什麼是hasLayout? hasLayout是IE特有的一個屬性。很多的ie下的css bug都與其息息相關。在ie中,一個元素要麼自己對自身的內容進行計算大小和組織,要麼依賴於父元素來計算尺寸和組織內容。當一個元素的hasLayout屬性值為true時,它負責對自己和可能的子孫元素進行尺寸計算和 ...
什麼是hasLayout?
hasLayout是IE特有的一個屬性。很多的ie下的css bug都與其息息相關。在ie中,一個元素要麼自己對自身的內容進行計算大小和組織,要麼依賴於父元素來計算尺寸和組織內容。當一個元素的hasLayout屬性值為true時,它負責對自己和可能的子孫元素進行尺寸計算和定位。雖然這意味著這個元素需要花更多的代價來維護自身和裡面的內容,而不是依賴於祖先元素來完成這些工作。
哪些元素預設有hasLayout屬性
在IE瀏覽器中下列預設hasLayout=true的元素<table>
<td> <body> <img> <hr> <input>
<select> <textarea> <button> <iframe>
<embed> <object> <applet> <marquee>
很多情況下,我們把 hasLayout的狀態改成true 就可以解決很大部分ie下顯示的bug。
這兒所示的bug一般指的是IE7以及以下的瀏覽器。
如何設置haslayout?
下麵列出可以觸發hasLayout的一些CSS屬性值。
-
position:
absolute(取消使用:static) -
float:
left or right(取消使用:none) -
display:
inline-block(取消使用:其它值) -
width:
除了auto以外的值(取消使用:auto) -
height:
除了auto以外的值(取消使用:auto) -
zoom:
有值(取消使用:normal或者空值)
ie7還有一些額外的屬性可以觸發該屬性(不完全列表):
-
min-height: (網上查看說是任何值,但實踐發現還是
除了none與auto) -
max-height: (任何值除了none與auto)
-
min-width: (網上查看說是任何值,但實踐發現還是
除了none與auto) -
max-width: (任何值除了none與auto)
-
overflow: (任何值除了visible)
-
overflow-x: (任何值除了visible)
-
overflow-y: (任何值除了visible)
-
position: fixed
js測試一個元素是否有layout
<div id="menu" onclick="javascript:alert(menu.currentStyle.hasLayout)">這個是文本內容</div>
在IE瀏覽器中點擊這個ID為menu的DOM元素,如果元素有layout,那麼彈出來的結果是true,否則為false。
舉例
1.當一個元素內含浮動或絕對定位的內容時,它通常會表現出奇怪和錯誤的行為,看下麵的代碼:
html:
<div id="nofloatbox"> <div id="floatbox"></div> </div>
css:
#nofloatbox { border: 1px solid #FF0000; background: #CCC; zoom:1; } #floatbox { float: left; width: 100px; height: 100px; border: 1px solid #0000FF; background: #00FF00; }
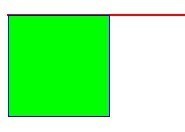
IE瀏覽器得到的結果如圖所示:

可見無浮動的div並沒有被裡面的浮動元素的高度撐開,其高度並不會自動計算。我們下麵再給這個無浮動的div加上個zoom:1;來觸發其hasLayout屬性試試,css代碼如下:
#nofloatbox { border: 1px solid #FF0000; background: #CCC; zoom:1; }
在IE7以及低版本瀏覽器得到的結果如圖:

那麼其它標準瀏覽器就相當於清除子元素的浮動就可以,在父元素中添加overflow:hidden就可以。
2.hasLayout對於內聯元素也可以有效果,當內聯元素的hasLayout為true的時候,可以給這個內聯元素設定高度和寬度並得到期望的效果,(這兒是指IE7以及低版本瀏覽器)如下例:
<p>今天的<span style="width: 100px; height: 50px; background: #DDD;">天氣</span>真好</p>
瀏覽器的效果如圖所示:

下麵給span加上zoom: 1;來觸發hasLayout:
<p>今天的<span style="width: 100px; height: 50px; background: #DDD;zoom:1">天氣</span>真好</p>
在IE7瀏覽器中的效果如圖所示:

註意:要註意的是,hasLayout是微軟專有的東西,對
firefox,Chrome等比較遵守標準的瀏覽器就無效了,因此不可太過依賴。其實依據合理的語義化,恰當的文檔流,正確的標準化所生產出來的頁面,在各個公司出品的標準渲染的瀏覽器下,一般並不會存在太多相容性的問題的。



