FileReader 對象允許Web應用程式非同步讀取存儲在用戶電腦上的文件(或原始數據緩衝區)的內容,使用 File或 Blob對象指定要讀取的文件或數據。 1、FileReader介面的方法 FileReader介面有4個方法,其中3個用來讀取文件,另一個用來中斷讀取。無論讀取成功或失敗,方法並 ...
FileReader 對象允許Web應用程式非同步讀取存儲在用戶電腦上的文件(或原始數據緩衝區)的內容,使用 File或 Blob對象指定要讀取的文件或數據。
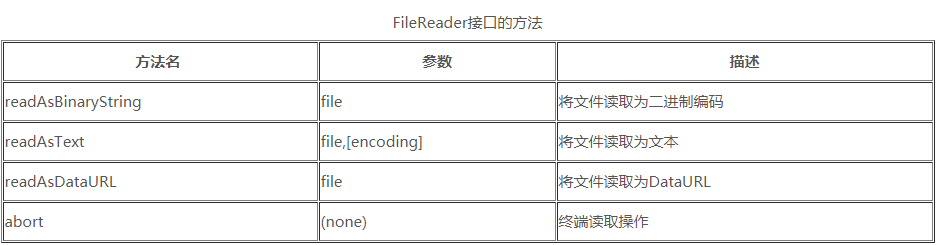
1、FileReader介面的方法
FileReader介面有4個方法,其中3個用來讀取文件,另一個用來中斷讀取。無論讀取成功或失敗,方法並不會返回讀取結果,這一結果存儲在result屬性中。

2、FileReader介面事件
FileReader介面包含了一套完整的事件模型,用於捕獲讀取文件時的狀態。

重點介紹下:readAsDataURL
開始讀取指定的Blob對象或File對象中的內容. 當讀取操作完成時,readyState屬性的值會成為DONE,如果設置了onloadend事件處理程式,則調用之.同時,result屬性中將包含一個data: URL格式的字元串以表示所讀取文件的內容這個方法很有用,
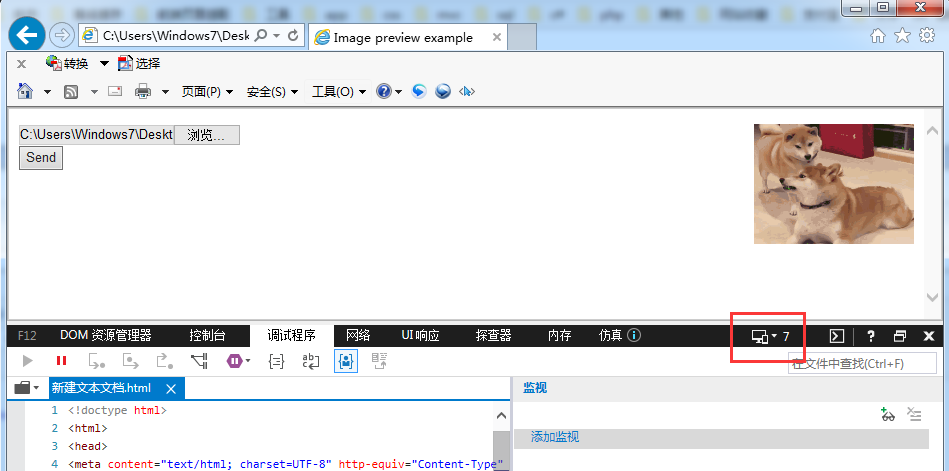
比如,可以實現圖片的本地預覽
IE10以下的版本不支持FileReader()構造函數.不過可以利用濾鏡來相容舊版本的IE:相容IE的圖片本地預覽.
<!doctype html> <html> <head> <meta content="text/html; charset=UTF-8" http-equiv="Content-Type" /> <title>Image preview example</title> <script type="text/javascript"> var loadImageFile = (function () { if (window.FileReader) { var oPreviewImg = null, oFReader = new window.FileReader(), rFilter = /^(?:image\/bmp|image\/cis\-cod|image\/gif|image\/ief|image\/jpeg|image\/jpeg|image\/jpeg|image\/pipeg|image\/png|image\/svg\+xml|image\/tiff|image\/x\-cmu\-raster|image\/x\-cmx|image\/x\-icon|image\/x\-portable\-anymap|image\/x\-portable\-bitmap|image\/x\-portable\-graymap|image\/x\-portable\-pixmap|image\/x\-rgb|image\/x\-xbitmap|image\/x\-xpixmap|image\/x\-xwindowdump)$/i; oFReader.onload = function (oFREvent) { if (!oPreviewImg) { var newPreview = document.getElementById("imagePreview"); oPreviewImg = new Image(); oPreviewImg.style.width = (newPreview.offsetWidth).toString() + "px"; oPreviewImg.style.height = (newPreview.offsetHeight).toString() + "px"; newPreview.appendChild(oPreviewImg); } oPreviewImg.src = oFREvent.target.result; }; return function () { var aFiles = document.getElementById("imageInput").files; if (aFiles.length === 0) { return; } if (!rFilter.test(aFiles[0].type)) { alert("You must select a valid image file!"); return; } oFReader.readAsDataURL(aFiles[0]); } } if (navigator.appName === "Microsoft Internet Explorer") { return function () { document.getElementById("imagePreview").filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = document.getElementById("imageInput").value; } } })(); </script> <style type="text/css"> #imagePreview { width: 160px; height: 120px; float: right; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale); } </style> </head> <body> <div id="imagePreview"></div> <form name="uploadForm"> <p><input id="imageInput" type="file" name="myPhoto" onchange="loadImageFile();" /><br /> <input type="submit" value="Send" /></p> </form> </body> </html>
看看在IE7下的效果

谷歌的效果

很好,都很完美。具體參考鏈接:https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader



