常見寫法: 下麵總結常見的響應式佈局的分類: ...
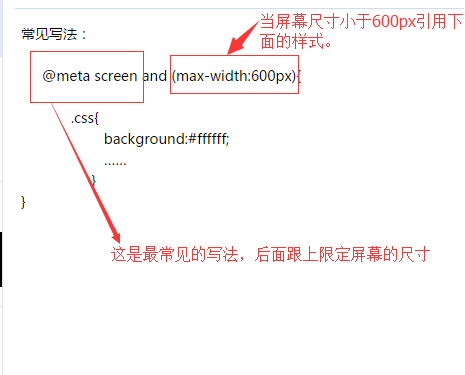
常見寫法:

下麵總結常見的響應式佈局的分類:
@media screen and (max-width:320px){ #talkFooter .editArea{…… } } @media screen and (min-width:321px) and (max-width:375px){ #talkFooter .editArea{…… } } @media screen and (min-width:376px) and (max-width:414px){ #talkFooter .editArea{…… } } @media screen and (min-width:415px) and (max-width:639px){ #talkFooter .editArea{……} } @media screen and (min-width:640px) and (max-width:719px){ #talkFooter .editArea{……} } @media screen and (min-width:720px) and (max-width:749px){ #talkFooter .editArea{……} } @media screen and (min-width:750px) and (max-width:799px){ #talkFooter .editArea{……} } @media screen(min-width:800px){}


