TextView實現跑馬燈效果 一、方法 這裡我們用兩種方法來實現跑馬燈效果,雖然實質上是一種 實質就是: 1、TextView調出跑馬燈效果 2、TextView獲取焦點 第一種: 1、TextView調出跑馬燈效果 android:ellipsize="marquee" 2、TextView獲取 ...
TextView實現跑馬燈效果
一、方法
這裡我們用兩種方法來實現跑馬燈效果,雖然實質上是一種
實質就是:
1、TextView調出跑馬燈效果
2、TextView獲取焦點
第一種:
1、TextView調出跑馬燈效果
android:ellipsize="marquee"
2、TextView獲取焦點
android:focusable="true"
android:focusableInTouchMode="true"
說明:
這種方法如果界面上別的控制項獲取焦點的時候就會停止這個跑馬燈效果
第二種:
1、TextView調出跑馬燈效果
android:ellipsize="marquee"
2、TextView獲取焦點
public class MyTextView extends TextView{
public boolean isFocused() {
return true;
}
}
我們的TextView用的就是fry.MyTextView
說明:
就算別的程式獲取焦點,這個跑馬燈效果也不會停止。
二、代碼實例
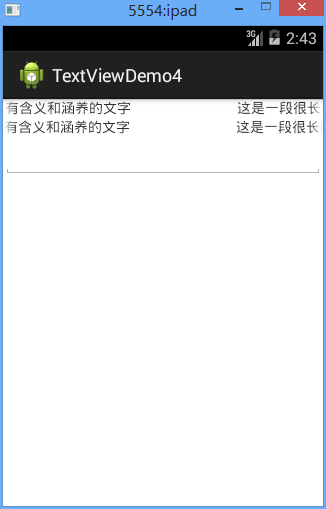
效果圖

二、代碼
fry.MyTextView
1 package com.example.textviewdemo; 2 3 import android.content.Context; 4 import android.util.AttributeSet; 5 import android.widget.TextView; 6 7 public class MyTextView extends TextView{ 8 9 public MyTextView(Context context, AttributeSet attrs, int defStyle) { 10 super(context, attrs, defStyle); 11 // TODO Auto-generated constructor stub 12 } 13 14 public MyTextView(Context context, AttributeSet attrs) { 15 super(context, attrs); 16 // TODO Auto-generated constructor stub 17 } 18 19 public MyTextView(Context context) { 20 super(context); 21 // TODO Auto-generated constructor stub 22 } 23 24 @Override 25 public boolean isFocused() { 26 return true; 27 } 28 }
/textViewDemo1/res/layout/activity04.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 <TextView 7 android:id="@+id/tv_runHorseLamp" 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 android:singleLine="true" 11 android:ellipsize="marquee" 12 android:focusable="true" 13 android:focusableInTouchMode="true" 14 android:text="這是一段很長的威武霸氣的滾動的實現跑馬燈效果的一段逼格很高的很有含義和涵養的文字" 15 /> 16 <!--ellipsize是小數點的意思 marquee 這句話是添加滾動效果--> 17 <!-- 獲取焦點之後才能滾動 --> 18 19 <fry.MyTextView 20 android:id="@+id/tv_runHorseLamp1" 21 android:layout_width="match_parent" 22 android:layout_height="wrap_content" 23 android:ellipsize="marquee" 24 android:singleLine="true" 25 android:text="這是一段很長的威武霸氣的滾動的實現跑馬燈效果的一段逼格很高的很有含義和涵養的文字" 26 /> 27 28 29 <EditText 30 android:id="@+id/et_1" 31 android:layout_width="match_parent" 32 android:layout_height="wrap_content" 33 > 34 </EditText> 35 36 </LinearLayout>



