AutoCompleteTextView的使用 一、簡介 1、AutoCompleteTextView的作用 2、AutoCompleteTextView的類結構圖 也就是擁有EditText的各種功能 3、AutoCompleteTextView工作原理 AutoCompleteTextView的 ...
AutoCompleteTextView的使用
一、簡介
1、AutoCompleteTextView的作用

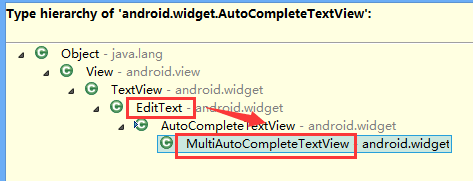
2、AutoCompleteTextView的類結構圖

也就是擁有EditText的各種功能
3、AutoCompleteTextView工作原理
AutoCompleteTextView的自動提示功能肯定需要適配器提供數據

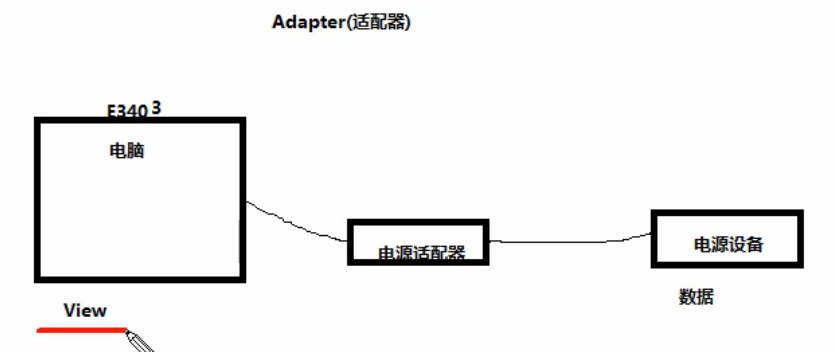
4、Android里的適配器

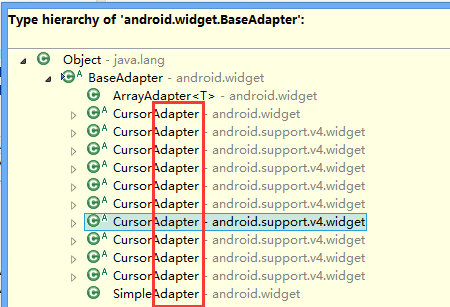
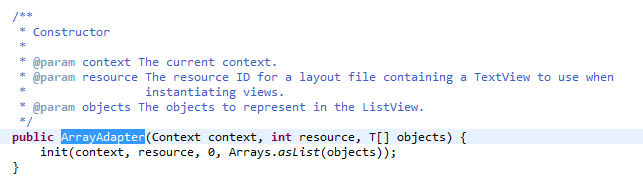
5、適合AutoCompleteTextView的適配器
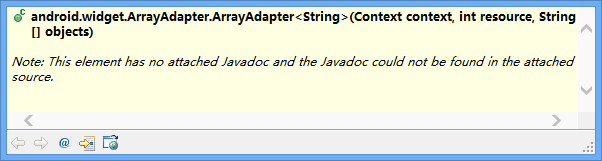
ArrayAdapter
二、AutoCompleteTextView實現自動提示的方法
1)AutoCompleteTextView實現自動提示的方法
第一步、創建適配器
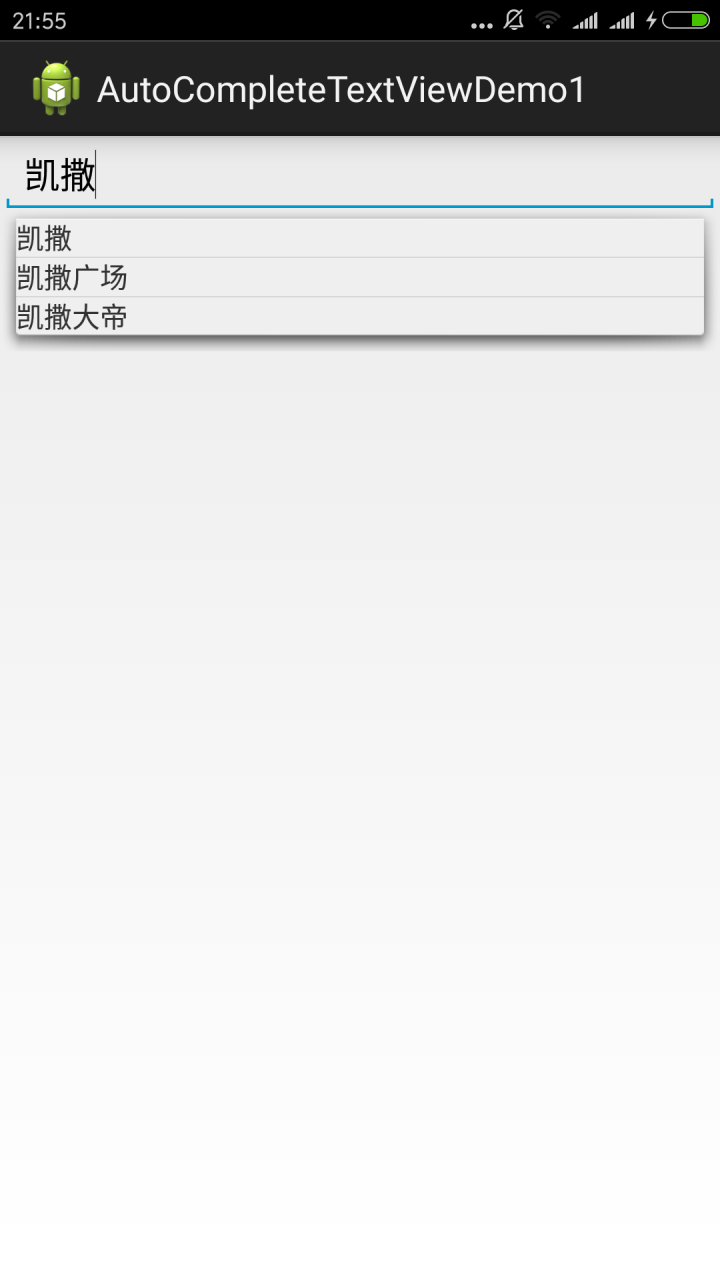
String[] arr={"凱撒","凱撒廣場","凱撒大帝"};
ArrayAdapter<String> adapter= new ArrayAdapter<String>(this, R.layout.textview, arr);
第二步、AutoCompleteTextView對象應用適配器
autoCompleteTextView1.setAdapter(adapter);
說明:
提示文本是用textview實現的,提示文本裡面的提示數據就是String[] arr。


三、代碼實例

代碼:
fry.Activity01
1 package fry; 2 3 import com.example.AutoCompleteTextViewDemo1.R; 4 5 import android.app.Activity; 6 import android.os.Bundle; 7 import android.widget.ArrayAdapter; 8 import android.widget.AutoCompleteTextView; 9 10 public class Activity01 extends Activity{ 11 private AutoCompleteTextView autoCompleteTextView1; 12 @Override 13 protected void onCreate(Bundle savedInstanceState) { 14 // TODO Auto-generated method stub 15 super.onCreate(savedInstanceState); 16 setContentView(R.layout.activity01); 17 autoCompleteTextView1=(AutoCompleteTextView) findViewById(R.id.autoCompleteTextView1); 18 /* 19 * AutoCompleteTextView實現自動提示的方法 20 * 第一步、創建適配器 21 * 第二步、AutoCompleteTextView對象應用適配器 22 * 23 */ 24 25 String[] arr={"凱撒","凱撒廣場","凱撒大帝"}; 26 ArrayAdapter<String> adapter= new ArrayAdapter<String>(this, R.layout.textview, arr); 27 autoCompleteTextView1.setAdapter(adapter); 28 } 29 }
fry.Activity01
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <AutoCompleteTextView 8 android:id="@+id/autoCompleteTextView1" 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 /> 12 13 </LinearLayout>
/AutoCompleteTextViewDemo1/res/layout/textview.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <TextView xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 <!-- 這裡是直接TextView,而不是layout下的TextView --> 7 </TextView >
四、易錯點
1、這裡是直接TextView,而不是layout下的TextView
/AutoCompleteTextViewDemo1/res/layout/textview.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <TextView xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 <!-- 這裡是直接TextView,而不是layout下的TextView --> 7 </TextView >



