一,效果圖。 二,工程圖。 三,代碼。 ViewController.m ...
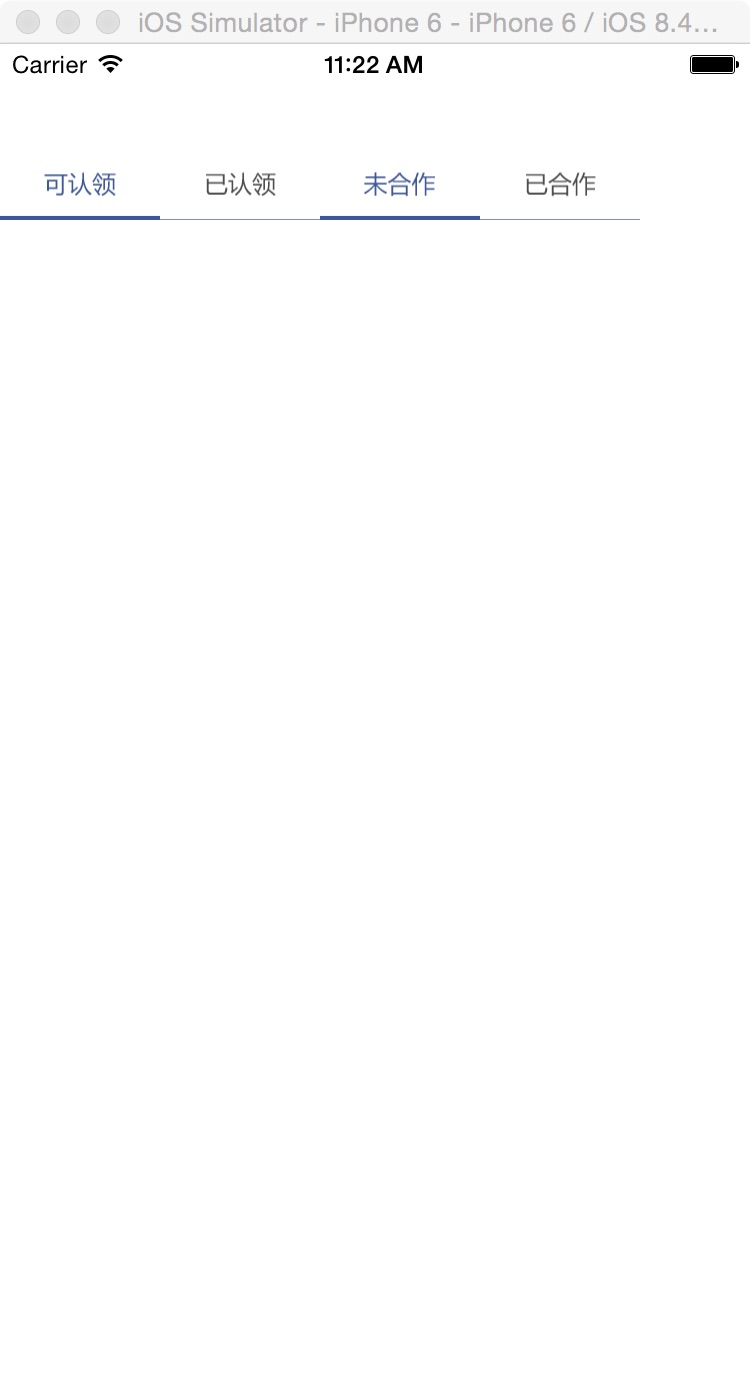
一,效果圖。

二,工程圖。

三,代碼。
ViewController.m

#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//初始化背景圖
[self addBackGroundView];
}
#pragma -mark -functions
//初始化背景圖
-(void)addBackGroundView
{
//4個連著的button
for (int i=0; i<4; i++) {
UIButton *chooseButton=[UIButton buttonWithType:UIButtonTypeCustom];
chooseButton.frame=CGRectMake(0+80*i,50, 80, 38);
chooseButton.tag=i;
if (i==0) {
[chooseButton setBackgroundImage:[UIImage imageNamed:@"shoplist_tab_getno1"] forState:UIControlStateNormal];
}else if (i==1){
[chooseButton setBackgroundImage:[UIImage imageNamed:@"shoplist_tab_getyes1"] forState:UIControlStateNormal];
}else if (i==2){
[chooseButton setBackgroundImage:[UIImage imageNamed:@"shoplist_tab_workno1"] forState:UIControlStateNormal];
}else if (i==3){
[chooseButton setBackgroundImage:[UIImage imageNamed:@"shoplist_tab_workyes1"] forState:UIControlStateNormal];
}
[chooseButton setBackgroundColor:[UIColor clearColor]];
[chooseButton addTarget:self action:@selector(doClickChooseButton:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:chooseButton];
}
}
#pragma -mark -doClickActions
//4個按鈕
-(void)doClickChooseButton:(UIButton *)btn
{
NSLog(@"---doClickChooseButton--");
if (btn.tag==0) {
if (btn.selected==NO) {
[btn setBackgroundImage:[UIImage imageNamed:@"shoplist_tab_getno2"] forState:UIControlStateNormal];
btn.selected=YES;
}else{
[btn setBackgroundImage:[UIImage imageNamed:@"shoplist_tab_getno1"] forState:UIControlStateNormal];
btn.selected=NO;
}
}else if (btn.tag==1){
if (btn.selected==NO) {
[btn setBackgroundImage:[UIImage imageNamed:@"shoplist_tab_getyes2"] forState:UIControlStateNormal];
btn.selected=YES;
}else{
[btn setBackgroundImage:[UIImage imageNamed:@"shoplist_tab_getyes1"] forState:UIControlStateNormal];
btn.selected=NO;
}
}else if (btn.tag==2){
if (btn.selected==NO) {
[btn setBackgroundImage:[UIImage imageNamed:@"shoplist_tab_workno2"] forState:UIControlStateNormal];
btn.selected=YES;
}else{
[btn setBackgroundImage:[UIImage imageNamed:@"shoplist_tab_workno1"] forState:UIControlStateNormal];
btn.selected=NO;
}
}else if (btn.tag==3){
if (btn.selected==NO) {
[btn setBackgroundImage:[UIImage imageNamed:@"shoplist_tab_workyes2"] forState:UIControlStateNormal];
btn.selected=YES;
}else{
[btn setBackgroundImage:[UIImage imageNamed:@"shoplist_tab_workyes1"] forState:UIControlStateNormal];
btn.selected=NO;
}
}
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end




