾個東西沒有出來之前,最原始的開發全部是利用全局函數進行封裝,如:
1 function checkEmail(){} 2 function checkName(){} 3 function checkPwd(){}
這種開發方式,非常容易造成一個問題,全局變數污染(覆蓋)
如:有個頁面需要引入3個js文件( a.js, b.js, c.js ), A程式員在a.js文件中定義了一個函數叫show, B程式員在b.js中也定義了一個函數叫show, 那麼引入同一個頁面之後,後面的函數會把前面的覆蓋,那C程式員引入之後,本來想調用A程式員的show方法,結果被B程式員寫的文件給覆蓋了,這就很恐怖了,如果這是一個公共方法(核心方法),可能造成系統完全掛掉,那怎麼解決呢?早期程式員一般用命名空間,如:
1 var ghostwu = ghostwu || {}; 2 ghostwu.tools = { 3 checkEmail: function () { 4 }, 5 checkName: function () { 6 }, 7 checkPwd: function () { 8 } 9 } 10 var zhangsan = zhangsan || {}; 11 zhangsan.tools = { 12 checkEmail: function () { 13 }, 14 checkName: function () { 15 }, 16 checkPwd: function () { 17 } 18 } 19 ghostwu.tools.checkPwd(); 20 zhangsan.tools.checkPwd();
這樣就有可能大大降低重名的可能性,但是還是會有小部分覆蓋的可能性,當然可以在程式中判斷,如果存在這個命名空間,就不讓定義,但是這樣子寫,就沒有封裝性可言,只要引入了js文件,誰都能夠操作這些命名空間,也很危險,對於公共介面( 比如獲取數據,可以暴露給外部使用),對於一些核心,比較重要的,就要封裝起來,不要暴露給外部使用,所以可以通過閉包( 立即表達式)把命名空間中的方法選擇性的暴露給外部
1 (function ( window, undefined ) { 2 var ghostwu = ghostwu || {}; 3 ghostwu.tools = { 4 checkEmail: function () { 5 console.log('ghostwu給你暴露一個公共的checkEmail方法'); 6 }, 7 checkName: function () { 8 console.log('checkName'); 9 }, 10 checkPwd: function () { 11 console.log('checkPwd'); 12 } 13 }, 14 public = { 15 checkEmail : ghostwu.tools.checkEmail, 16 } 17 window.G = public; 18 })( window ); 19 G.checkEmail(); 20 G.checkName(); //報錯, checkName沒有暴露出來
改進之後,封裝性和團隊協作開發又得到了進一步的提高,但是依然存在另一個問題,後來的開發者如果要為這個框架新增一個功能模塊,而且也能選擇性的暴露一些介面怎麼辦呢?
我們可以封裝一個模塊擴展功能和模塊使用功能,以後要做擴展就非常方便了.
1 (function (window, undefined) { 2 var G = G || {}; 3 G.version = 'v1.0.0'; 4 G.define = function (path, fn) { 5 var args = path.split('.'), 6 parent = old = this; 7 if (args[0] === 'G') { 8 args = args.slice(1); 9 } 10 if (args[0] === 'define' || args[0] === 'module') { 11 return; 12 } 13 for (var i = 0, len = args.length; i < len; i++) { 14 if (typeof parent[args[i]] === 'undefined') { 15 parent[args[i]] = {}; 16 } 17 old = parent; 18 parent = parent[args[i]]; 19 } 20 if (fn) old[args[--i]] = fn(); 21 return this; 22 }; 23 window.G = G; 24 })(window); 25 26 G.define( "ghostwu.string", function(){ 27 return { 28 trimLeft : function( str ){ 29 return str.replace( /^\s+/, '' ); 30 }, 31 trimRight : function(){ 32 return str.replace( /\s+$/, '' ); 33 }, 34 trim : function(){ 35 return str.replace( /^\s+|\s+$/g, '' ); 36 } 37 } 38 } ); 39 40 var str = ' 跟著ghostwu學習設計模式 '; 41 alert( '(' + str + ')' ); 42 alert( '(' + G.ghostwu.string.trimLeft( str ) + ')' ); 43 alert( '(' + G.ghostwu.string.trimRight( str ) + ')' ); 44 alert( '(' + G.ghostwu.string.trim( str ) + ')' );
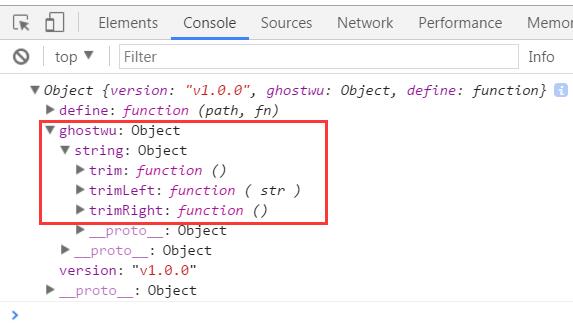
我們封裝了一個define函數,這個函數用來給G模塊擴展功能,這裡我擴展了一個字元串處理對象,包含了3個方法: trim, trimLeft, trimRight

使用的時候,按照命名空間的方式使用即可,我們也可以加一個使用模塊的方法use
1 (function (window, undefined) { 2 var G = G || {}; 3 G.version = 'v1.0.0'; 4 G.define = function (path, fn) { 5 var args = path.split('.'), 6 parent = old = this; 7 if (args[0] === 'G') { 8 args = args.slice(1); 9 } 10 if (args[0] === 'define' || args[0] === 'module') { 11 return; 12 } 13 for (var i = 0, len = args.length; i < len; i++) { 14 if (typeof parent[args[i]] === 'undefined') { 15 parent[args[i]] = {}; 16 } 17 old = parent; 18 parent = parent[args[i]]; 19 } 20 if (fn) old[args[--i]] = fn(); 21 return this; 22 }; 23 G.use = function(){ 24 var args = Array.prototype.slice.call( arguments ), 25 fn = args.pop(), 26 path = args[0] && args[0] instanceof Array ? args[0] : args, 27 relys = [], 28 mId = '', 29 i = 0, 30 len = path.length, 31 parent, j, jLen; 32 while ( i < len ) { 33 if( typeof path[i] === 'string' ){ 34 parent = this; 35 mId = path[i].replace( /^G\./, '' ).split('.'); 36 for( var j = 0, jLen = mId.length; j < jLen; j++ ){ 37 parent = parent[mId[j]] || false; 38 } 39 relys.push( parent ); 40 }else { 41 relys.push( path[i] ); 42 } 43 i++; 44 } 45 fn.apply( null, relys ); 46 }; 47 window.G = G; 48 })(window); 49 50 G.define( "ghostwu.string", function(){ 51 return { 52 trimLeft : function( str ){ 53 return str.replace( /^\s+/, '' ); 54 }, 55 trimRight : function(){ 56 return str.replace( /\s+$/, '' ); 57 }, 58 trim : function(){ 59 return str.replace( /^\s+|\s+$/g, '' ); 60 } 61 } 62 } ); 63 64 var str = ' 跟著ghostwu學習設計模式 '; 65 // G.use( ['ghostwu.string'], function( s ){ 66 // console.log( '(' + s.trim( str ) + ')' ); 67 // } ); 68 // G.use( ['ghostwu.string', document], function( s, doc ){ 69 // console.log( doc ); 70 // console.log( '(' + s.trim( str ) + ')' ); 71 // } ); 72 G.use( 'ghostwu.string', function( s ){ 73 console.log( s ); 74 alert( '(' + s.trim( str ) + ')' ); 75 } );



