SpannableString實現TextView的鏈接效果 一、簡介 TextView使用SpannableString設置複合文本TextView通常用來顯示普通文本,但是有時候需要對其中某些文本進行樣式、事件方面的設置。Android系統通過SpannableString類來對指定文本進行相關 ...
SpannableString實現TextView的鏈接效果
一、簡介
TextView使用SpannableString設置複合文本
TextView通常用來顯示普通文本,但是有時候需要對其中某些文本進行樣式、事件方面的設置。Android系統通過SpannableString類來對指定文本進行相關處理,具體有以下功能:
1、BackgroundColorSpan 背景色
2、ClickableSpan 文本可點擊,有點擊事件
3、ForegroundColorSpan 文本顏色(前景色)
4、MaskFilterSpan 修飾效果,如模糊(BlurMaskFilter)、浮雕(EmbossMaskFilter)
5、MetricAffectingSpan 父類,一般不用
6、RasterizerSpan 光柵效果
7、StrikethroughSpan 刪除線(中劃線)
8、SuggestionSpan 相當於占位符
9、UnderlineSpan 下劃線
10、AbsoluteSizeSpan 絕對大小(文本字體)
11、DynamicDrawableSpan 設置圖片,基於文本基線或底部對齊。
12、ImageSpan 圖片
13、RelativeSizeSpan 相對大小(文本字體)
14、ReplacementSpan 父類,一般不用
15、ScaleXSpan 基於x軸縮放
16、StyleSpan 字體樣式:粗體、斜體等
17、SubscriptSpan 下標(數學公式會用到)
18、SuperscriptSpan 上標(數學公式會用到)
19、TextAppearanceSpan 文本外貌(包括字體、大小、樣式和顏色)
20、TypefaceSpan 文本字體
21、URLSpan 文本超鏈接

SpannableString的類架構(部分)
二、方法
1)用SpannableString給TextView對象設置link點擊事件方法
第一步:設置string內容
String text="點擊我打開activity";
第二步:為string內容添加各種屬性,
在這裡是擁有SpannableString的ClickableSpan屬性
SpannableString spannableString=new SpannableString(text);
spannableString.setSpan(new ClickableSpan() {中間省略Onclic方法}, 3, text.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
第三步:在TextView中添加上面設置好的文本內容
tv_spannableString.setText(spannableString);
第四步:設置滑鼠點擊響應事件
這一步在html方法中必須要,現在沒有指定autoLink,感覺也是必須要,沒這句話編譯出錯
spannableString.setSpan(new ClickableSpan() {中間省略Onclic方法}, 3, text.length(),
tv_spannableString.setMovementMethod(LinkMovementMethod.getInstance());
2)SpannableString為控制項設置各種屬性的方法
1、將string類型轉化為SpannableString類型對象
SpannableString spannableString=new SpannableString(text);
2、對SpannableString對象執行setSpan方法
spannableString.setSpan(new ClickableSpan() {中間省略Onclic方法}, 3, text.length(), }, 3, text.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
說明,設置點擊事件是使用的ClickableSpan() ,如果想要設置其他效果就用其它的好了,
就是最上面列舉的那麼多
三、代碼實例
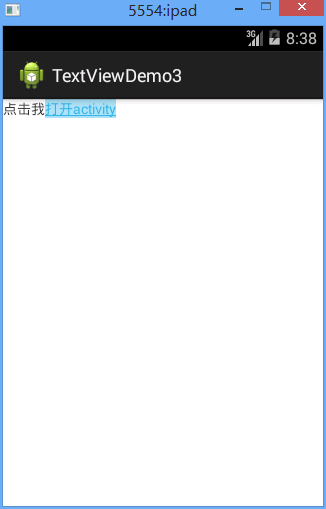
效果圖

點擊之後出現

代碼:
fry.ActivityDemo3
1 package fry; 2 3 import java.lang.reflect.Field; 4 5 import com.example.textViewDemo1.R; 6 import com.example.textViewDemo1.R.id; 7 8 import android.app.Activity; 9 import android.content.Intent; 10 import android.graphics.drawable.Drawable; 11 import android.os.Bundle; 12 import android.text.Html; 13 import android.text.Html.ImageGetter; 14 import android.text.SpannableString; 15 import android.text.Spanned; 16 import android.text.method.LinkMovementMethod; 17 import android.text.style.ClickableSpan; 18 import android.view.View; 19 import android.widget.TextView; 20 21 public class ActivityDemo3 extends Activity{ 22 private TextView tv_spannableString; 23 @Override 24 protected void onCreate(Bundle savedInstanceState) { 25 // TODO Auto-generated method stub 26 super.onCreate(savedInstanceState); 27 setContentView(R.layout.activity03); 28 setTitle("TextViewDemo3"); 29 tv_spannableString=(TextView) findViewById(R.id.tv_spannableString); 30 /* 31 * 用SpannableString給TextView對象設置link點擊事件方法 32 * 第一步:設置string內容 33 */ 34 String text="點擊我打開activity"; 35 /* 36 * 第二步:為string內容添加各種屬性, 37 * 在這裡是擁有SpannableString的ClickableSpan屬性 38 */ 39 40 /* 41 * SpannableString為控制項設置各種屬性的方法 42 * 1、將string類型轉化為SpannableString類型對象 43 * 2、對SpannableString對象執行setSpan方法 44 */ 45 SpannableString spannableString=new SpannableString(text); 46 spannableString.setSpan(new ClickableSpan() { 47 48 @Override 49 public void onClick(View arg0) { 50 // TODO Auto-generated method stub 51 Intent intent=new Intent(ActivityDemo3.this,ActivityDemo2.class); 52 startActivity(intent); 53 } 54 }, 3, text.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); 55 /* 56 * Spanned.SPAN_EXCLUSIVE_EXCLUSIVE 57 * exclusive是 獨有的 意思 58 * 這個屬性即是效果獨有,不影響前後 59 */ 60 61 /* 62 * 第三步:在TextView中添加上面設置好的文本內容 63 */ 64 tv_spannableString.setText(spannableString); 65 /* 66 * 第四步:設置滑鼠點擊響應事件 67 * 這一步在html方法中必須要,現在沒有指定autoLink,感覺也是必須要 68 * 沒這句話編譯出錯 69 */ 70 tv_spannableString.setMovementMethod(LinkMovementMethod.getInstance()); 71 } 72 }
/textViewDemo1/res/layout/activity03.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 <TextView 7 android:id="@+id/tv_spannableString" 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 /> 11 12 </LinearLayout>



